vue3异步组件按需加载和vue2异步组件的按需加载
vue3 按需加载组件
子组件.vue
<template>
<div>
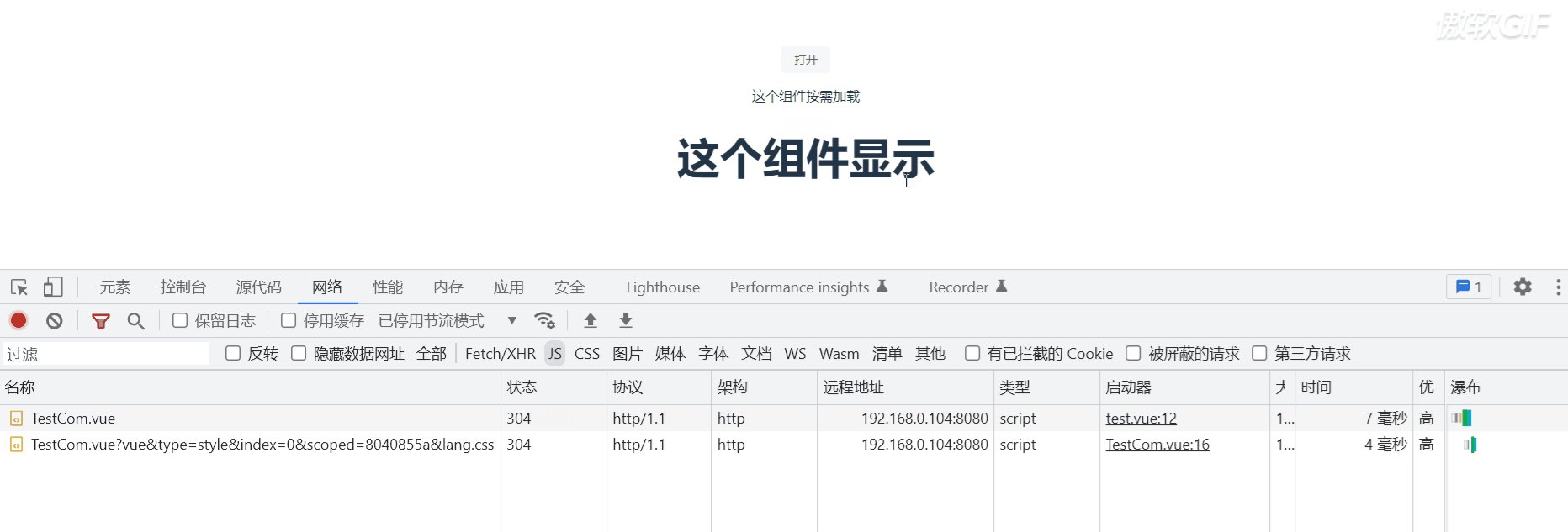
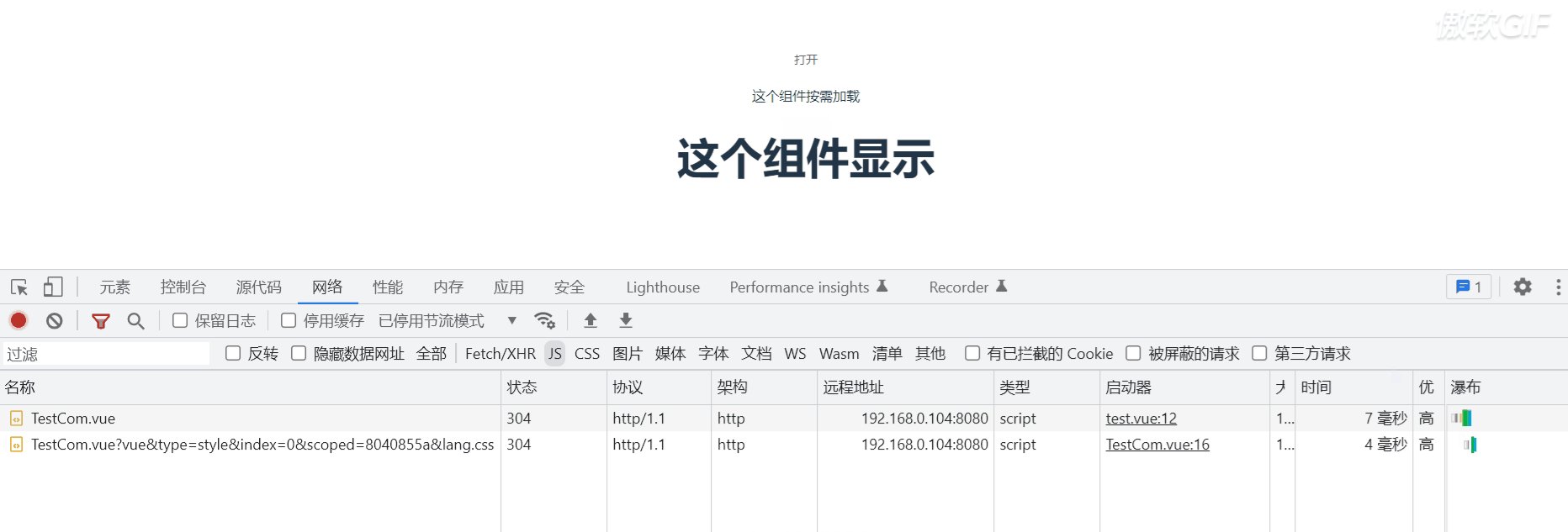
<p>这个组件按需加载</p>
<h1>这个组件显示</h1>
</div>
</template>
<template>
<div class="father">
<el-button text @click="openHadndler">
打开
</el-button>
<TestCom v-if="showwFlag" title="父组件给的标题" aa="我是aa" bb="我是bb"></TestCom>
</div>
</template>
<script setup lang="ts">
import { defineAsyncComponent, ref } from 'vue'
const TestCom = defineAsyncComponent(() => import('../../components/TestCom.vue'))
let showwFlag=ref(false)
const openHadndler = () => {
showwFlag.value=true
}
</script>

好几个组件按需加载
const 组件名1 = defineAsyncComponent(() => import('组件路径1'))
const 组件名2 = defineAsyncComponent(() => import('组件路径2'))
const 组件名3 = defineAsyncComponent(() => import('组件路径3'))
vue2 按需加载组件
components:{
testcom:()=>import('../components/test-com')
}
以下是对变化的高层次概述:
新的 defineAsyncComponent 助手方法,用于显式地定义异步组件
component 选项重命名为 loader
Loader 函数本身不再接收 resolve 和 reject 参数,且必须返回一个 Promise
在 Vue 3 中
import { defineAsyncComponent } from 'vue'
import ErrorComponent from './components/ErrorComponent.vue'
import LoadingComponent from './components/LoadingComponent.vue'
// 不带选项的异步组件
const asyncPage = defineAsyncComponent(() => import('./NextPage.vue'))
// 带选项的异步组件 这个带选项的平时应该是使用的较少的
const asyncPageWithOptions = defineAsyncComponent({
loader: () => import('./NextPage.vue'),
delay: 200,
timeout: 3000,
errorComponent: ErrorComponent,
loadingComponent: LoadingComponent
})
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
vue3相对vue2的变化



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY