01 2020 档案
摘要:html css 只是一个弹框 选择本地相册图片 或者是 相机拍照 点击加号直接拍照
阅读全文
摘要:让页面一开始就加载就显示时间。 解决隔1s后才显示时间这个问题 clearTime的值 不等于空时,说明已经开启定时器了哈。 <div id="app"> {{Showtime}} </div> <script> var vm = new Vue({ el: "#app", data: { Show
阅读全文
摘要:冒泡事件
阅读全文
摘要:uni app监听属性 跟vue是一样的哈 点击【页面主操作 Normal】 就会触法watch监听的这个值哦!!!
阅读全文
摘要:功能:=》大于1000用kg表示 小于1000,用g表示 计算属性 计算属性必须是有一个返回值的哦 在html写被计算的值 在computed中去直接调用哈
阅读全文
摘要:顶部的图标只支持本地图片哈,所以你要将阿里巴巴上的图标下载到本地, 然后只要XXX.ttf这个文件就行了 然后放在static这个文件中 在pages.json中fontSrc进行引入。 text:使用unicode编码的时候,必须是\u开头哈。 配置时,层级不要写错了;否则就是现实不出来哈! 我因
阅读全文
摘要:longpress 长按就会触发哈 02==》 view下的文本是不可以赋值的 text的文本可以赋值 但是要添加属性 可以直接点击 创建页面哈 这样可以高效的创建东西哈 静态资源都是放在 static中的哈 如何在自己手机运行自己的uni app 参考地址https://www.bilibili.
阅读全文
摘要:如何给一个数组对象添加一个固定的key值 this.arrData[i]['newkey'] = '内容'; 要加引号哈 不要加点 . 最后别忘记进行赋值哈 this.lastArr = this.arrData; 这里之所以会在进行一次赋值 是因为使用原始的数组 渲染不上去哈 至于为什么 我也不是
阅读全文
摘要:``` 在element-ui中 单选框的v-model的值最好是一个字符串 否者可能不能够进行数据回填哈 单选框 的类型必须是字符串类型哈 在elemnet-ui中 如果你想从A页面拿到B页面中的值 可以有两种方法 第一种是 挂载到原型上 第二种是 import XX from "../../../../public/appconfig.json" 引入json文件哈 import aa fro
阅读全文
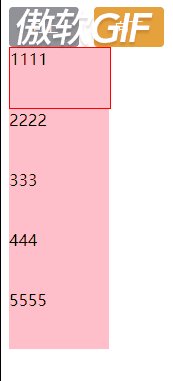
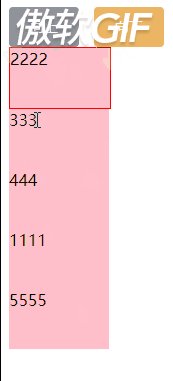
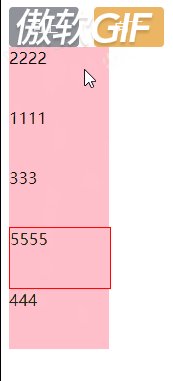
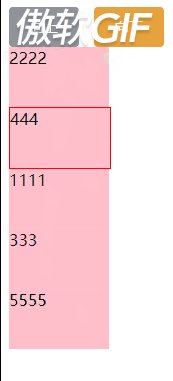
摘要:``` 向上 向下 {{ item.con }} ``` ``` ``` 
阅读全文
摘要:onLoad onShow onHide函数的使用 02=== 如何循环列表 使用v for哈 跟vie是一样的哈
阅读全文
摘要:###uni-app的创建### 01==>创建uni-app的项目非常简单。不需要注意什么注意点哈!! 创建项目的时候 可以参考官网 https://uniapp.dcloud.io/quickstart 在使用uni-app的时候,你要创建下载huildex 和微信小程序开发者工具 在你使用HU
阅读全文
摘要:map函数会返回一个全新的数组哈(重要 在实际中很有用) map循环空那个数组时,不会报错的。 使用map的优势 可以返回一个全新的数组 可以用于过滤 ps==>:map里面不要有判断,否者会返回undefined let aa=[ {id:1,type:'room',cont:"1231"}, {
阅读全文

