TypeScript中typeof的简单介绍
简单介绍typeof
我们都知道js提供了typeof,用来获取基本数据的类型。
实际上,TS也提供了 typeof 操作符。 可以在 【类型上下文】中进行类型查询。
只能够进行变量或者属性查询。
定义参数类型
let p = {
name: 'zs',
age:10
}
function p1(parmas : { name:string, age:number}) { //这里我们声明了参数的类型
console.log('我叫',name)
console.log('今年', age)
}
p1(p)
如果我们这里有很多个参数,每个参数都声明类型,这样会含麻烦。
这个时候我们就可以使用 typeof 来解决这个问题了。
typeof 的运用
let p = {
name: 'zs',
age:10
}
function p1(parmas: typeof p) { //它会去解析p。 然后变成 parmas : { name:string, age:number}
console.log(p.age)
console.log(p.name)
}
p1(p)
typeof只能用来查询变量或者属性的类型。
let p = {
age: 10,
name:'zs'
}
let nianling: typeof p.age
let name: typeof p.name
typeof 的注意点
typeof只能用来查询变量或者属性的类型。
无法查询其他形式的类型。比如说:返回调用的类型。
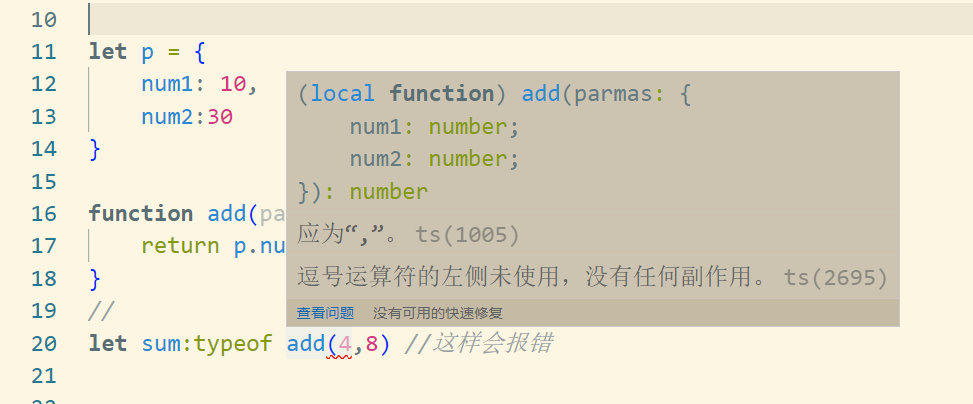
let p = {
num1: 10,
num2:30
}
function add(parmas: typeof p) :number {
return p.num1+p.num2
}
// 逗号运算符的左侧未使用,没有任何副作用.这样会报错
let sum:typeof add(4,8)

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2021-10-05 国庆总结:echarts自定义颜色主题,保证你看的明明白白
2021-10-05 echarts饼状图不要中间的文字提示
2020-10-05 webpack配置scss