vscode中快速声明数据类型
如何快速声明数据类型

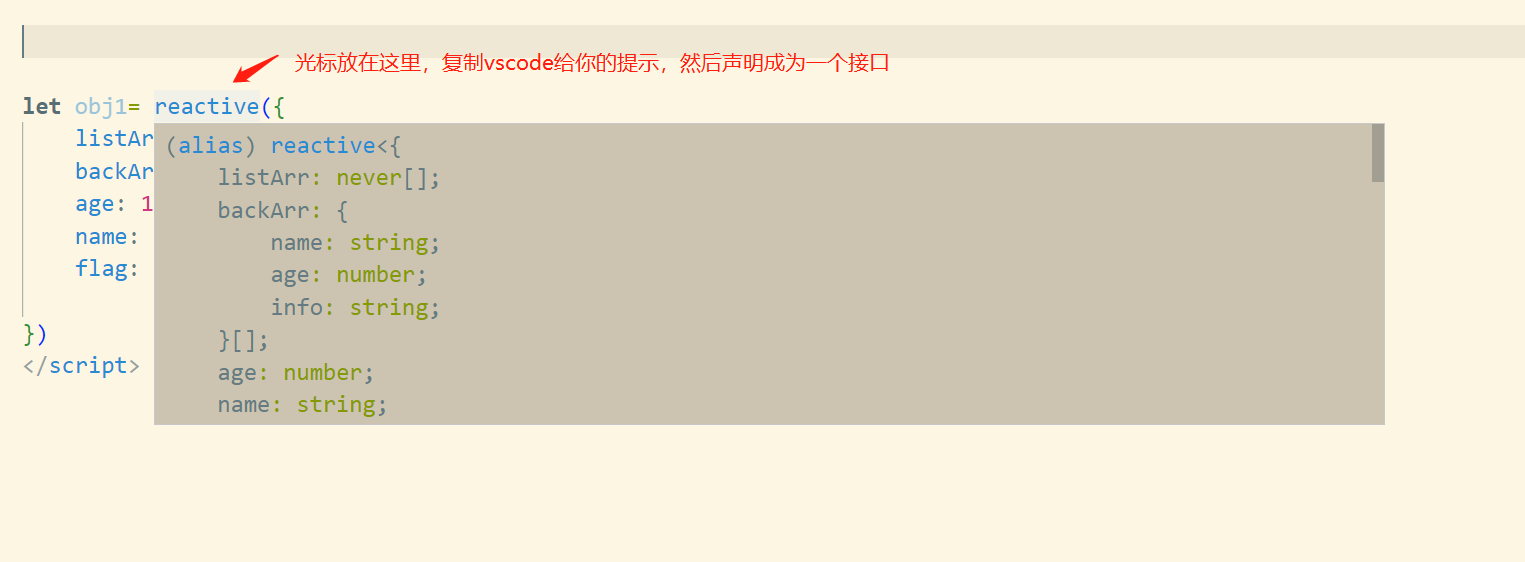
上面这张图
let obj1= reactive({
listArr: [],
backArr: [{name:'张三',age:10, info:'本科'}],
age: 100,
name: '',
flag: false,
})
你把光标放在 reactive 就会出现类型声明.
然后你复制就可以了。
这样就不需要你去声明了,直接复制就可以是不是爽歪歪呀。
最终成为这样
<script setup lang="ts">
import { reactive } from 'vue';
interface P1 {
listArr: never[];
backArr: {
name: string;
age: number;
info: string;
}[];
age: number;
name: string;
flag: boolean;
}
let obj1= reactive({
listArr: [],
backArr: [{name:'张三',age:10, info:'本科'}],
age: 100,
name: '',
flag: false,
})
</script>
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
TypeScript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2020-10-03 devDependencies和dependencies有何区别
2019-10-03 React 借助pubsub-js进行兄弟组件的传递值
2019-10-03 React中ref的三种用法 可以用来获取表单中的值 这一种类似document.getXXId的方式(2-1)
2019-10-03 React 受控组件和非受控组件(1-1)
2019-10-03 React ToDolist增加功能