TypeScript工具类 Partial 和 Required 的详细讲解
场景描述:
场景描述:一个接口(IPerson)有很多个的字段,可能有几百。而且这些字段都是必须的。
我们需要使用这个接口,但是我又不可能使用它的全部。可能只会使用几个。
我还必须要使用这接口。这个时候,我们怎么解决这个问题呢?
TS给了我们一个工具类Partial,可以解决这隔办法
Partial [ pɑ rʃl ] [部分的]
使用的方式就是 let obj:Partial<接口名>={ }
工具类的使用 Partial
// 这个接口有这些的字段
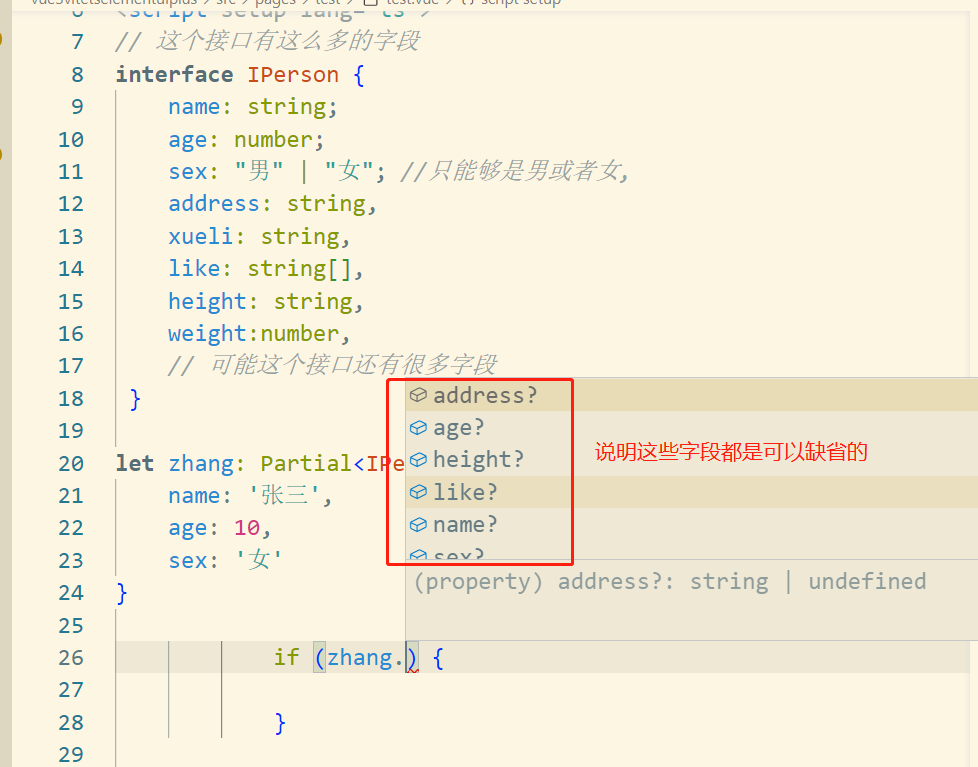
interface IPerson {
name: string;
age: number;
sex: "男" | "女"; //只能够是男或者女,
address: string,
xueli: string,
like: string[],
height: string,
weight:number,
// 可能这个接口还有很多字段
}
// 现在我要使用IPerson这个接口去声明name, age, sex。
// 我们就可以使用工具类 Partial。Partial表示我只使用接口中的部分声明
let zhang: Partial<IPerson> = {
name: '张三',
age: 10,
sex: '女'
}
Partial 是怎么做的
我们将光标放在 Partial 上可以看见这样的描述
type Partial<T> = { [P in keyof T]?: T[P] | undefined; }
什么意思呢? 我们知道<T>是一个接口。
[P in keyof T] 中的T其实就是 IPerson 这个接口
简单点就是翻译成了下面这样的样子
{
name ?: string | undefined,
age ?: number | undefined
sex ?: "男" | "女" | undefined
这样的形式下去
}
通过 Partial 【怕 show儿】声明后就不会报错。达到使用接口的部分声明

场景描述
interface IInfoPerson {
name: string;
age: number;
address?: string,
like?: string[],
}
我们之前声明了一个接口。其中有几个字段是可选的(address,like )。
现在我们恰好需要使用这个接口,不过有几个的可选字段要变为必须字段。
我们怎么解决这个问题呢?
1.重新声明一个接口。可以解决,但是这样不好。
2.不用管它。我们心里在使用的时候知道这几个可选的字段是必须字段
3.使用 Required 读音[rɪ ˈkwaɪ ə d ]
工具类 Required的简单使用
// 有两个可选字段
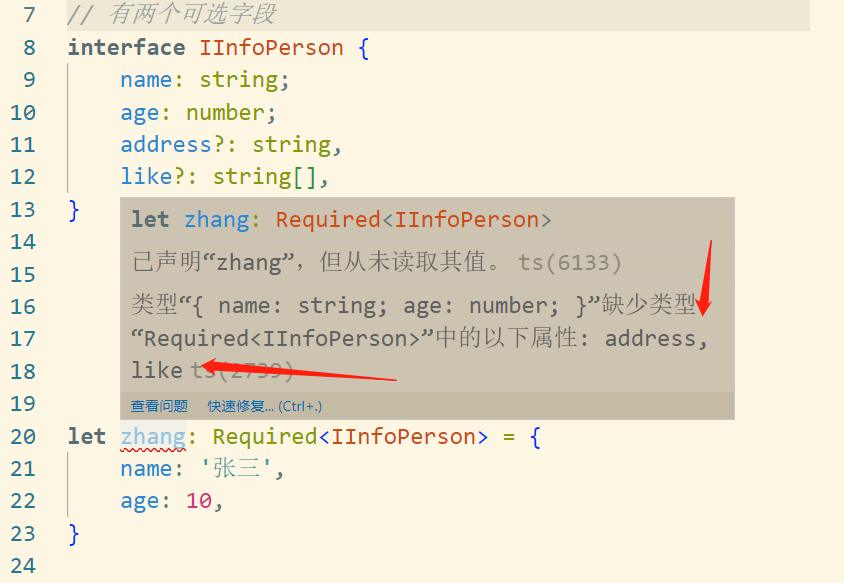
interface IInfoPerson {
name: string;
age: number;
address?: string,
like?: string[],
}
// 通过 Required 将可选字段变为必须字段
let lisi: Required<IInfoPerson> = {
name: '李四',
age: 10,
address: '在罗翔老师的视频中',
like:['吃饭','睡觉']
}
// 通过 Required 将可选字段变为必须字段 【这个会报错】
let zhang: Required<IInfoPerson> = {
name: '张三',
age: 10,
}

Required是怎么做的?
光标放在 Required 上会出现下面的提示内容
type Required<T> = { [P in keyof T]-?: T[P]; }
这里的 -? 就是抵消掉问号 ?
这就变成了
{
name: string;
age: number;
address: string,
like: string[],
}
这样就不可以缺省了
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号