echarts api的介绍
参考的地址:https://echarts.apache.org/zh/api.html
echarts.init
echarts.init(dom?: HTMLDivElement|HTMLCanvasElement, theme?: Object|string, opts?: {
devicePixelRatio?: number,
renderer?: string,
useDirtyRect?: boolean, // 从 `5.0.0` 开始支持
useCoarsePointer?: boolean, // 从 `5.4.0` 开始支持
pointerSize?: number, // 从 `5.4.0` 开始支持
ssr?: boolean, // 从 `5.3.0` 开始支持
width?: number|string,
height?: number|string,
locale?: string // 从 `5.0.0` 开始支持
}) => ECharts
echarts.init创建一个 ECharts 实例,返回 echartsInstance,不能在单个容器上初始化多个 ECharts 实例。
怎么检测一个dom元素上是否有echarts实例??????
echarts的第1个参数
第一个参数dom;实例容器,一般是一个具有高宽的 DIV 元素。
echarts的第2个参数
第二个参数theme:应用的主题。可以是一个主题的配置对象,也可以是使用已经通过 echarts.registerTheme 注册的主题名称。
参见 ECharts 中的样式简介(https://echarts.apache.org/handbook/zh/concepts/style/)
比如: var chart = echarts.init(dom, 'dark'); echarts主题就会变为深色模式
其他的主题,没有内置在 ECharts 中,需要自己加载。
这些主题可以在主题编辑器(https://echarts.apache.org/zh/theme-builder.html)里访问到。
也可以使用这个主题编辑器,自己编辑主题。下载下来的主题可以这样使用:
总结:利用这个特性可以做echarts的主题切换,使用它的第二个参数。同时还内置了深色模式。
如果不指定主题,也需在传入opts前先传入null,如:
const chart = echarts.init(dom, null, {renderer: 'svg'});
注意:如果容器是隐藏的,ECharts 可能会获取不到 DIV 的高宽导致初始化失败.
也就是说,如果你先初始化,然后在v-show。echarts的实例化可能会失败的。
在使用服务端渲染的模式下opts,必须通过opts.width和opts.height设置高和宽。如下:
const chart = echarts.init(dom, null, {ssr: true, width:'100px', height:'100px'});
它的第二个参数后面可以好好的去看一下,研究一下。暂时先看到这里【未完】
echarts 的第3个参数
第三个参数opts是一个对象, 也支持直接使用canvas元素作为容器。
echarts.connect 多个图表实例实现联动
group 的 id,或者图表实例的数组。
// 分别设置每个实例的 group id
chart1.group = 'group1';
chart2.group = 'group1';
echarts.connect('group1');
// 或者可以直接传入需要联动的实例数组
echarts.connect([chart1, chart2]);
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div id="main1" style="width: 600px; height:400px"></div>
<div id="main2" style="width: 600px; height:400px"></div>
<script type="text/javascript">
//基于准备好的dom,初始化ECharts图表
var myChart1 = echarts.init(document.getElementById("main1"));
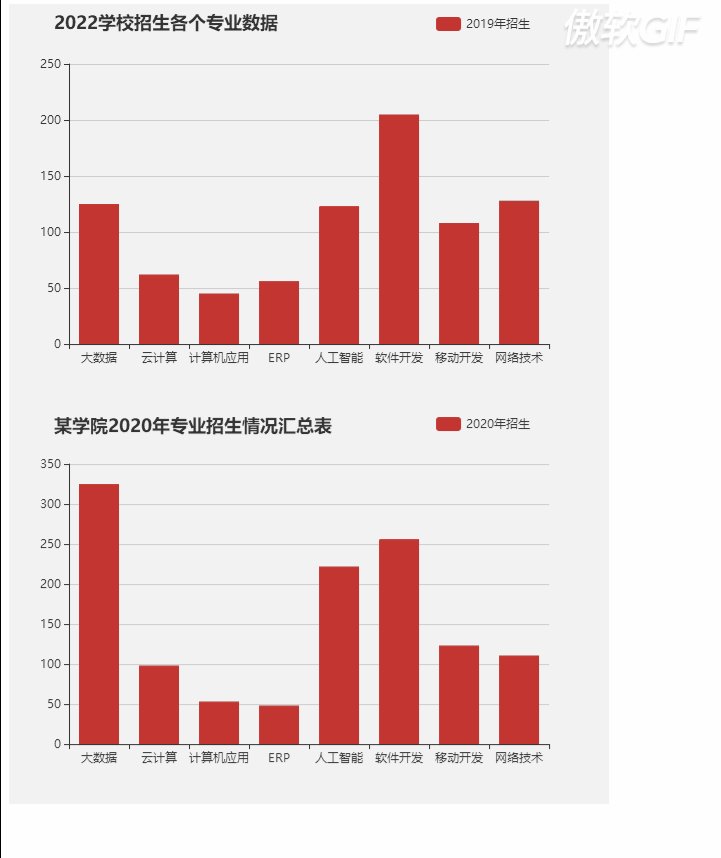
var option1 = { //指定第1个图表的配置项和数据
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
title: {
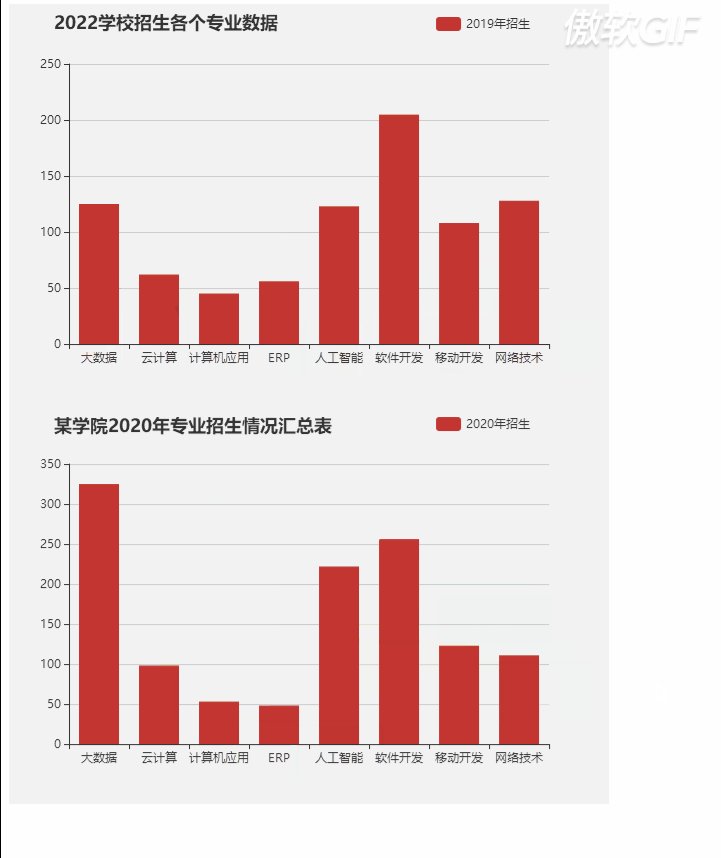
text: '2022学校招生各个专业数据',
left: 40,
top: 5
},
tooltip: {
tooltip: {
show: true
},
},
legend: {
data: ['2019年招生'],
left: 422,
top: 8
},
xAxis: [{
data: ["大数据", "云计算", "计算机应用", "ERP", "人工智能",
"软件开发", "移动开发", "网络技术"
],
axisLabel: {
interval: 0
}
}],
yAxis: [{
type: 'value',
}],
series: [{ //配置第1个图表的数据系列
name: '2019年招生',
type: 'bar',
barWidth: 40, //设置柱状图中每个柱子的宽度
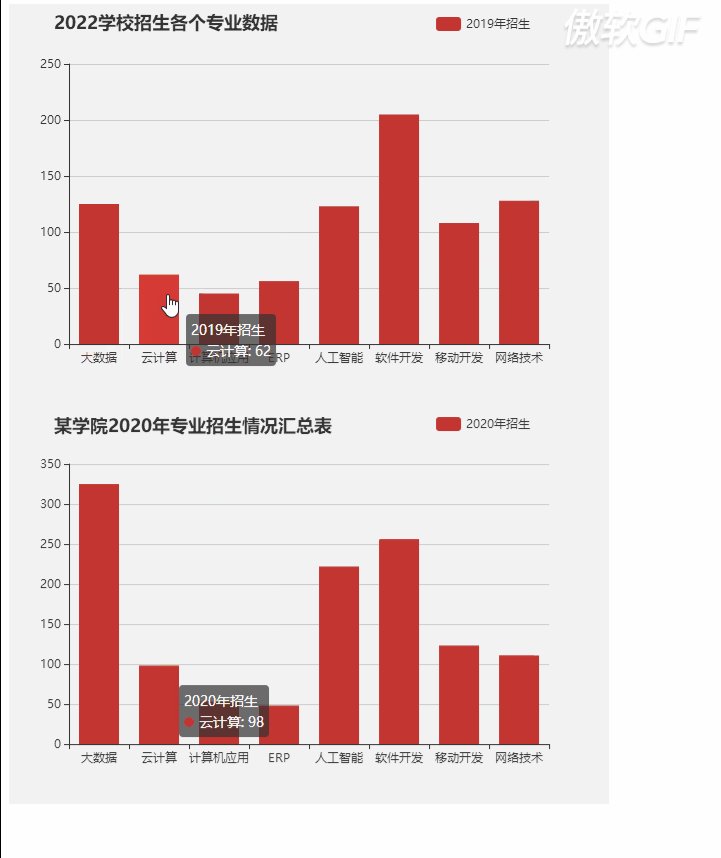
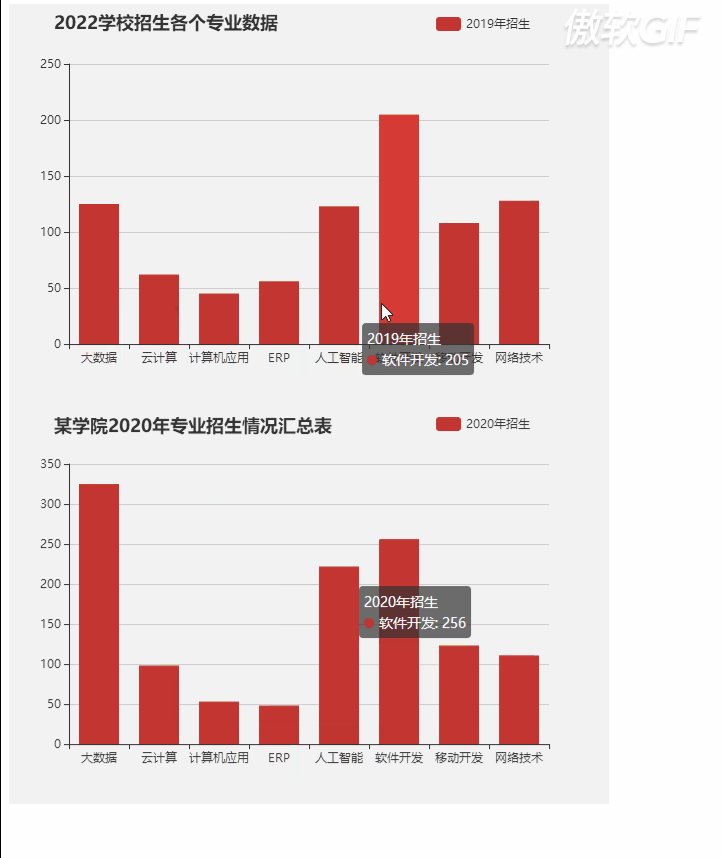
data: [125, 62, 45, 56, 123, 205, 108, 128],
}]
};
//基于准备好的dom,初始化ECharts图表,这个是第2个图标
var myChart2 = echarts.init(document.getElementById("main2"));
var option2 = { //指定第2个图表的配置项和数据
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba设置透明度0.1
title: {
text: '某学院2020年专业招生情况汇总表',
left: 40,
top: 8
},
tooltip: {
show: true
},
legend: {
data: ['2020年招生'],
left: 422,
top: 8
},
xAxis: [{
data: ["大数据", "云计算", "计算机应用", "ERP", "人工智能",
"软件开发", "移动开发", "网络技术"
],
axisLabel: {
interval: 0
}
}],
yAxis: [{
type: 'value',
}],
series: [{ //配置第2个图表的数据系列
name: '2020年招生',
type: 'bar',
barWidth: 40, //设置柱状图中每个柱子的宽度
data: [325, 98, 53, 48, 222, 256, 123, 111],
}]
};
myChart1.setOption(option1); //渲染第1个图表
myChart2.setOption(option2); //渲染第1个图表
//多图表联动配置方法1:分别设置每个echarts对象的group值
myChart1.group = 'a1';
myChart2.group = 'a1';
echarts.connect('a1');
//多图表联动配置方法2:直接传入需要联动的echarts对象myChart1,myChart2
//echarts.connect([myChart1,myChart2]);
</script>
</body>
</html>

解除图表实例的联动
echarts.disconnect('a1') 这样可以解除联动
解除图表实例的联动,如果只需要移除单个实例,可以将通过将该图表实例 group 设为空。
参数:group 的 id。
echarts.use()
使用组件,配合新的按需引入的接口使用。
注意:该方法必须在echarts.init之前使用。
```
```
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core';
// 引入柱状图图表,图表后缀都为 Chart
import { BarChart } from 'echarts/charts';
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent
} from 'echarts/components';
// 标签自动布局,全局过渡动画等特性
import { LabelLayout, UniversalTransition } from 'echarts/features';
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from 'echarts/renderers';
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
// 接下来的使用就跟之前一样,初始化图表,设置配置项
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
// ...
});
```
#### 注册主题 echarts.registerTheme() 这个是从5.0开始支持的。
#### echarts.registerLocale(locale: string, localeCfg: Object)
```
从 5.0.0 开始支持
注册语言包,用于初始化实例的时候指定。语言包格式见 src/i18n/langEN.ts
语言包地址:https://github.com/apache/echarts/blob/release/src/i18n/langEN.ts
```
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY