js详细讲解放大镜的实现
实现放大镜的整体思路
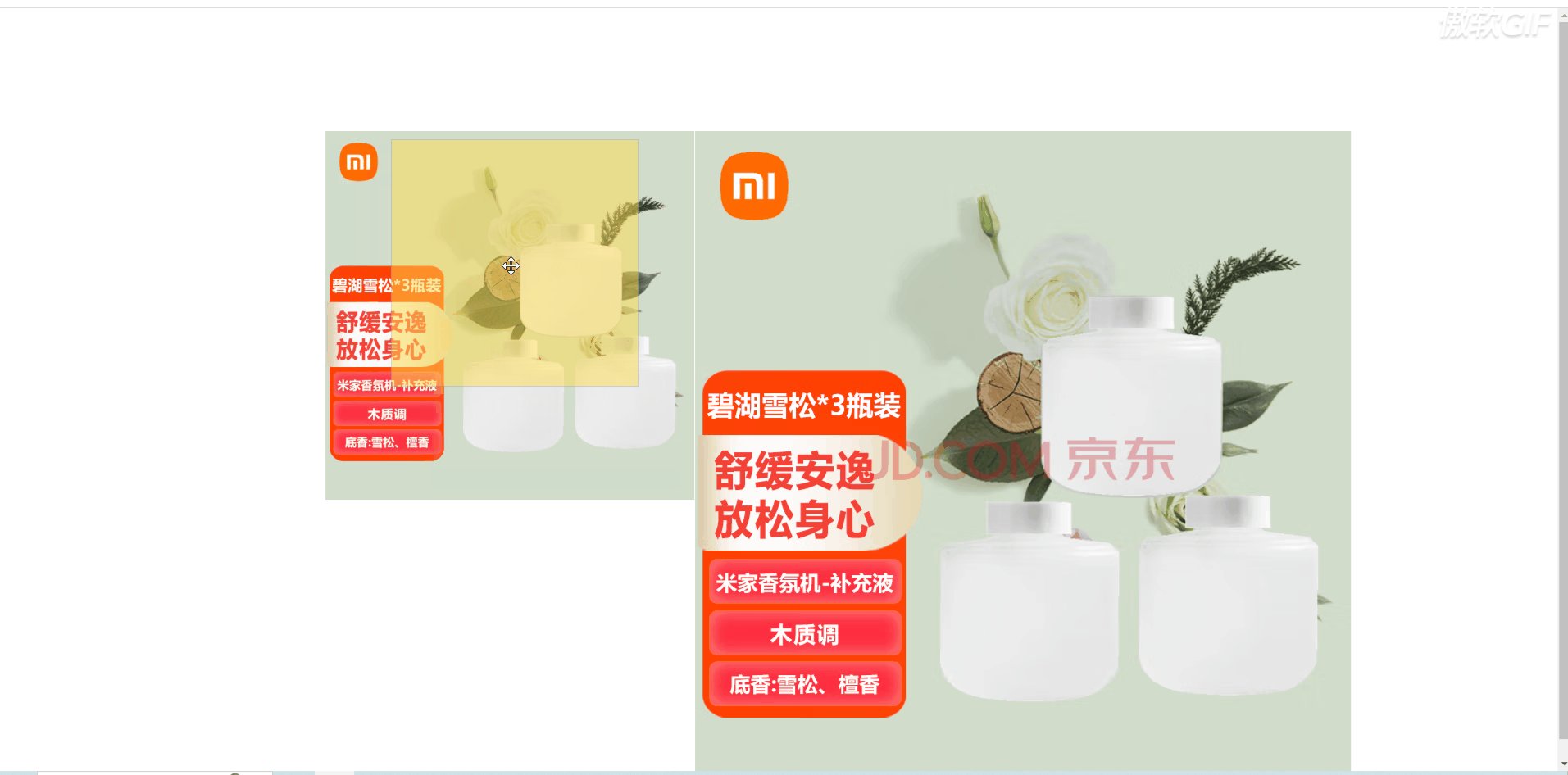
1.当鼠标放在图片上的时候,出现蒙层。
2.出现蒙层,让鼠标在蒙层中心
3.限制蒙层移动的范围
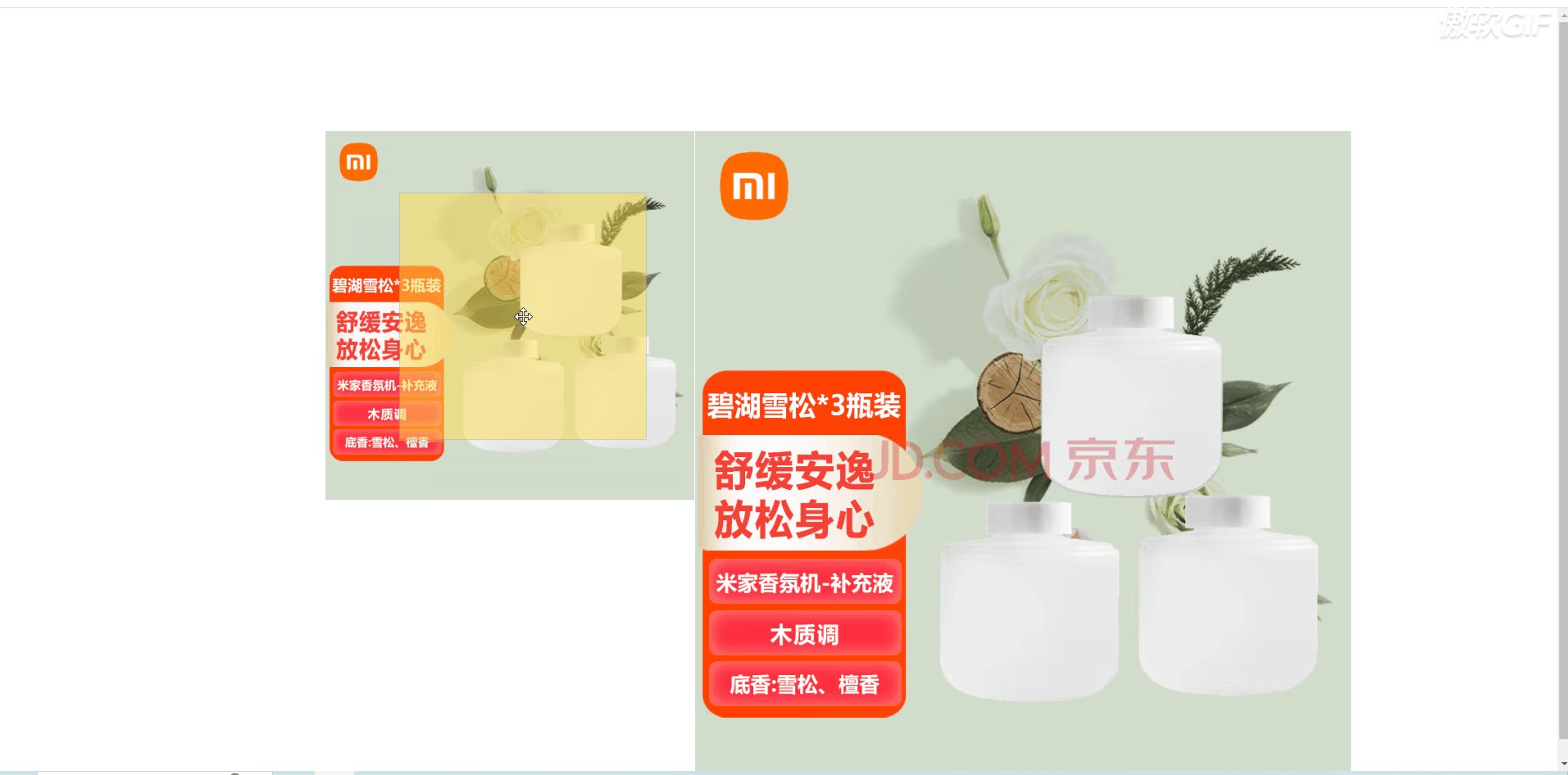
4.放大镜移动
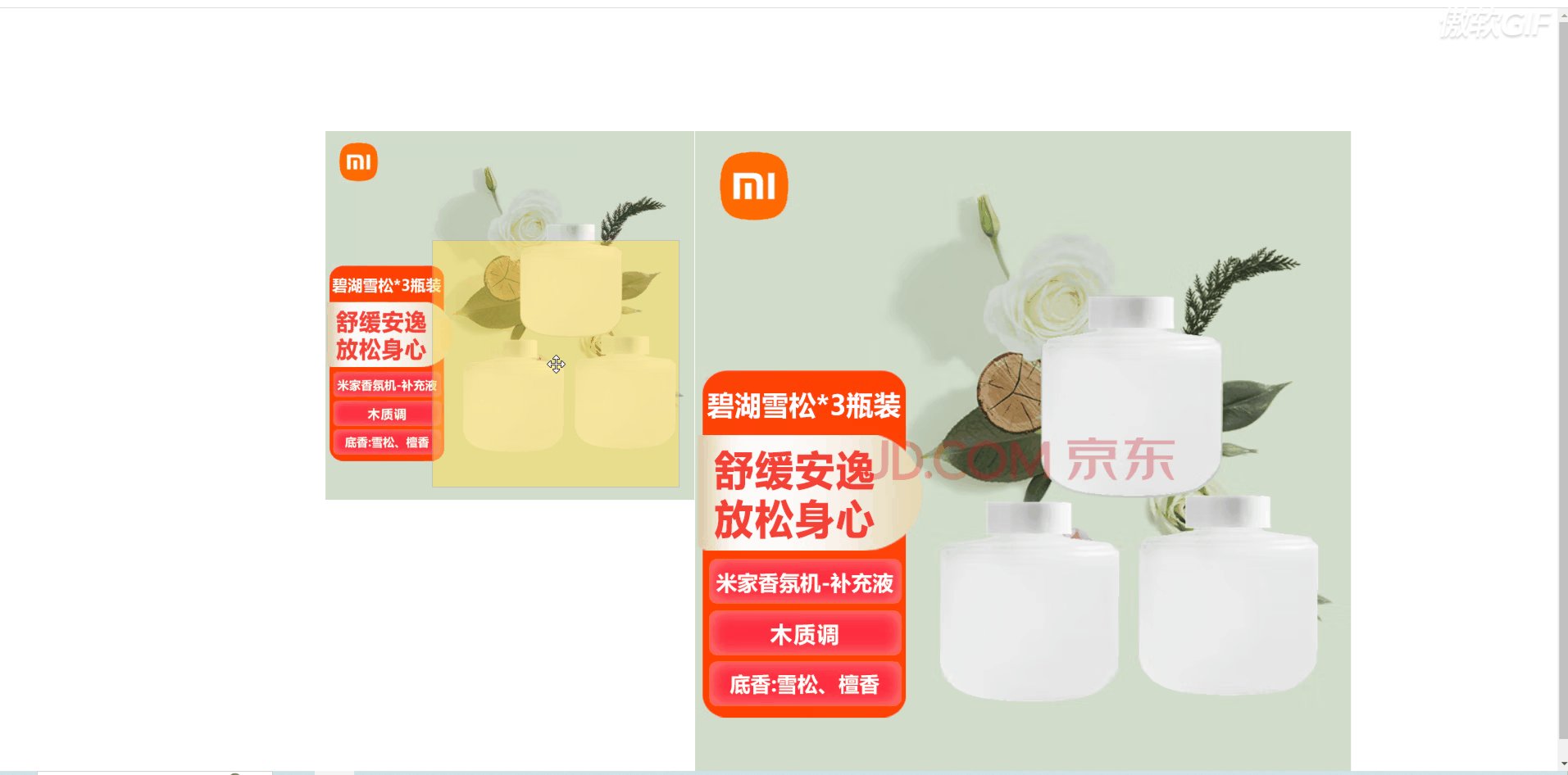
最终实现的效果
鼠标放上去的时候,出现一个蒙层。
蒙层的移动范围只能在图片里,不能超出范围。
移动蒙层时,右侧会出现图片的放大部分。
移除图片的范围,放大镜消失。

鼠标放上去时候出现蒙层
<style>
*{
padding: 0;
margin: 0;
}
.box{
margin-left: 400px;
margin-top: 150px;
position: relative;
}
.small-box{
position: absolute;
/* 图片的大小 */
height: 450px;
width: 450px;
}
.mask {
position: absolute;
left: 0;
top: 0;
display: none;
width: 300px;
height: 300px;
z-index: 3;
border: 1px solid #aaa;
background: 50% top no-repeat #fede4f;
opacity: .5;
-moz-opacity: .5;
-khtml-opacity: .5;
filter: alpha(Opacity=50);
cursor: move;
}
.big-box{
position: relative;
display: none;
/* 右侧放大镜盒子的大小 */
width: 500px;
height: 500px;
/* 盒子肯定比图片小,然后使用超出裁剪 */
overflow: hidden;
/* 定位右侧盒子的位置 */
top: 0px;
/* 留了一个单位的像素处来,好区别 */
left:451px;
}
#bigImg{
position: absolute;
}
.small-box:hover .mask{
display: block;
}
.small-box:hover + .big-box{
display: block;
}
</style>
<body>
<div id="box" class="box">
<!-- 页面上看见的小图 -->
<div id="smallBox" class="small-box">
<img src="https://img11.360buyimg.com/n1/s450x450_jfs/t1/125337/25/33944/39827/643cecaaFe632cc8e/b33f7ab378a5c0d3.jpg">
<div class="mask" id="mask"></div>
</div>
</div>
<!-- 放大的图 -->
<div class="big-box" id="bigBox">
<img id="bigImg" src="https://img14.360buyimg.com/n0/jfs/t1/125337/25/33944/39827/643cecaaFe632cc8e/b33f7ab378a5c0d3.jpg.avif" class="">
</div>
</div>
</body>

计算蒙层坐标的中心位置
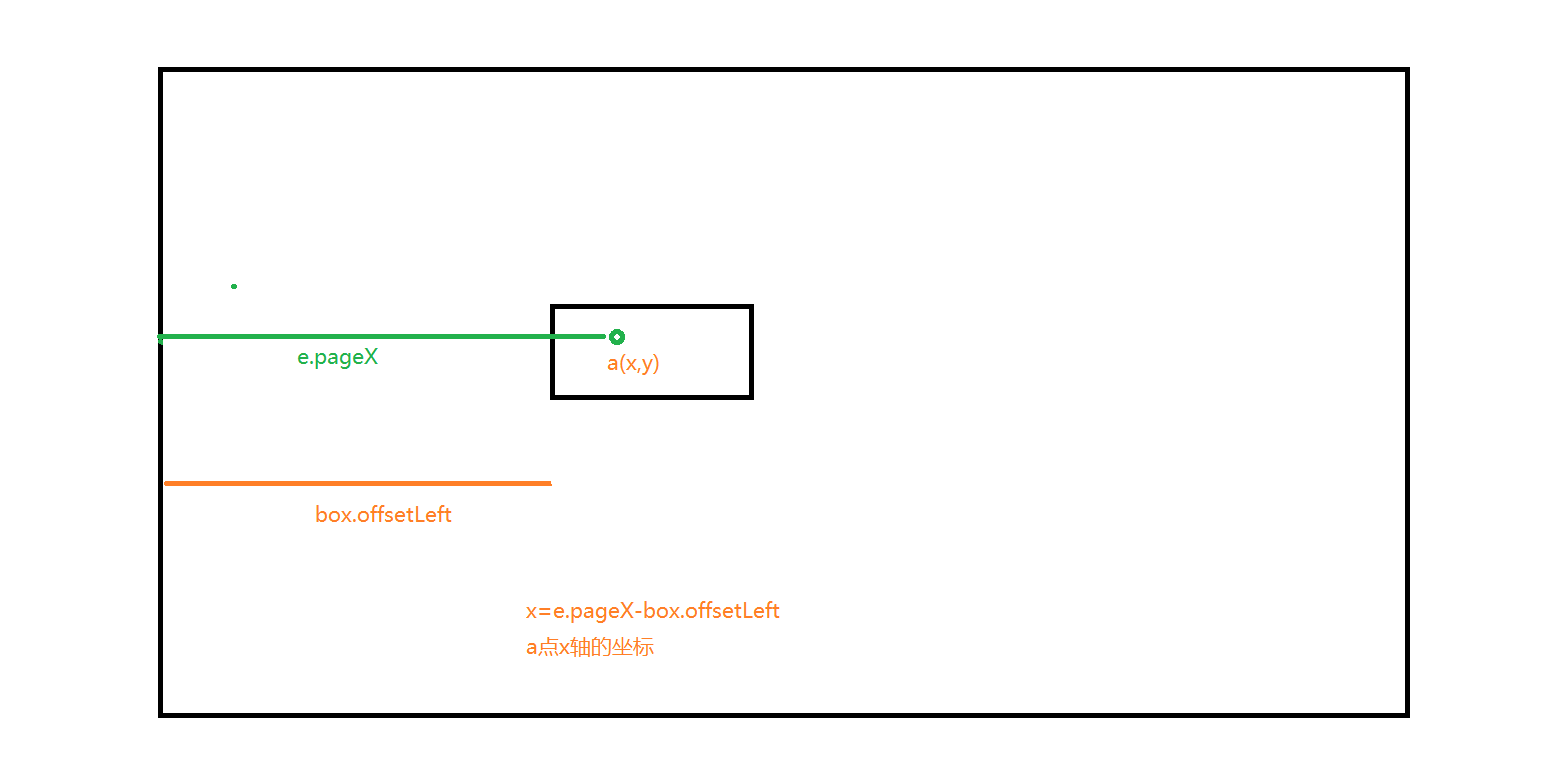
1.我们首先要计算一个坐标点的位置。
获取蒙层坐标点的位置
let mask_x= e.pageX - box.offsetLeft
let mask_y= e.pageY - box.offsetTop
现在我们得到了坐标点的位置。
如何计算蒙层坐标的中心位置呢?
mask_x= mask_x-mask.offsetWidth/2
mask_y= mask_y-mask.offsetHeight/2
也就是将 mask_x 向左移动了mask元素宽度的一半。
特别说明:
offsetLeft 是指当前元素相对其距离自己最近的具有定位属性的父级元素的偏移值。
margin,定位,border也会影响offsetLeft的值。但是padding不会影响。

<body>
<div id="box" class="box">
<!-- 页面上看见的小图 -->
<div id="smallBox" class="small-box">
<img src="https://img11.360buyimg.com/n1/s450x450_jfs/t1/125337/25/33944/39827/643cecaaFe632cc8e/b33f7ab378a5c0d3.jpg">
<div class="mask" id="mask"></div>
</div>
<!-- 放大的图 -->
<div class="big-box" id="bigBox">
<img src="https://img14.360buyimg.com/n0/jfs/t1/125337/25/33944/39827/643cecaaFe632cc8e/b33f7ab378a5c0d3.jpg.avif" class="">
</div>
</div>
</body>
<script>
let smallBox=document.getElementById('smallBox')
let box=document.getElementById('box')
let mask=document.getElementById('mask')
smallBox.onmousemove =function(e){
// 获取蒙层坐标点的位置
let mask_x= e.pageX - box.offsetLeft
let mask_y= e.pageY - box.offsetTop
// 计算蒙层坐标点的中心位置
mask_x-= mask.offsetWidth/2
mask_y-= mask.offsetHeight/2
mask.style.left = mask_x+'px'
mask.style.top = mask_y+'px'
}
</script>

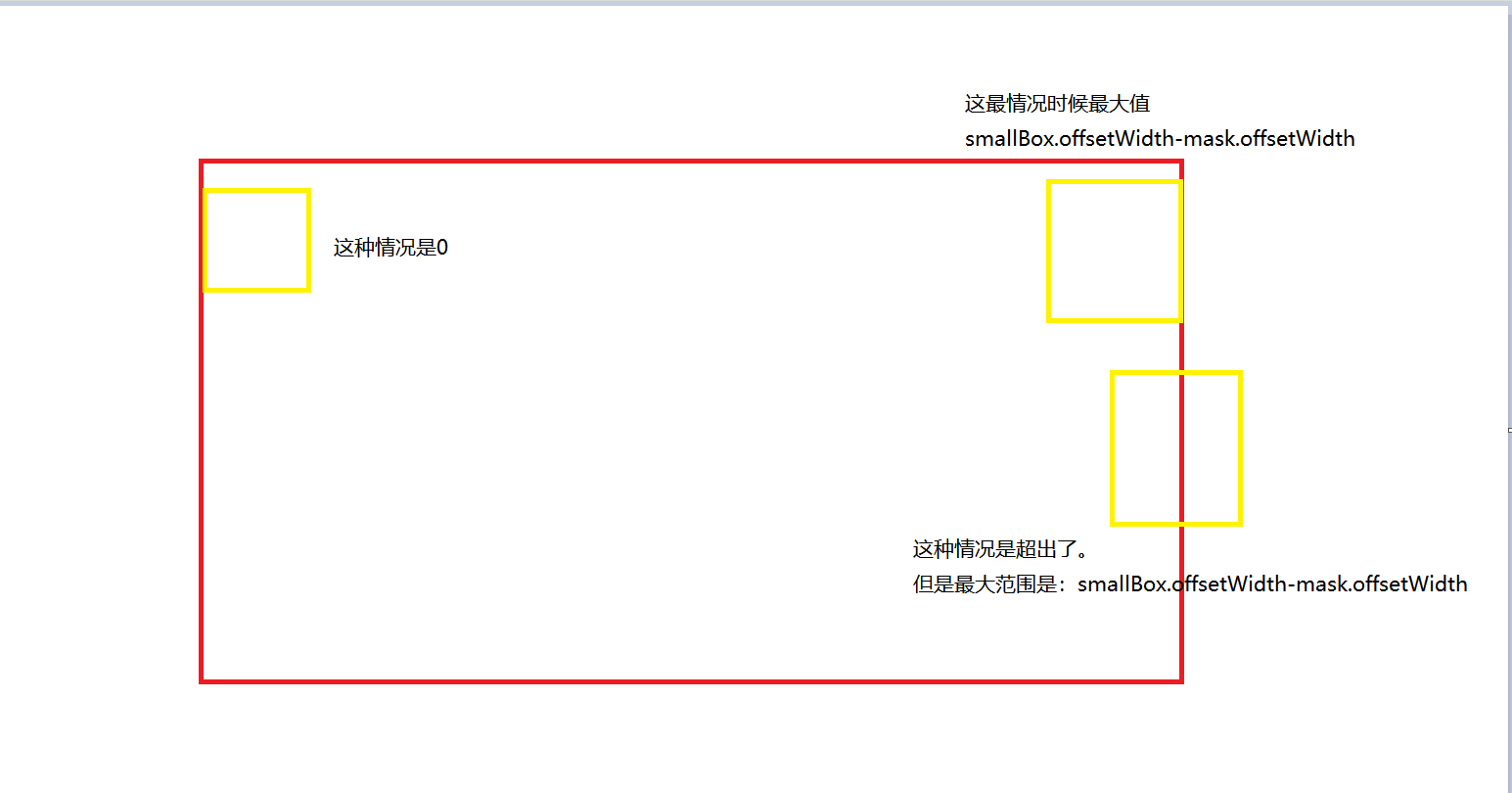
限制移动的范围
在移动蒙层的的时候,是有范围限制的。
X轴最大的范围是: smallBox.offsetWidth-mask.offsetWidth,最小范围是0;
Y轴的最大范围是: smallBox.offsetHeight-mask.offsetHeight,最小范围是0;

<script>
let smallBox=document.getElementById('smallBox')
let box=document.getElementById('box')
let mask=document.getElementById('mask')
smallBox.onmousemove =function(e){
// 获取蒙层坐标点的位置
let mask_x= e.pageX - box.offsetLeft
let mask_y= e.pageY - box.offsetTop
// 计算蒙层坐标点的中心位置
mask_x-= mask.offsetWidth/2
// mask_x-= mask.offsetWidth - mask_x /2
mask_y-= mask.offsetHeight/2
// 获取X可以移动的最大值
let moveMaxX= smallBox.offsetWidth-mask.offsetWidth
// 获取y可以移动的最大值
let moveMaxY= smallBox.offsetHeight-mask.offsetHeight
// X轴最小值和最大值
if(mask_x<0){
mask_x=0
}
if(mask_x>moveMaxX){
mask_x=moveMaxX
}
// Y轴最小值和最大值
if(mask_y<0){
mask_y=0
}
if(mask_y>moveMaxY){
mask_y=moveMaxY
}
mask.style.left = mask_x+'px'
mask.style.top = mask_y+'px'
}
</script>

大图的移动
当我们的蒙层向右移动的时候,
我们的大图实际上是向左移动的。
移动的公式:
bigImg.style.left= -mask_x *(bigBox.offsetWidth/mask.offsetWidth) + 'px'
bigImg.style.top= -mask_y *(bigBox.offsetHeight/mask.offsetHeight) + 'px'
<script>
let smallBox=document.getElementById('smallBox')
let box=document.getElementById('box')
let mask=document.getElementById('mask')
let bigBox = document.getElementById('bigBox')
smallBox.onmousemove =function(e){
// 获取蒙层坐标点的位置
let mask_x= e.pageX - box.offsetLeft
let mask_y= e.pageY - box.offsetTop
// 计算蒙层坐标点的中心位置
mask_x-= mask.offsetWidth/2
mask_y-= mask.offsetHeight/2
// 获取X可以移动的最大值
let moveMaxX= smallBox.offsetWidth-mask.offsetWidth
// 获取y可以移动的最大值
let moveMaxY= smallBox.offsetHeight-mask.offsetHeight
// X轴最小值和最大值
if(mask_x<0){
mask_x=0
}
if(mask_x>moveMaxX){
mask_x=moveMaxX
}
// Y轴最小值和最大值
if(mask_y<0){
mask_y=0
}
if(mask_y>moveMaxY){
mask_y=moveMaxY
}
mask.style.left = mask_x+'px'
mask.style.top = mask_y+'px'
// 右侧的放大图
bigImg.style.left= -mask_x *(bigBox.offsetWidth/mask.offsetWidth) + 'px'
bigImg.style.top= -mask_y *(bigBox.offsetHeight/mask.offsetHeight) + 'px'
}
</script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2019-09-10 elementui实现中英文切换