express学会CRUD
使用express 搭建项目
1==> express 项目名 -e
2==> 然后按照提示就可以了
cd 项目名
3==>进入项目 下载依赖
cnpm i
4==>启动项目
nodemon app.js
5==> 添加监听端口
在app.js 中 在(module.exports = app;前添加)就是在第40行 添加如下,监听端口
app.listen(666, () => {
console.log('后端服务器启动成功,地址是: http://127.0.0.1:666')
})
下载mysql模块并连接数据库
应为我们要实现crud。所以我们需要与数据库相连接。
因为我们要下载mysql模块连接数据库。
第1步:下载模块 cnpm install mysql
第2步 创建connectmysql.js文件,连接mysql。connectmysql.js文件代码如下
const mysql=require("mysql");
const connection=mysql.createConnection({
host:"localhost", //默认链接的是本地
user:"root", //用户名
password:"root", //密码
database:"xuexishopsystem" //链接的是哪个数据库
})
// 下面是测试数据库是否链接成功
connection.query('select 1', (err, data) => {
if (err) {
console.log('报错了',err)
} else {
console.log('ok',data)
}
})
// 因为别人要用connection ,所以我要将它暴露出去哦
module.exports=connection;
第3步 执行 node connectmysql.js 看看是否链接成功
实现后端路由
在routes文件夹中新增一个文件。accounts.js文件
这个文件是实现对账号的增加删除更改查询的。
accounts.js 文件代码如下:
var express = require('express');
var router = express.Router();
// 引入连接数据库的模块
const connection=require("./connectmysql.js")
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
module.exports = router;
在app.js中去使用路由
var accountsRouter = require('./routes/accounts'); //引入路由
// /accounts 是路由的前缀
app.use('/accounts', accountsRouter); //使用路由
cors 处理跨域
安装 cnpm install cors
const cors = require('cors')
//在调用路由之前解决跨域
app.use(cors())
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.use('/accounts', accountsRouter);
前端访问
前端输入: http://127.0.0.1:666/accounts get请求就可以输出respond with a resource
数据库的设计
数据库名称 smsm
表名 account
建表名的SQL命令
create table account (
id int primary key auto_increment,
username varchar(30),
password varchar(30),
usergroup varchar(30),
ctime timestamp default current_timestamp
)
在cmd中去连接数据库
mysql -hlocalhost -uroot -proot [连接数据库]

显示数据库列表
show databases;
创建一个数据库
create database xuexishopsystem;
使用创建的数据库
use xuexishopsystem;
查询某个数据库下的表
show tables;
创建一个表
create table account (
id int primary key auto_increment,
username varchar(30),
password varchar(30),
usergroup varchar(30),
ctime timestamp default current_timestamp
);
直接进行复制就可以了,注意别忘记写错分号

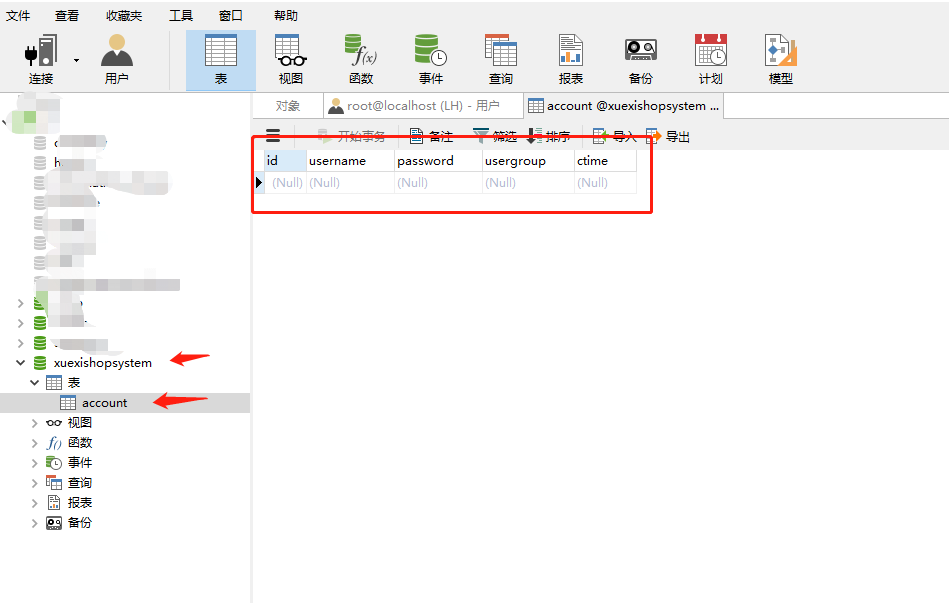
Navicat Premium 软件中查看我们创建的数据库和表
在 Navicat Premium 中,我们在左侧的菜单那区域,右击;然后刷新。
就可以看见我们刚刚创建的数据库和表名

你在控制台插入sql语句,需要设置字符集编码
set names gbk;
app.js的全部代码
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var accountsRouter = require('./routes/accounts');
const cors = require('cors')
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use(cors())
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.use('/accounts', accountsRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
app.listen(666, () => {
console.log('后端服务器启动成功,地址是: http://127.0.0.1:666')
})
module.exports = app;
connectmysql.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var accountsRouter = require('./routes/accounts');
const cors = require('cors')
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use(cors())
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.use('/accounts', accountsRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
app.listen(666, () => {
console.log('后端服务器启动成功,地址是: http://127.0.0.1:666')
})
module.exports = app;
accounts.js
var express = require('express');
var router = express.Router();
// 引入连接数据库的模块
const connection=require("./connectmysql.js")
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
// 添加
router.post('/add', function (req, res) {
console.log('req.body', req.body)
let { username, password, usergroup } = req.body || {}
//怎么知道自己写的这一条sql语句对不对,可以在控制台打印出来。然后执行一下就知道自己的sql语句写对了没有。【非常重要的调试技巧】
// 1.这里是写语句
console.log(`insert into account(username, password, usergroup) values('${username}','${password}','${usergroup}')`);
// 2.执行sql语句
const sqlStr = `insert into account(username, password, usergroup) values('${username}','${password}','${usergroup}')`;
connection.query(sqlStr, (err,data) => {
if (err) {
res.send({
code: 1,
msg:'插入失败,呜呜'
});
throw err
} else {
console.log(data)
if (data.affectedRows>0) {
res.send({
code: 0,
msg:'添加成功'
});
} else {
res.send({
code: 1,
msg:'添加数据异常'
});
}
}
})
});
// 查询
router.post('/lookfor', function (req, res) {
// 1.这里是写语句
const sqlStr = 'select * from account';
// 2.执行sql语句
connection.query(sqlStr, (err, data) => {
if (err) {
res.send({
code: 1,
msg:'查询失败'
});
throw err
} else {
console.log('查询',data)
res.send({
code: 0,
msg: '查询成功',
data
});
}
})
});
// 删除
router.get('/del', function (req, res) {
let { id } = req.query
// 1.这里是写语句
const sqlStr = `delete from account where id= ${id}`
// 2.执行sql语句
connection.query(sqlStr, (err, data) => {
if (err) {
res.send({
code: 1,
msg:'删除失败'
});
throw err
} else {
//这个判断是否删除成功,因为有可能没有这个id的
if (data.affectedRows>0) {
console.log('删除',data)
res.send({
code: 0,
msg:'删除成功'
});
} else {
res.send({
code: 1,
msg:'删除失败'
});
}
}
})
});
// 修改
router.post('/edit', function (req, res) {
let { username,usergroup,id,password } = req.body
// 1.这里是写语句 左侧是数据库的字段,右侧是传递过来的值
// 这里需要注意一下逗号 不要忘记写
const sqlStr = `update account set username= '${username}', password= '${password}', usergroup= '${usergroup}' where id= ${id}`
// 2.执行sql语句
connection.query(sqlStr, (err, data) => {
if (err) {
res.send({
code: 1,
msg:'修改失败'
});
throw err
} else {
//这个判断是否删除成功,因为有可能没有这个id的
if (data.affectedRows>0) {
console.log('修改',data)
res.send({
code: 0,
msg:'修改成功'
});
} else {
res.send({
code: 1,
msg:'修改失败'
});
}
}
})
});
module.exports = router;
现在存在的问题
1. 如何高效去处判断前端是否把必须传递的参数传递过来了。
现在写的代码中,都没有去判断参数的正确性,直接进行执行了SQL语句,这样是不正确的。
2.返回体应该进行统一的封装,而不是在请求的时候像现在这样去写重复代码。
3.我现在在执行 select * from account 这样的SQL语句其实性能值非常低的,怎么去优化。
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY