JavaScript
JavaScript引入方式
Script标签内写代码
<script> // 在这里写你的JS代码 </script>
引入额外的JS文件
<script src="myscript.js"></script>
JavaScript语言规范
注释(注释是代码之母)
// 这是单行注释 /* 这是 多行注释 */
结束符
JavaScript中的语句要以分号(;)为结束符。
JavaScript语言基础
声明变量
- JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
- 声明变量使用 var 变量名; 的格式来进行声明
var name = "Alex"; var age = 18;
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。
JavaScript数据类型
JavaScript拥有动态类型
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串
数字类型
JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
常用方法:
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
字符串
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
常用方法:
| 方法 | 说明 |
| obj.length | 返回长度 |
| obj.trim() | 移除空白 |
| obj.trimLeft() | 移除左边的空白 |
| obj.trimRight() | 移除右边的空白 |
| obj.charAt(n) | 返回第n个字符 |
| obj.concat(value, ...) | 拼接 |
| obj.indexOf(substring, start) | 子序列位置 |
| obj.substring(from, to) | 根据索引获取子序列 |
| obj.slice(start, end) | 切片 |
| obj.toLowerCase() | 小写 |
| obj.toUpperCase() | 大写 |
| obj.split(delimiter, limit) | 分割 |
拼接字符串一般使用“+”
布尔类型
区别于Python,true和false都是小写。
var a = true; var b = false;
数组
类似于Python中的列表。
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
常用方法:
| 方法 | 说明 |
| obj.length | 数组的大小 |
| obj.push(ele) | 尾部追加元素 |
| obj.pop() | 获取尾部的元素 |
| obj.unshift(ele) | 头部插入元素 |
| obj.shift() | 头部移除元素 |
| obj.slice() | 切片 |
| obj.reverse() | 反转 |
| obj.join(seq) | 将数组元素连接成字符串 |
| obj.concat(val, ...) | 连接数组 |
| obj.sort() | 排序 |
遍历数组中的元素:
var a = [10, 20, 30, 40];
for (var i=0;i<a.length;i++) {
console.log(i);
}
对象
类似于(某方面类似)Python中的字典数据类型
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);
对象的两种调用方式:
console.log(a.name);
console.log(a["name"]);
遍历对象中的内容:
var a ={"name":"alex","age":18}; for (var i in a ){ console.log(i,a[i]); }
null和undefined
- undefined表示的是当声明的变量未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
- null表示值不存在
undefined表示声明了变量,但是还没有赋值。null声明了变量并且变量是空值。
声明了变量,但是还没有赋值。null声明了变量并且变量是空值。
类型查询
typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 // "number"
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
运算符
算数运算符
+ - * / % ++ --
比较运算符
> >= < <= != == === !==
注意:
1 == “1” // true 1 === "1" // false
JS中会自动转换数据的数据类型。
逻辑运算符
&& || !
赋值运算符
= += -= *= /=
流程控制
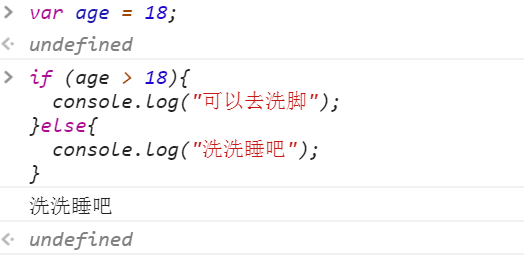
if-else
var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); }
例子:

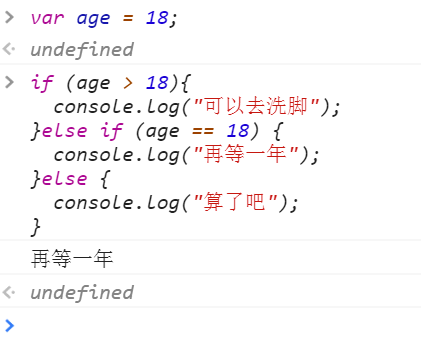
if-else if-else
var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }
例子:

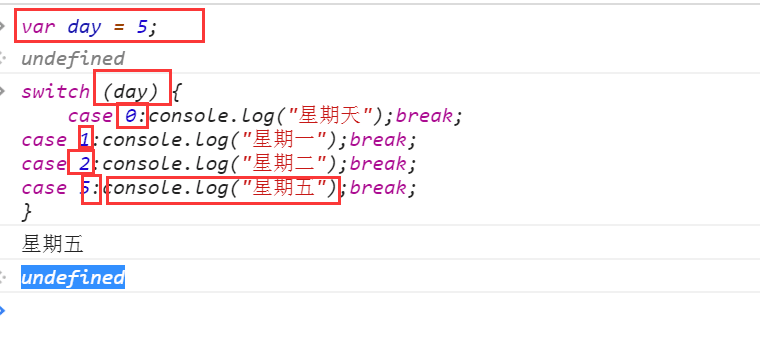
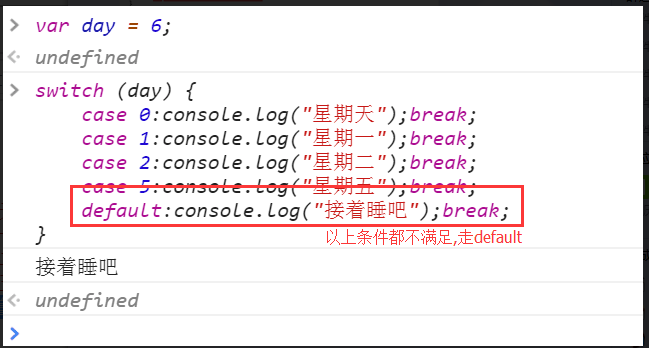
switch
var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") }
例子:

如果没有定义的值,走undefined如果没有定义的值,走undefined
例子:

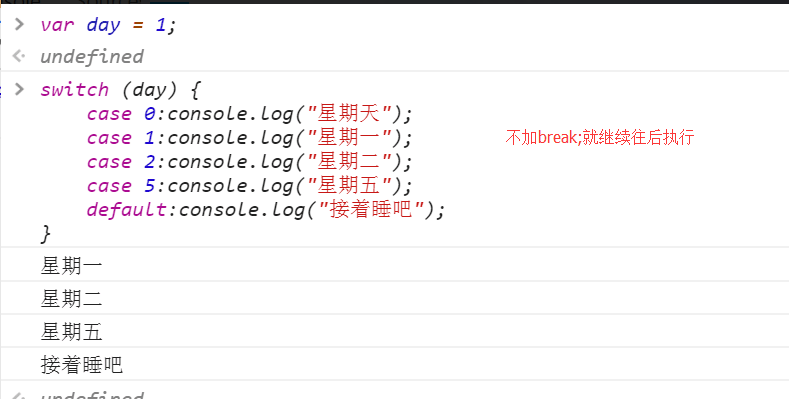
如果不加break就继续往后执行(知道定义的继续往后遍历)
例子:

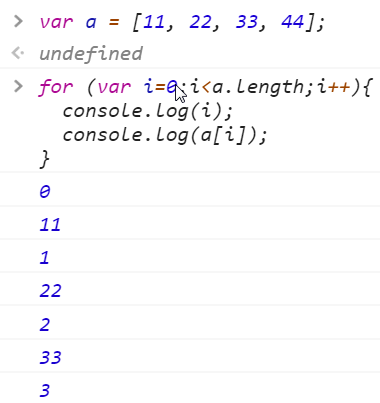
for循环
for (var i=0;i<10;i++) { console.log(i); }

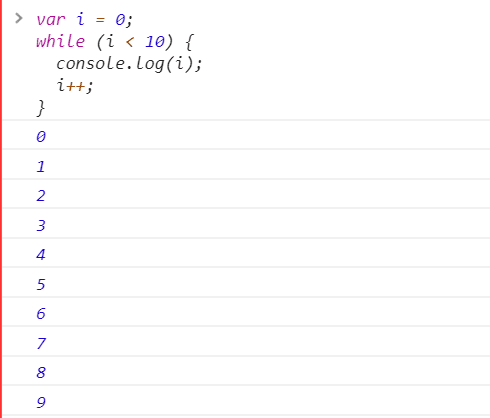
while循环
while var i = 0; while (i < 10) { console.log(i); i++; }
例子;

三元运算:
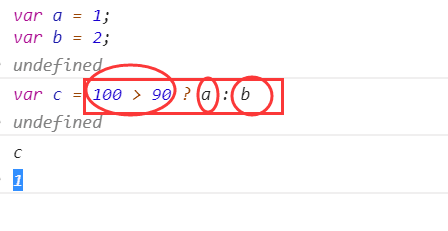
三元运算
var a = 1; var b = 2; var c = a > b ? a : b
例子: