node使用multer进行文件上传
开场白
在平时的业务中,我们很多使用都会有文件上传这个功能。
今天分享一下使用 node+element-ui实现一下文件上传。
请个人大佬指点一番~~~。批评的时候稍微轻一点。
毕竟我心里承受能力弱地一批,一不高兴就喜欢....
使用 element-ui库el-upload组件fil类型上传
前端上传文件的时候,我们通常file对象。
较小的图片的当然也可以使用base64的方式进行上传。
等会我们将会将file转化为base64。
file对象传参的时候是这样的 file:file(二进制对象)
并且'Content-type': 'multipart/form-data'
下面我们使用 element-ui 的el-upload 组件进行文件上传.
我们会使用 http-request 自定义事件覆盖原来的事件。
请看下面的代码
<template>
<div>
<h2>文件上传</h2>
<el-upload class="upload-demo" action="https"
:http-request="uploadFile">
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</div>
</template>
<script>
import axios from 'axios'
export default {
methods: {
uploadFile(file) {
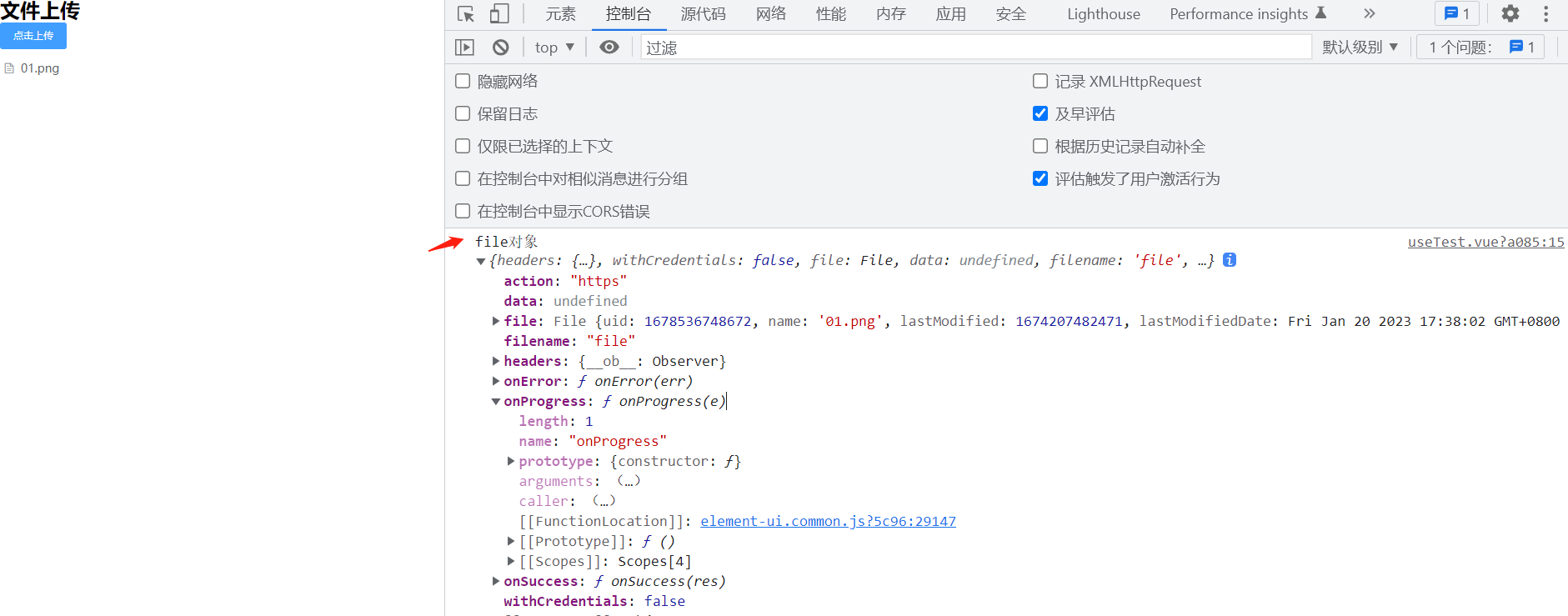
console.log('file对象', file)
axios.post('http://127.0.0.1:666/upload/upload',
{
file:file
}, {
'Content-type': 'multipart/form-data'
}
).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
}
}
}
</script>
写过很多文件上传的的小伙伴。
你们觉得可以上传成功吗?
会是file:file(二进制)对象吗?
凭借自己的感觉想一分钟,然后下滑


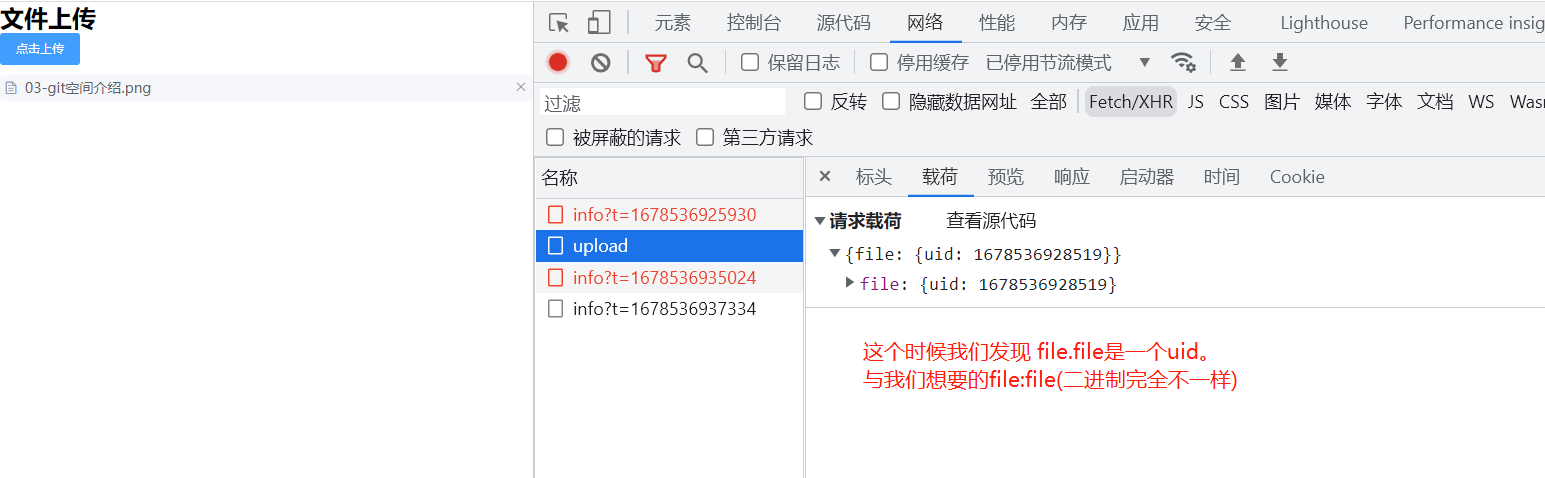
为什么传参的是 file:{...},而不是file:file(二进制)
有的小伙伴会说 你传的时候不应该是file,应该是file.file
因为从你刚刚的截图来看应该是:file.file才是我们需要的。
感觉说的有道理,我们尝试一下。

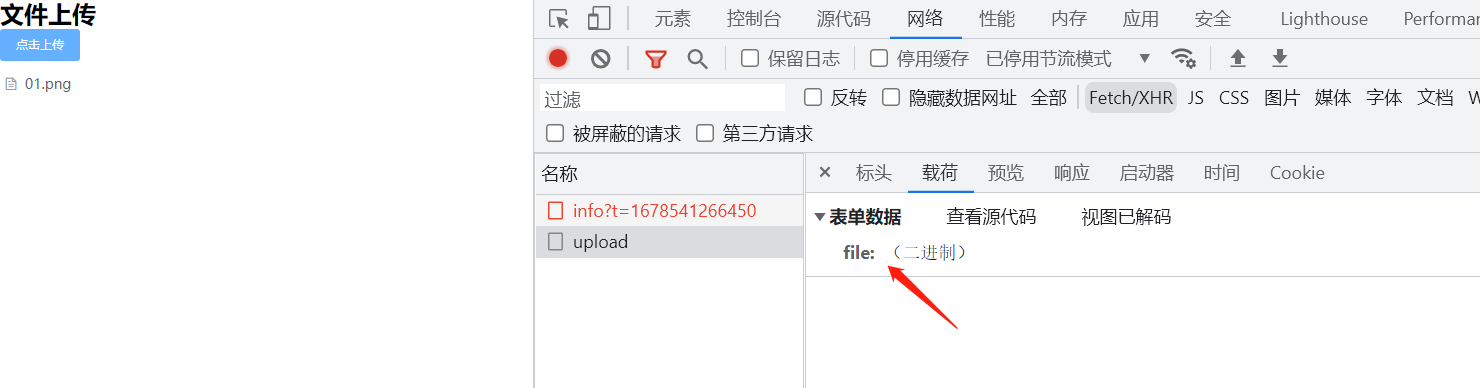
使用FormData来解决这个问题
FormData是XMLHttpRequest提供的一个接口对象,
用以将数据编译成键值对,以便于XMLHttpRequest来发送数据。
创建一个 FormData对象,并添加属性。
FormData 可以通过 append(key, value)来添加数据。
上面说了 FormData的简单介绍。
并没有说为啥FormData可以使用解决这个这个问题?
那为什么FormData可以解决这个问题了?
因为:
File 接口基于 Blob,继承 blob 功能并将其扩展为支持用户系统上的文件。
你可以通过 Blob() 构造函数创建一个 Blob 对象。
而 FormData 对象附加 File 或 Blob 类型的文件,所以我们可以添加。
<script>
import axios from 'axios'
export default {
methods: {
uploadFile(file) {
let formdata = new FormData();
console.log(file);
formdata.append("file", file.file);
axios.post('http://127.0.0.1:666/upload/upload',
formdata, {
'Content-type': 'multipart/form-data'
}
).then(function (response) {
console.log(response);
}).catch(function (error) {
console.log(error);
});
}
}
}
</script>

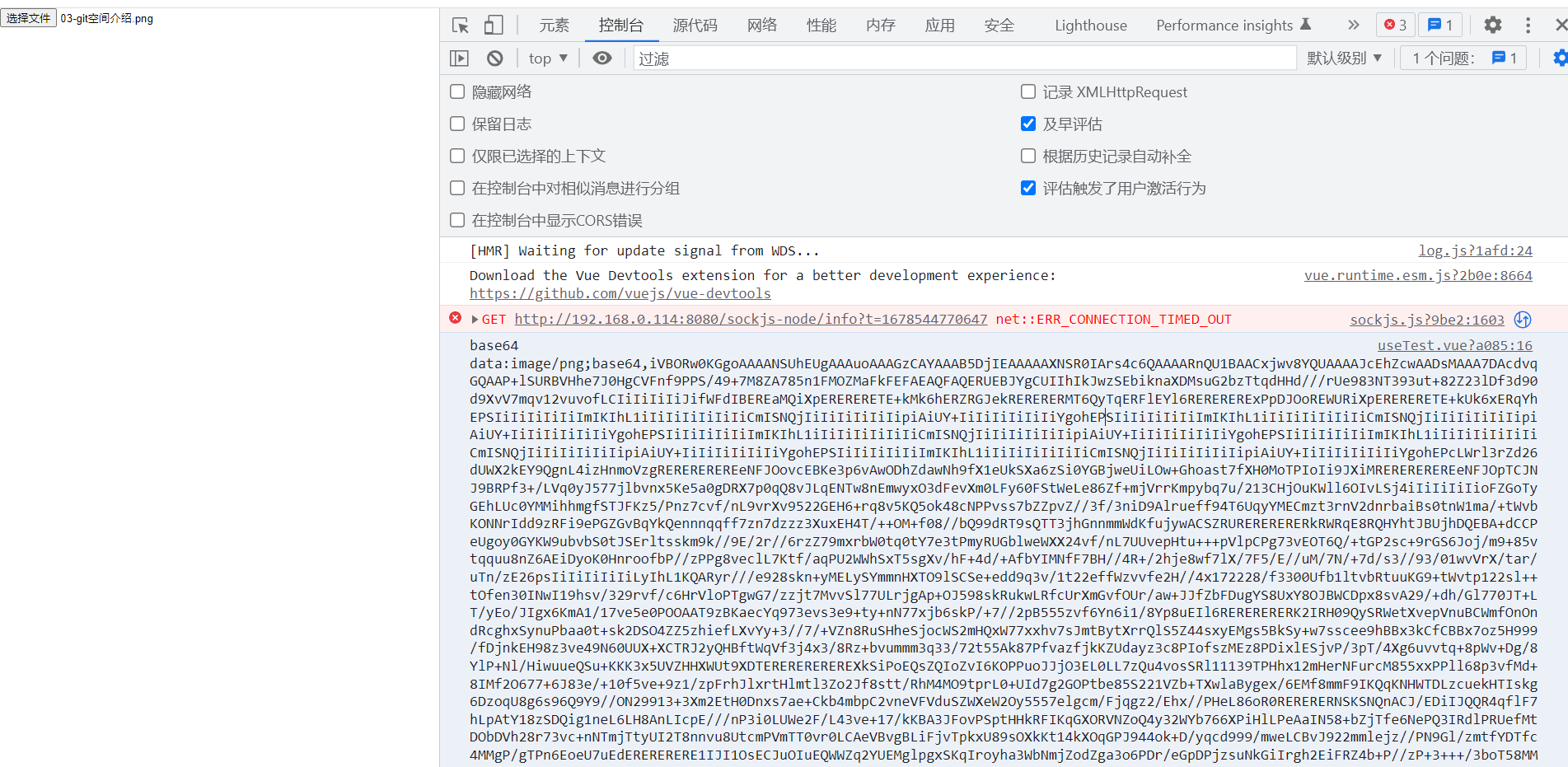
将file转为base64
<template>
<div>
<!-- accept 接收图片格式 -->
<input type="file" title="" ref="inputRef"
accept=".jpeg,.png, .gif,.jpg" @change="Upload">
</div>
</template>
<script>
import axios from 'axios'
export default {
methods: {
// 文件上传被触发
Upload(event) {
const flie = event.target.files[0]; //直接获取的就是file对象
this.fileChangeBase64(flie).then(backres => {
console.log('base64', backres)
// 上传成功后的处理,清除input中value值,否则只相同文件只能够上传一次
// this.$refs.inputRef.value = ""; 在合适的时候使用
}).catch(err => {
console.log('err', err )
})
},
// 将file对象转化为base64
fileChangeBase64(file) {
return new Promise((resolve, reject) => {
//FileReader类就是专门用来读文件的,我们现在创建一个
const reader = new FileReader()
// 它的本质就是图片的二进制数据, 进行base64加密后形成的一个字符串.
reader.readAsDataURL(file)
// 成功返回对应的信息,reader.result一个base64
reader.onload = () => resolve(reader.result)
// 失败返回失败的信息
reader.onerror = error => reject(error)
})
}
}
}
</script>
需要注意的一点,我这里是将file转为base64哈。
base64将不会不能被multer处理的哈~或者说不能够处理

node中间件 multer 的简单介绍
前端代码已经写好了,现在我们开始写后端的代码,后端我们使用node+express
multer 是一个 node.js 中间件。
它用于处理 multipart/form-data 类型的表单数据,它主要用于上传文件。
需要注意的是: multer 不会处理任何非 multipart/form-data 类型的表单数据。
换一句换说:前端必须这样设置类型 'Content-type': 'multipart/form-data'
guthub官方解释链接
https://github.com/expressjs/multer/blob/master/doc/README-zh-cn.md
下载 multer
前端代码写好了,现在我们开始借助node来实现后端的代码
我们使用 multer 来进行文件传
第一步:先下载 multer 模块
npm i express multer -S
我下载的时候是1.4.5版本
fileupload.js文件
// 引入express
var express = require('express')
//添加路由模块
var router = express.Router()
// 文件上传需要的模块
var multer=require('multer')
// 配置路径和文件名
var storage = multer.diskStorage({
//上传文件到服务器的存储位置
destination: 'public/upload',
filename: function (req, file, callback) {
//上传的文件信息
console.log('file', file)
/**
* file {
fieldname: 'file',
originalname: 'JRMW5Y~E5B%UO4$EZ)[)XLR.png',
encoding: '7bit',
mimetype: 'image/png'
}
*/
// 将字符串分割成为数组,以点.的形式进行分割。返回的是一个数组
var fileFormat = (file.originalname).split('.')
// 获取时间戳
var filename = new Date().getTime()
// 文件的命名为:时间戳 + 点 + 文件的后缀名
callback(null, filename + "." + fileFormat[fileFormat.length-1])
}
})
var upload = multer({
storage
})
router.post('/upload', upload.single('file'), (req, res) => {
res.send({ code:'0', msg:'上传成功'})
})
module.exports = router;
app.js 引入注册路由
// 引入
var uploadRouter = require('./routes/fileupload');
// ... 其他代码....
//注册接口前缀/upload
app.use('/upload', uploadRouter);
//这个时候接口就是 /upload/upload

需要注意的点
1. 需要注意的点:upload.single('key') 必须要与前端中
formData.append("file", flie)key键名保持一致。
2. 为什么不直接使用前端传递传来的名称?
因为有可能名称会重复,这样不好。
3. 因为前端上传文件的时候使用change事件进行监听的。
注意在合适的时候清除它的value值,否者上传相同的文件change事件不会被触发
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY