canvas操作图片像素点保证你看的明明白白
开场白
今天遇到一个场景;就是更改一个图片的颜色;
当听到这个。我直呼好家伙;这个是要上天了呀。
但是仔细一思考;借助canvas好像也能实现;
于是下来研究了一下,并不难;
我们下面来看看怎么实现的
基本思路
主要是获取图片的像素点;ctx.getImageData()
然后去更改图片的像素点;
最后绘制在画布上ctx.putImageData()
特别提醒:
在canvas的getImageData方法中,一个像素点由四个元素表示;
通常这四个元素是[r, g, b, a],分别代表红、绿、蓝和透明度(alpha通道)。
r(红色通道):范围从0到255,表示红色的强度。
g(绿色通道):范围从0到255,表示绿色的强度。
b(蓝色通道):范围从0到255,表示蓝色的强度。
a(透明度/alpha通道):范围从0到255,表示像素的透明度。
0是完全透明的,255是完全不透明的。
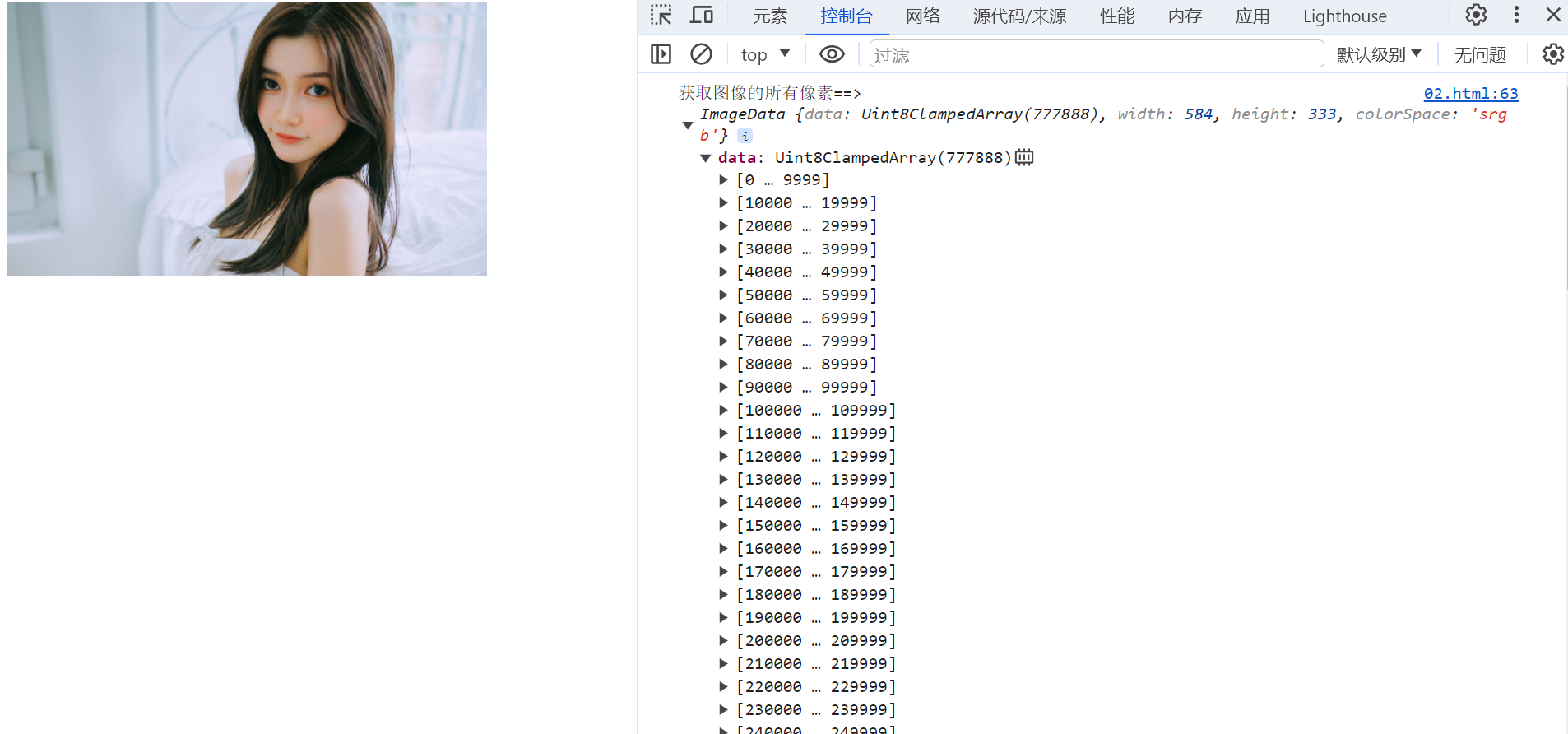
获取图片的所有像素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<canvas id="canvas" width="1000" height="500" ></canvas>
</body>
<script>
let canvas =document.getElementById('canvas')
// 获取画笔(上下文)
let ctx= canvas.getContext('2d')
// 创建一个图片实例
let img = new Image()
// 给图片赋值
img.src= './img/01.png'
// 图片加载完成后绘制在画布上
img.onload = function(){
// 从坐标0,0开始绘制;
ctx.drawImage(img, 0, 0, 584, 333);
// 获取图像的所有像素
let allImgData = ctx.getImageData(0, 0, 584, 333);
console.log('获取图像的所有像素==>', allImgData)
}
</script>
</html>

操作图片像素点全部变为黄色
img.onload = function(){
// 从坐标0,0开始绘制;
ctx.drawImage(img, 0, 0, 584, 333);
// 获取图像的所有像素
let allImgData = ctx.getImageData(0, 0, 584, 333);
console.log('获取图像的所有像素==>', allImgData)
// 修改像素点;变成黄色; 4个为一组所以是:i+=4
for(let i=0;i< allImgData.data.length;i+=4){
allImgData.data[i] = 255
allImgData.data[i+1] = 255
allImgData.data[i+2] = 0
allImgData.data[i+3] = 255
}
// 将像素点绘制上去
ctx.putImageData(allImgData, 0,0);
}

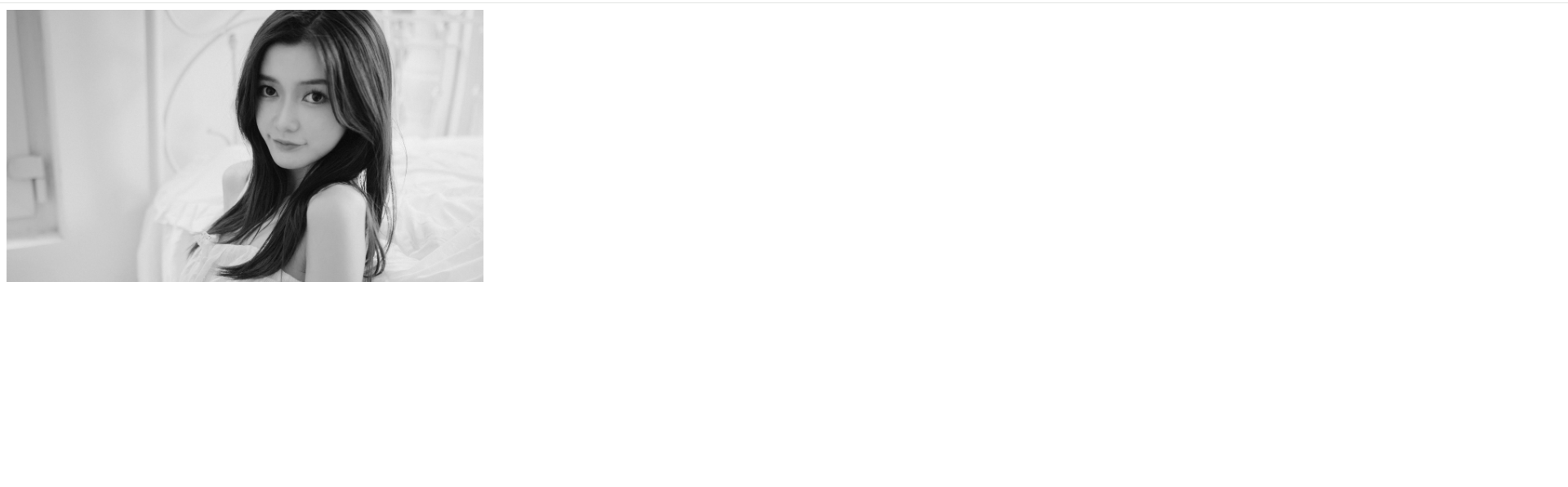
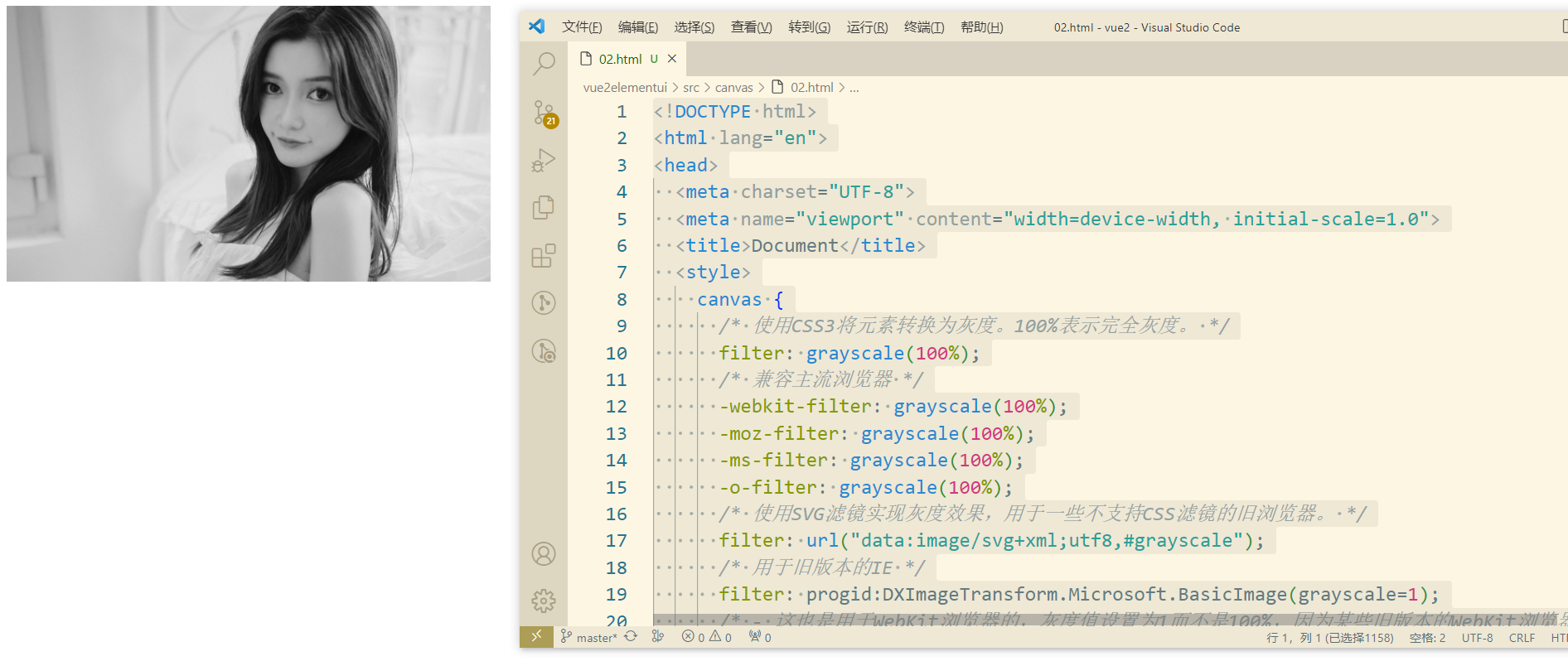
将当前图片变为灰色
img.onload = function(){
// 从坐标0,0开始绘制;
ctx.drawImage(img, 0, 0, 584, 333);
// 获取图像的所有像素
let allImgData = ctx.getImageData(0, 0, 584, 333);
console.log('获取图像的所有像素==>', allImgData)
// 修改像素点;变成灰色
for(let i=0;i< allImgData.data.length;i+=4){
// 计算当前像素的平均值
let avg = ( allImgData.data[i] + allImgData.data[i+1] + allImgData.data[i+2])/3
allImgData.data[i] = avg
allImgData.data[i+1] = avg
allImgData.data[i+2] = avg
allImgData.data[i+3] = 255
}
// 将像素点绘制上去
ctx.putImageData(allImgData, 0,0);
}

有人看到这里会开喷
就你这变成灰色,写了这么多的代码
我一行css就搞定了。
这样确实是可以的;我这里主要是想表达怎么更加精确去操作图片像素;
大佬们不要开喷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
canvas {
/* 使用CSS3将元素转换为灰度。100%表示完全灰度。 */
filter: grayscale(100%);
/* 兼容主流浏览器 */
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
/* 使用SVG滤镜实现灰度效果,用于一些不支持CSS滤镜的旧浏览器。 */
filter: url("data:image/svg+xml;utf8,#grayscale");
/* 用于旧版本的IE */
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
/* - 这也是用于WebKit浏览器的,灰度值设置为1而不是100%,因为某些旧版本的WebKit浏览器中可能是必需的。 */
-webkit-filter: grayscale(1);
}
</style>
</head>
<body>
<canvas id="canvas" width="1000" height="500" ></canvas>
</body>
<script>
let canvas =document.getElementById('canvas')
// 获取画笔(上下文)
let ctx= canvas.getContext('2d')
// 创建一个图片实例
let img = new Image()
// 给图片赋值
img.src= './img/01.png'
// 图片加载完成后绘制在画布上
img.onload = function(){
// 从坐标0,0开始绘制;
ctx.drawImage(img, 0, 0, 584, 333);
}
</script>

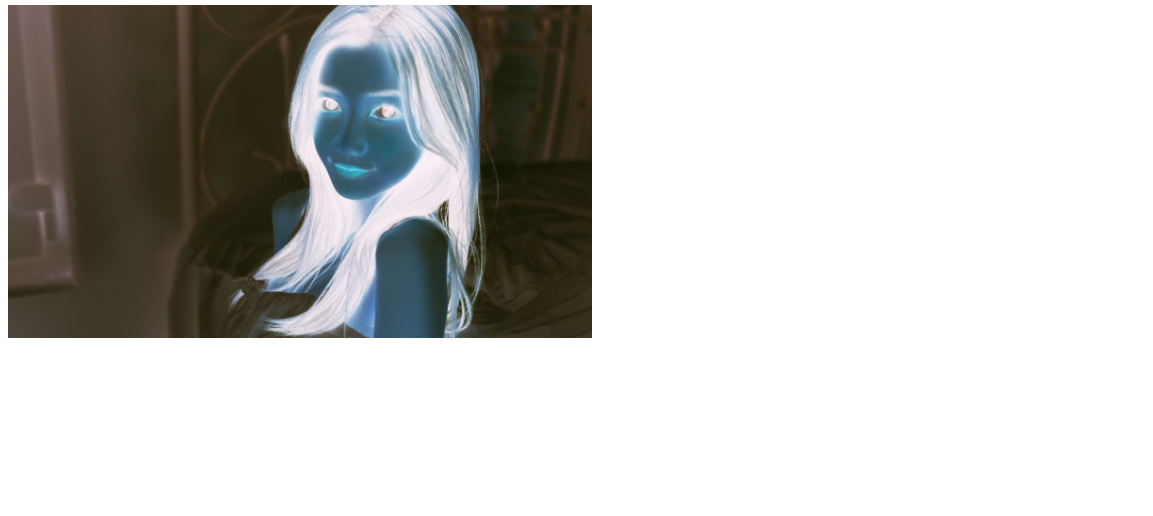
透骨色
img.onload = function(){
// 从坐标0,0开始绘制;
ctx.drawImage(img, 0, 0, 584, 333);
// 获取图像的所有像素
let allImgData = ctx.getImageData(0, 0, 584, 333);
console.log('获取图像的所有像素==>', allImgData)
// 修改像素点;变成透骨色
for(let i=0;i< allImgData.data.length;i+=4){
let avg = ( allImgData.data[i] + allImgData.data[i+1] + allImgData.data[i+2])/3
allImgData.data[i] = 255- allImgData.data[i]
allImgData.data[i+1] = 255- allImgData.data[i+1]
allImgData.data[i+2] = 255- allImgData.data[i+2]
allImgData.data[i+3] = 255
}
// 将像素点绘制上去
ctx.putImageData(allImgData, 0,0);
}

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2022-12-22 echarts设置单位的偏移
2019-12-22 小程序之使用阿里字体图标 定义主题的颜色 控制首页标题的样式 如何使用组件 水平居中和垂直居中的方式 H5 关于上线后,
2019-12-22 安装react-native-cli工具(三)
2019-12-22 安装SDK 6.0(二)
2019-12-22 安装Android Studio (一)同时配置Android Sdk环境变量