css3中的圆角border-radius
css3的属性应该加上浏览器前缀
不同的浏览器内核不同,因此css的前缀不同。
常见的几种浏览器内核
火狐浏览器 Geoko内核 前缀是 -mox-
谷歌浏览器, Webkit内核 前缀是 -wekbit-
IE浏览器 Trident内核 前缀是 -ms-
opera浏览器 Presto内核 前缀是 -o-
文字描边
<style>
* {
padding: 0;
margin: 0;
}
div {
font-size: 50px;
/* 颜色是无色,描边成为淡红色 */
-webkit-text-stroke: 1px #f00;
color: transparent;
}
</style>
<div>好好学习</div>

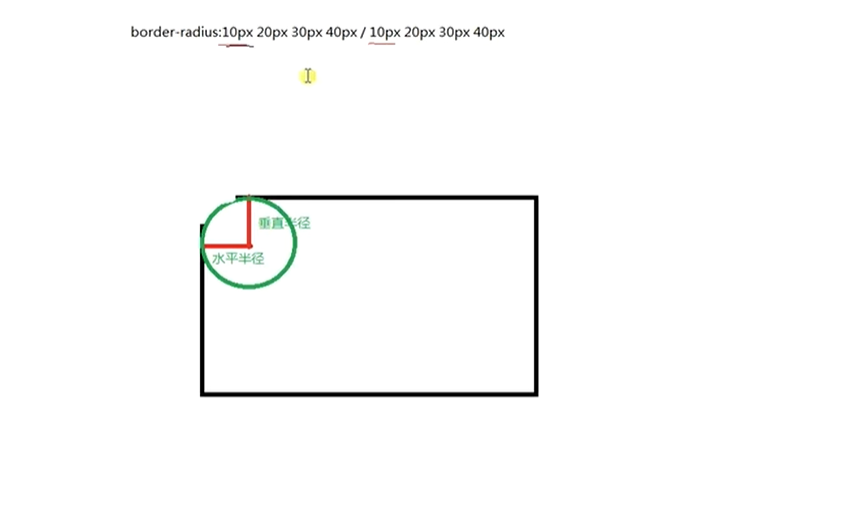
圆角圆角的完整格式
<style>
div {
width: 200px;
height: 200px;
border: 1px solid blue;
/* 圆角的完整格式:斜线的左边表示的是水平位置4个值; 斜线的右边表示的是垂直位置4个值 */
/* 分别表示的是顶部水平左上角,顶部水平右上角, 底部水平的右上角, 底部的水平左上角 / 顶部垂直左上角,顶部垂直右上角, 底部垂直的右上角, 底部的垂直左上角 */
border-radius: 10px 30px 40px 50px / 10px 30px 40px 50px;
}
</style>
<body>
<div>雪月剑仙-李寒衣</div>
</body>

圆角 border-radius 4个参数
<style>
div {
width: 200px;
height: 200px;
border: 1px solid blue;
/* 左上角水平和垂直,右上角水平和垂直,右下角水平和垂直, 左下角水平和垂直*/
border-radius: 10px 20px 30px 40px;
}
</style>
<body>
<div>雪月剑仙-李寒衣</div>
</body>
圆角 border-radius 2个参数
div {
width: 200px;
height: 200px;
border: 1px solid blue;
/* 左上角和右下角的水平和垂直, 右上角和左下角的水平和垂直 */
border-radius: 10px 20px;
}
圆角 border-radius 1个参数
div {
width: 200px;
height: 200px;
border: 1px solid blue;
/* 4个角的水平和垂直都是10px */
border-radius: 10px ;
}
border-radius: 0px;表示的没有圆角哈。
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
css3相关的文章



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2020-10-15 js计算两个时间相差多少分钟