React中css的module


处理css全局作用
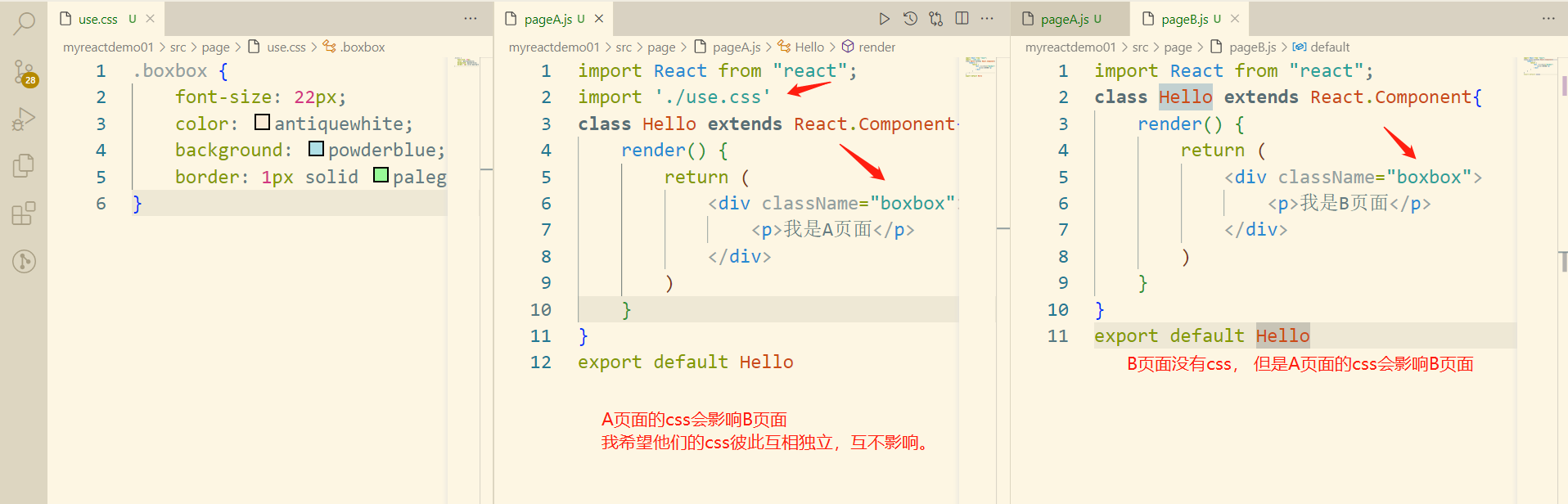
现在有这样一个场景:
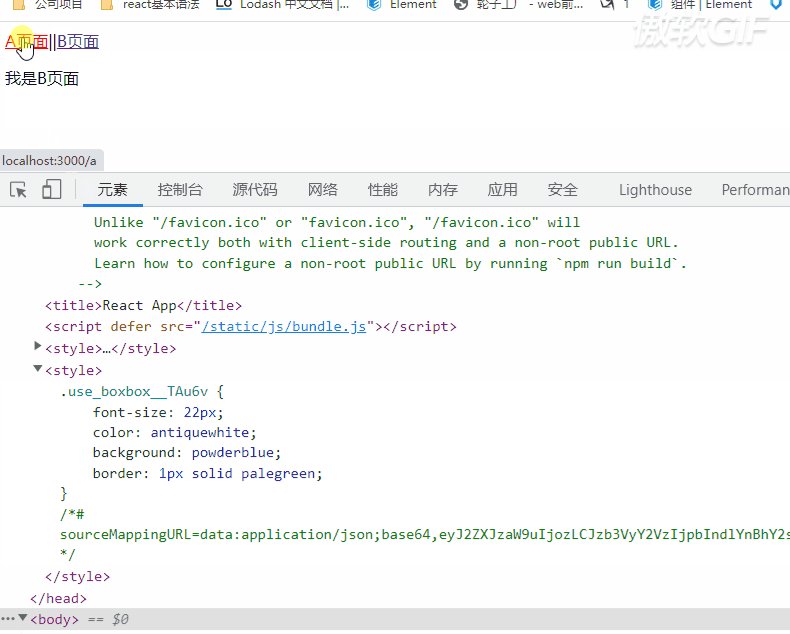
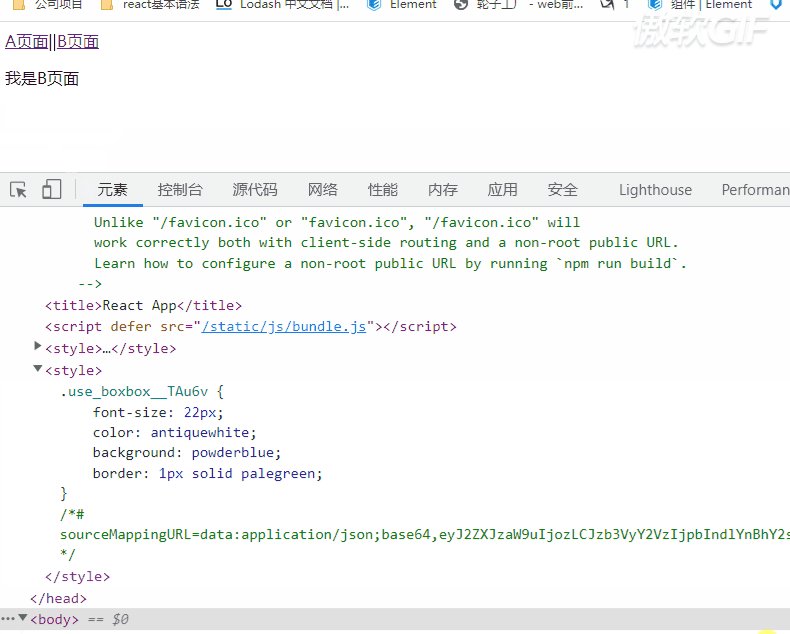
A页面和B页面都有一个相同的类名
我们在A页面中有引入css。
B页面没有css
在我们切换A和B页面的时候。
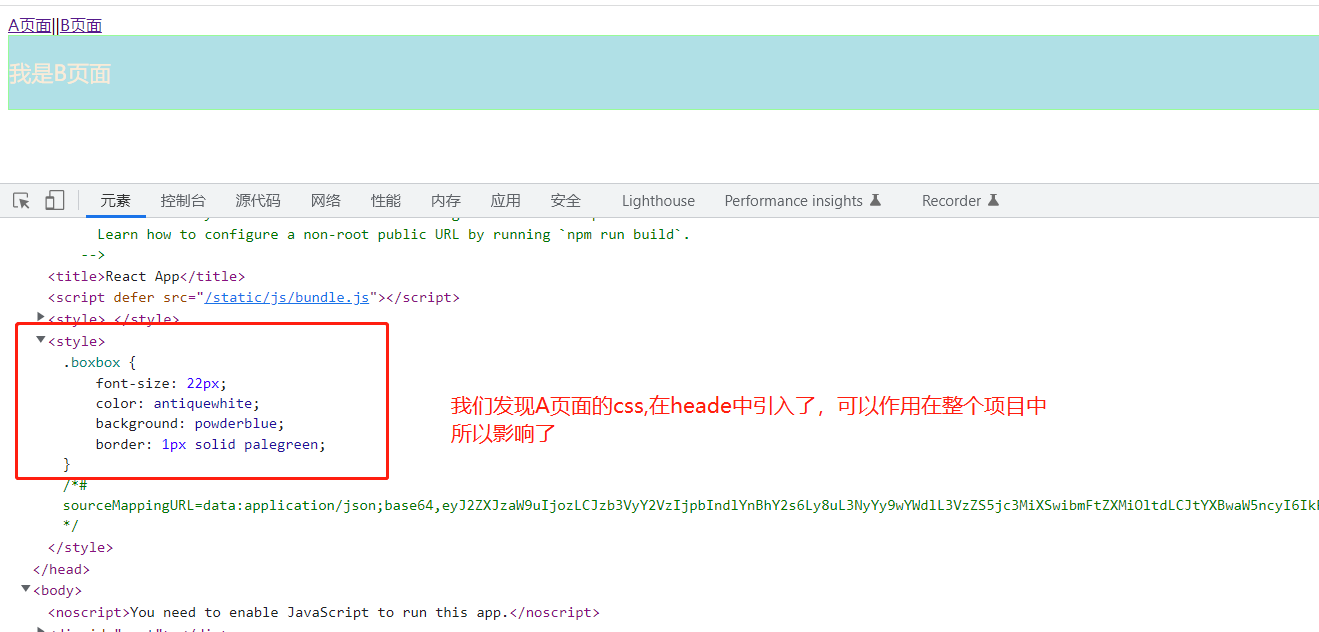
A页面的css也作用在了B页面。
我们只希望A页面的css不影响B页面。
怎么处理这样的问题了。
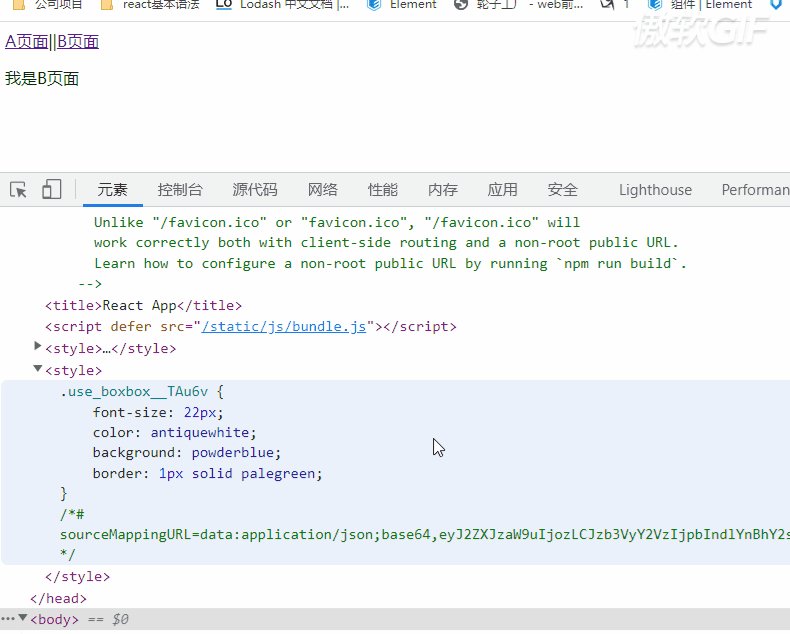
可以将css文件变成 xxx.module.css
其中的module是固定的
修改A页面
import React from "react";
// 引入css。添加了 module
import useStyle from './use.module.css'
// 输出的是一个对象
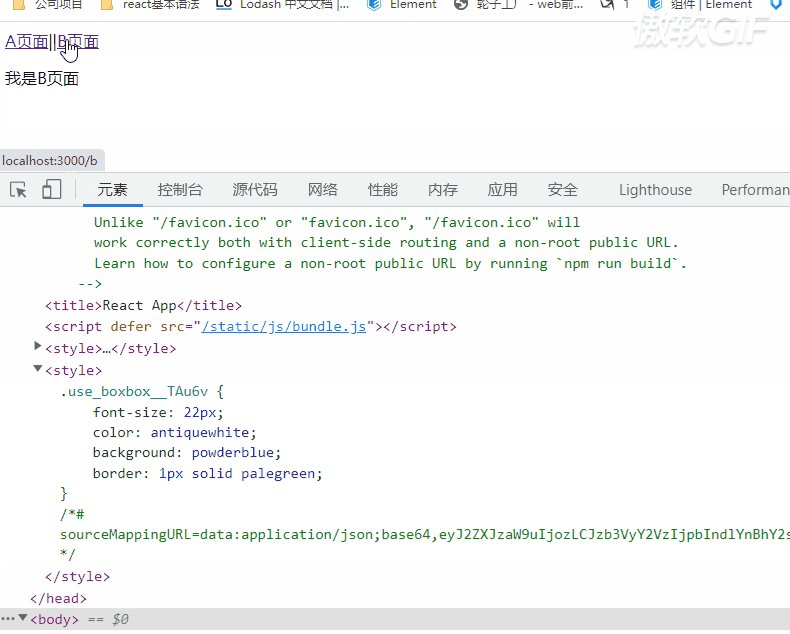
console.log('useStyle', useStyle);//useStyle {boxbox: 'use_boxbox__TAu6v'}
class Hello extends React.Component{
render() {
return (
// 这样就不会出现影响了
<div className={useStyle.boxbox}>
<p>我是A页面</p>
</div>
)
}
}
export default Hello

全局作用
/* 全局作用 */
:golbal(.box) {
background: pink;
}
尽量少使用标签选择器
因为标签选择器不会添加后缀
如ul{},div{}
最好是 .box ul{} .cont div{} 这样的
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
React



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY