TypeScript 类型增强declare的使用
类型增强 declare 的使用
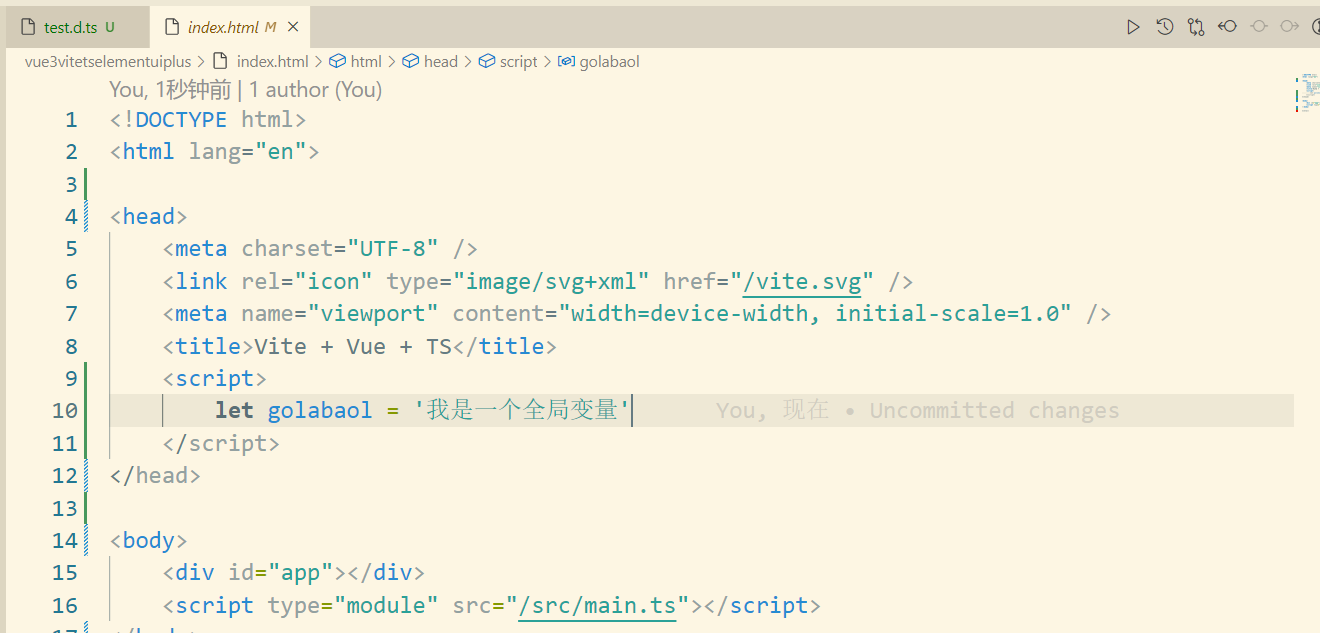
1.如果一个有一个全局变量 golabaol 。 在index.html中。
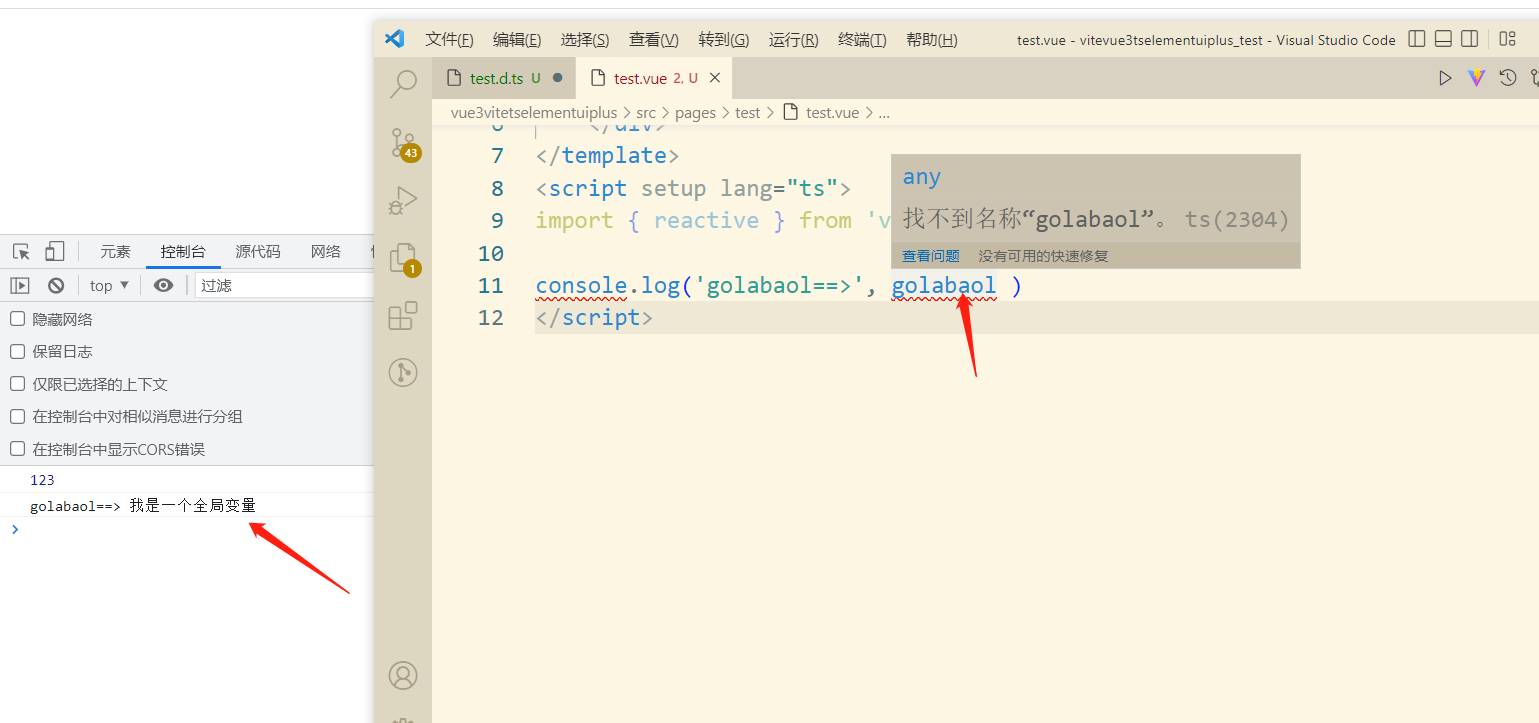
2.我们在xx.vue中使用 golabaol 。这个时候会报错 找不到名称“golabaol


解决办法:
<1>我们可以来: 1.创建一个全局类型声明的文件,在整个项目中都可以使用。
地址:https://www.cnblogs.com/IwishIcould/p/16750546.html
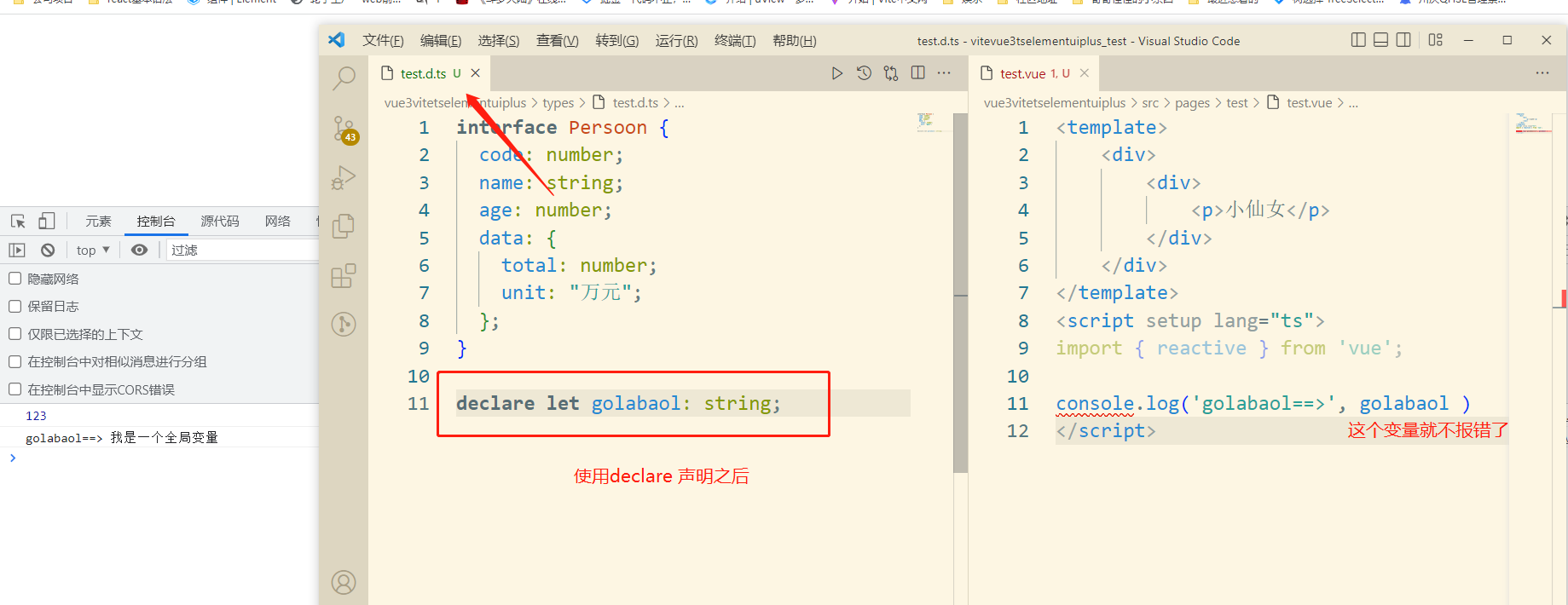
<2>在 test.d.ts文件中写
declare let golabaol: string;
这样在使用的文件中就不会报错了

declare的常见使用
declare var 声明全局变量
declare function 声明全局方法
declare class 声明全局类
declare enum 声明全局枚举
declare interface 声明全局接口
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2020-10-03 devDependencies和dependencies有何区别
2019-10-03 React 借助pubsub-js进行兄弟组件的传递值
2019-10-03 React中ref的三种用法 可以用来获取表单中的值 这一种类似document.getXXId的方式(2-1)
2019-10-03 React 受控组件和非受控组件(1-1)
2019-10-03 React ToDolist增加功能