element-ui中Select 选择器value-key的使用
场景描述
很多时候我们都需要使用下拉框 Select 选择器。
在获取值的时候,通常只需要传递对应的id给后端就行了。
但是特殊情况,后端不想去查库,不仅需要我们id,还有name,code之类的。
这个时候前端通过id去查询对应的name,code
这样做会写循环,查询,非常的麻烦。
其实 Select 选择器为我们提供可一个 value-key这个属性,可以轻松解决这个问题
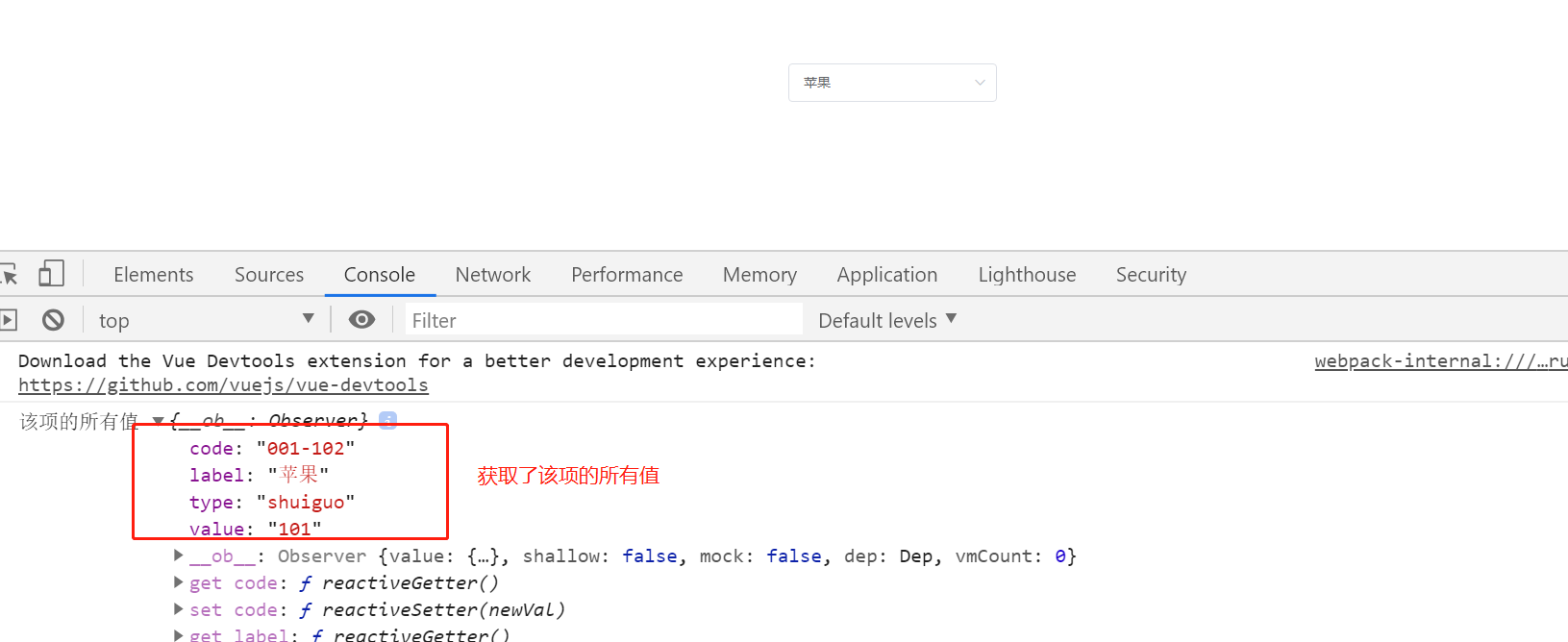
value-key获取当期项的全部数据
<template>
<div>
<!-- value-key 对应的需要是一个唯一标识,否者会出问题 -->
<!-- :value="item" 这个时候v-model中的值就是一个对象了-->
<el-select @change='changeHandler' value-key='value' v-model="valueObj" placeholder="请选择">
<el-option
v-for="item in options"
:label="item.label"
:key="item.key"
:value="item">
</el-option>
</el-select>
</div>
</div>
</template>
<script>
export default {
data () {
return {
// 搜索相关的数据
options: [{
value: '101',
label: '苹果',
type:'shuiguo',
code:'001-102',
}, {
value: '102',
label: '白菜',
type:'shucai',
code:'002-102'
}],
valueObj: {}
}
},
methods: {
changeHandler(){
console.log('该项的所有值',this.valueObj)
}
}
</script>

如何回填数据呢?
只要 valueObj 对象中的value值匹配上options数组中的某一项的value值。
就会自动回填。
data () {
return {
options: [{
value: '101',
label: '苹果',
type:'shuiguo',
code:'001-102',
}, {
value: '102',
label: '白菜',
type:'shucai',
code:'002-102'
}],
// 界面上会回填白菜
valueObj: {
value: '102',
label: '白菜',
type:'shucai',
code:'002-102'
}
}
},

总结
Select 选择器通过 value-key映射一个唯一标识。
配合 el-option 的 :value="item" 这样就可以让 v-model中的值就是一个对象,
该对象有该项的全部数据
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2021-05-30 flutter项目目录介绍
2019-05-30 vue+node+elementUI实现分页功能
2019-05-30 解构如何运用的解构--报错 throw new TypeError('Router.use() requires a middleware function but got a ' + gettype(fn))