element-ui和ant-design-vue 数字输入框只能输入大于等于1的整数
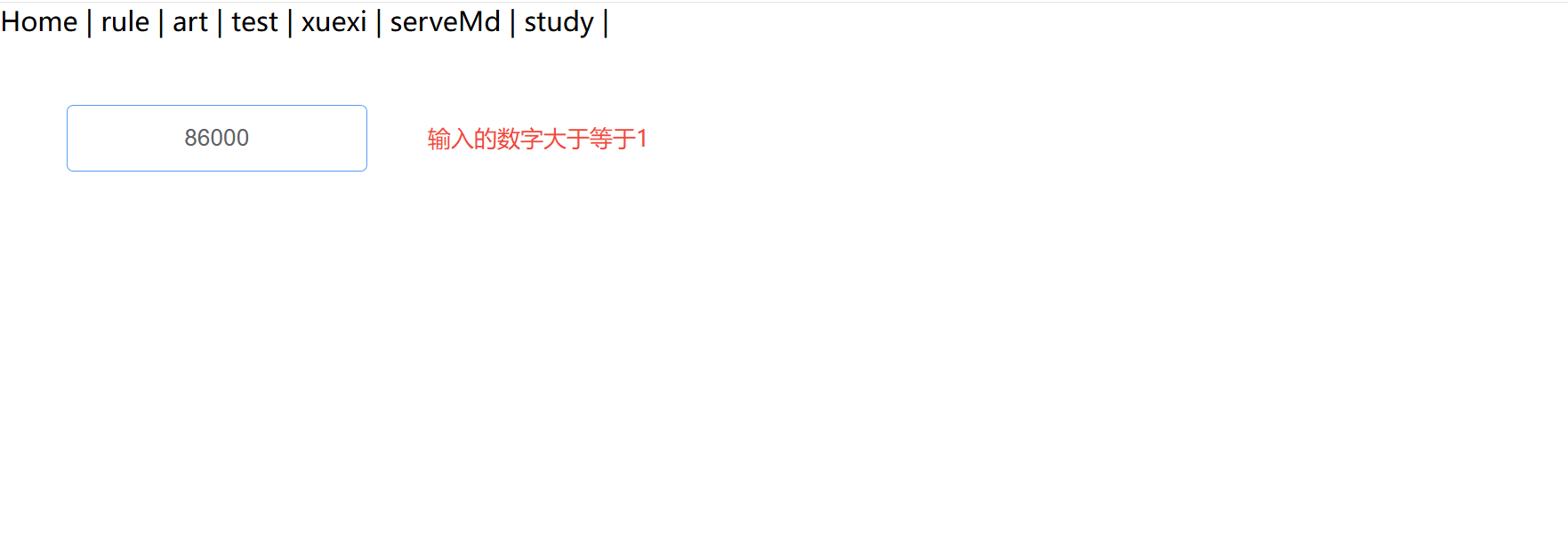
限制输入的是大于等于1的整数
<template>
<div>
<h1>ant-design-vue 1.xx</h1>
<a-input-number
id="inputNumber"
v-model="value2"
:min="1"
:max="9007199254740991"
:precision="0"
class="set-width"
@change="onChange"
/>
</div>
</template>
<script>
export default {
data() {
return {
value2: 3,
};
},
methods: {
onChange(value) {
console.log("changed", value);
},
},
};
</script>
<style scoped lang="less">
.set-width {
width: 200px;
}
</style>
precision的作用
precision 数值精度 number类型
:precision="0",强制输入为整数(不允许小数)
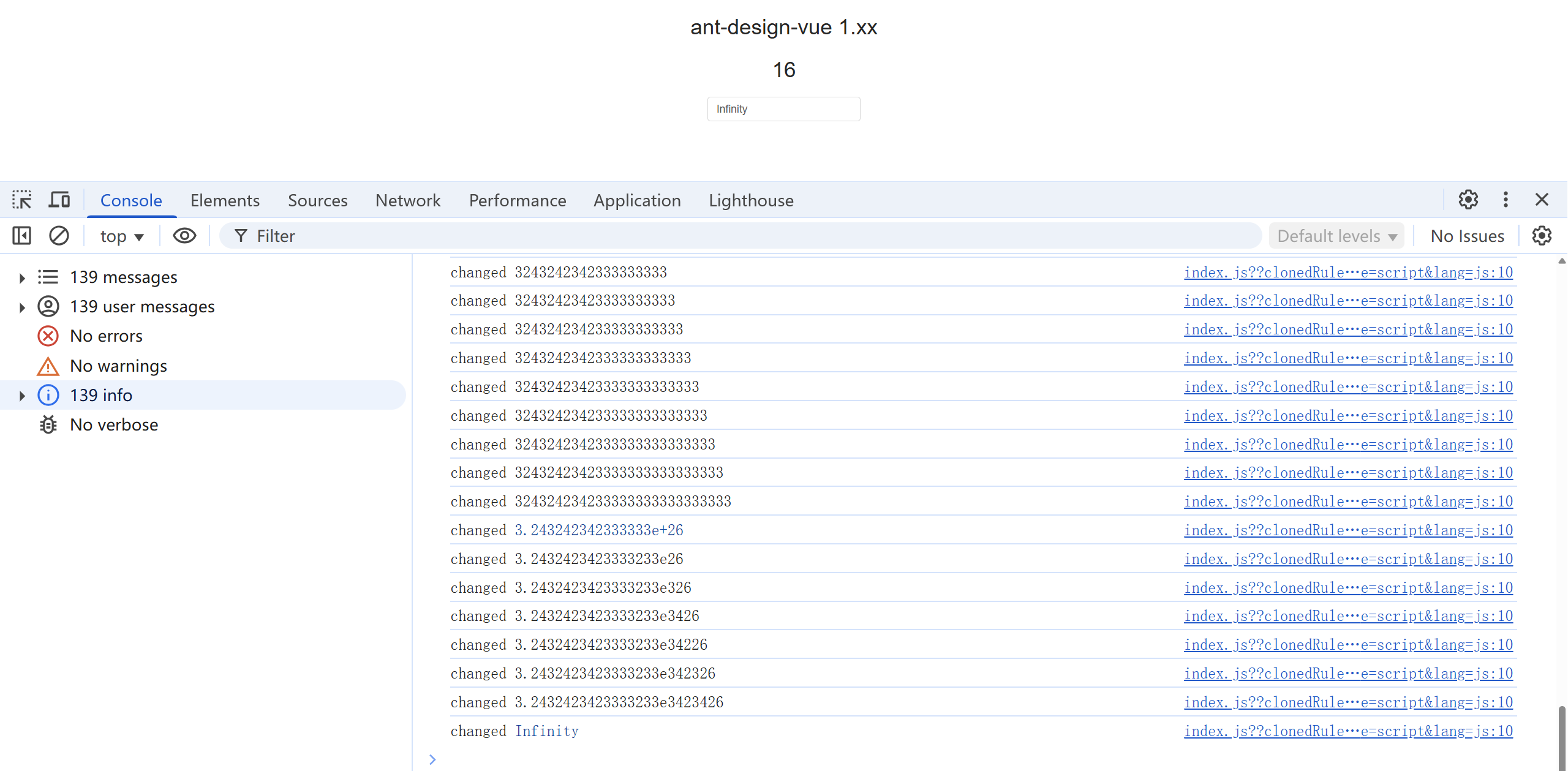
为啥需要限制最大值
JavaScript 的 Number 类型最大安全整数为 2^53 - 1(既 9007199254740991 )。是一个16位数。
如果超出的话,会出现 Infinity。

使用formatter和 parser 来做限制输入的是大于等于1的整数
<template>
<div>
<h1>比如"12-34.56"会变成"123456"。</h1>
<h1>ant-design-vue 1.xx</h1>
<a-input-number
id="inputNumber"
v-model="value2"
:min="1"
:max="9007199254740991"
:formatter="formatter"
:parser="parser"
class="set-width"
@change="onChange"
/>
</div>
</template>
<script>
export default {
data() {
return {
value2: 3,
};
},
methods: {
// 格式化显示(禁止显示小数和非整数)
formatter(value) {
return `${value}`.replace(/[^\d]/g, ""); // 强制去除所有非数字字符
},
parser(value) {
// 去除非数字字符(如字母、符号)
// 这里使用 parser,当我们复制ctrl-c-v “abc123.45-”的时候,会变成 12345
// 如果不使用 parser,我们复制ctrl-c-v “abc123.45-”的时候,会变成空字符 ""
const parsedValue = value.toString().replace(/[^\d]/g, "");
return parsedValue;
},
onChange(value) {
console.log("changed", value);
},
},
};
</script>
正则的详细说明replace(/[^\d]/g, "");
\d在正则表达式中通常代表数字,即0-9。
[^\d]匹配任何非数字的字符。加上g修饰符,意味着替换所有匹配的非数字字符。
也就是说:[^\d]匹配的就是除了0-9之外的任何字符。
replace方法将这些匹配到的非数字字符替换为空字符串,也就是删除非数字的字符。
例如,如果value是"abc123.45-",替换后的结果就是"12345"。
- 方括号[]:表示一个字符类,匹配其中任何一个字符。
- ^符号:在字符类的开头使用,表示否定,即匹配不在该字符类中的任何字符。
- \d:代表数字字符,等价于[0-9]。
- /g修饰符:全局匹配,替换所有出现的地方,而不仅仅是第一个。
所以组合起来,[^\d]匹配任何不是数字的字符,替换为空字符串即,删除掉非数字的字符,最终得到纯数字的字符串。
/[^\d]/g 和/^\d/g的区别
[^\d]:用于匹配所有非数字内容。
^\d:用于检查字符串是否以数字开头。
"1a2b3c".replace(/^\d/g, "") // 输出 "a2b3c"(开头数字1被替换)
"a1b2c3".replace(/^\d/g, "") // 输出不变(开头无数字)
elementui 输入框只能输入大于等于1的整数
<template>
<div class="set-number">
<!-- controls 是否使用 + - 控制按钮-->
<!-- precision 精确度 number类型,:precision="0" 表示输入整数-->
<el-input-number v-model="num" controls-position="right" :controls="false"
:precision="0" :min="1" :max="9007199254740991">
</el-input-number>
</div>
</template>
<script>
export default {
data() {
return {
num: 1
};
},
methods: {
handleChange(value) {
console.log(value);
}
}
};
</script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号