css3文字阴影和盒子阴影
文字阴影
文字阴影的语法格式:
text-shadow:水平向右的偏移值 向下的偏移值 迷糊度 阴影的颜色,水平向右的偏移值 向下的偏移值 迷糊度 阴影的颜色;
可以有多个阴影,但是在实际的项目中最多一个阴影就可以了。
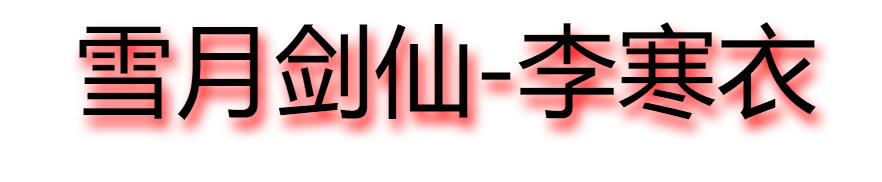
<style>
div {
font-size: 100px;
text-align: center;
/* 水平方向向右移动5px,垂直方向向下移动10px, 迷糊度[值越大越模糊], 阴影的颜色 */
/* 当水平方向的值是负值的时候,将向左移动*/
text-shadow: 5px 10px 20px red;
}
</style>
<body>
<div>雪月剑仙-李寒衣</div>
</body>

盒子阴影box-shadow
盒子阴影的语法格式: 水平偏移值,垂直偏移值,模糊度,向外延的值,颜色,内置阴影(inset)
内置阴影在盒子的左上角;默认情况阴影是在盒子的右下角。
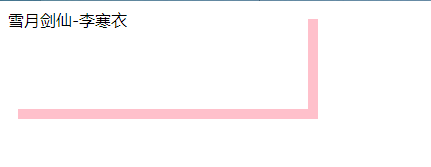
<style>
div {
width: 300px;
height: 100px;
/* 水平偏移值,垂直偏移值, 阴影颜色 */
box-shadow: 10px 10px pink;
}
</style>
<div>雪月剑仙-李寒衣</div>

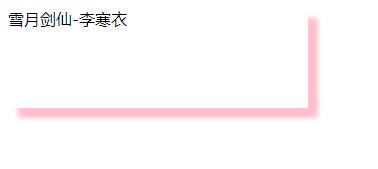
div {
width: 300px;
height: 100px;
/* 水平偏移值,垂直偏移值,模糊度, 阴影颜色 */
box-shadow: 10px 10px 5px pink;
}

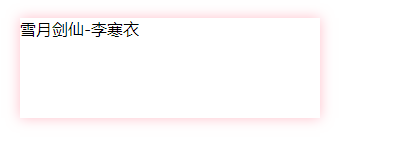
让盒子的四周有阴影
div {
width: 300px;
height: 100px;
/* 水平偏移值,垂直偏移值,模糊度, 阴影颜色 */
box-shadow: 0px 0px 16px pink;
}
<div>雪月剑仙-李寒衣</div>

盒子阴影外延值
div {
margin-top: 50px;
width: 300px;
height: 100px;
/* 水平偏移值,垂直偏移值,模糊度,向外延的值,阴影颜色 */
box-shadow: 0px 0px 16px 4px pink;
}
<div>雪月剑仙-李寒衣</div>

内置阴影
div {
width: 300px;
height: 100px;
margin: 20px;
/* 内置阴影在盒子的内部 */
box-shadow: 0px 0px 16px 4px pink inset;
}
<div>雪月剑仙-李寒衣</div>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
css3相关的文章



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY