css中也可以使用变量了?
前言
大家都听说过变量,我们学习的任何语言都有变量的存在。
css中是否也存在变量呢?
也许很多小伙伴也是通过less,scss中来使用css变量
其实在css中也是有变量的,今天我们也来学习一下。
为什么要使用变量
变量有一个很大的作用就是降低维护成本。
不仅如此,还可以提高我们的开发效率。
实现改一个,而改全部。是不是爽歪歪。
使用变量的优势:
假如我们确定了项目的主题色,
然后在各个 CSS 代码中使用该了主题色,
如果后期主题色变了,那岂不是所有 CSS 代码都得更改一遍。
这样的话累死我们呀!
假如我们用变量将该主题色存储起来,
后续 CSS 代码中直接使用变量即可,
需要更改主题色时,直接更改变量值即可。
自定义属性[css变量]的简单介绍
自定义属性(有时候也被称作 CSS 变量或者级联变量)是由 CSS 作者定义的。
它包含的值可以在整个文档中重复使用。
css的自定义属性[css变量]是有要求的,需要以--开头。
声明变量: --main-color: black; // css变量的自定义属性是有要求的需要以--开头。
由 var() 函数来获取值比如:color: var(--main-color);
变量的使用
<head>
<style>
:root {
--bgColor: rgb(9, 246, 246);
}
div {
/* 上下面的代码等价于 background-color:rgb(9, 246, 246) */
background-color: var(--bgColor);
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div></div>
</body>
对上面代码的分析 :root
上段代码中我们定义了一个 bgColor 变量,
需要注意的是我们需要在自定义属性前面加上--才算是变量,
这算是 CSS 变量的声明规则。
自定义属性值 rgb(9, 246, 246) 就是我们的变量值。
上面的:root 是一个伪类,它相当于一个全局作用域。
我们都知道变量是有作用域的概念的。
声明在:root 伪类中的变量可以在全局 CSS 代码中使用。
简单点说:如果要声明全局所有元素都能使用的话,可以设置到根伪类:root下:
:root {
--bgColor: rgb(9, 246, 246);
}
变量命名规则
不能包含 $,[,^,(,%等字符
普通字符局限在只要是 “数字[0-9]” “字母[a-zA-Z]” “下划线_” 和 “短横线-” 这些组合
可以是中文,日文或者韩文
变量值只能用作属性值,不能用作属性名,比如下方代码我们是不允许的:
特别需要注意的是【变量名】必须以 “--”开头哈
.foo {
--side: margin-top;
/* 无效 */
var(--side): 20px;
}
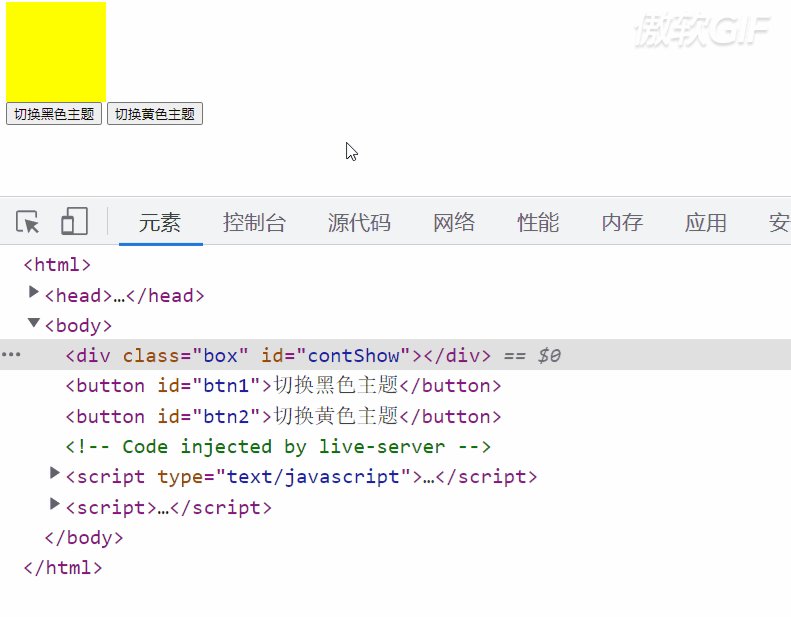
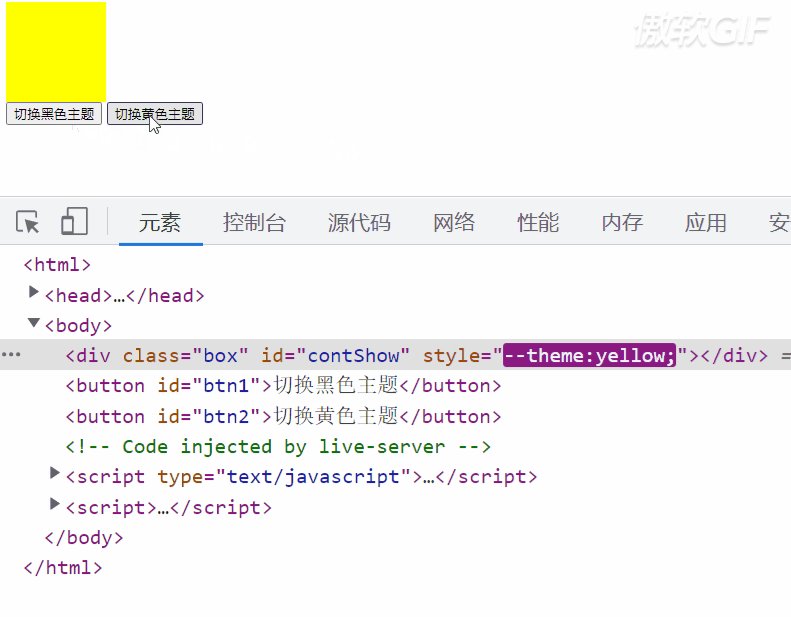
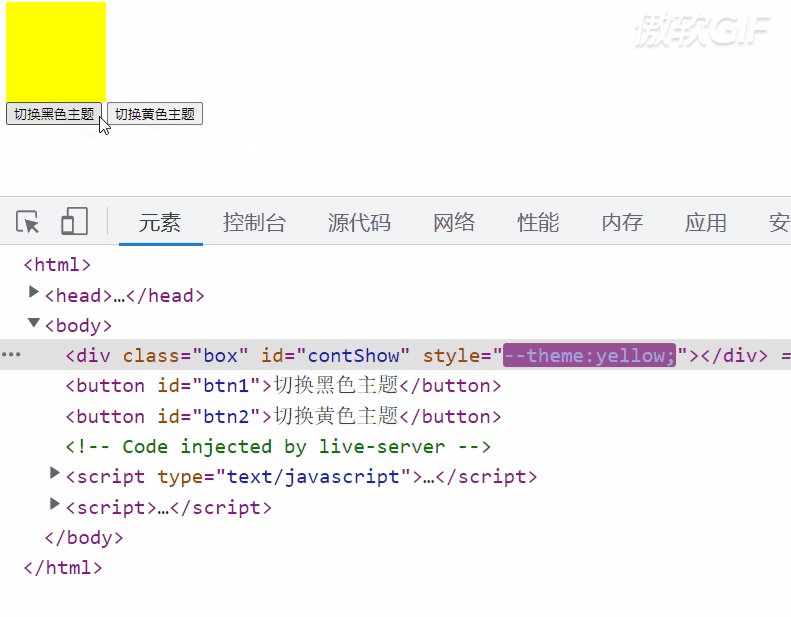
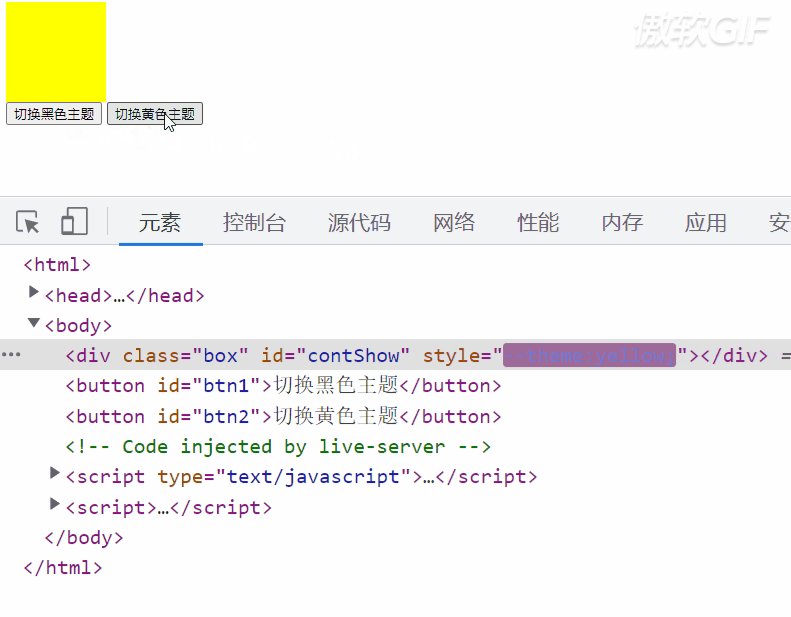
5.换肤原理
<head>
<style>
:root {
--theme: yellow;
}
.box {
width: 100px;
height: 100px;
background-color: var(--theme);
}
</style>
</head>
<body>
<div class="box" id="contShow"></div>
<button id="btn1">切换黑色主题</button>
<button id="btn2">切换黄色主题</button>
</body>
<script>
let box = document.getElementById('contShow')
let btn1 = document.getElementById('btn1');
let btn2 = document.getElementById('btn2');
btn1.addEventListener('click', () => {
box.style.setProperty('--theme', '#000');
})
btn2.addEventListener('click', () => {
box.style.setProperty('--theme', 'yellow');
})
</script>

发现问题
我们都知道,在实际的过程中不可能只会有这么一个颜色。
https://varlet.gitee.io/varlet-ui/#/zh-CN/row
可以参考一下这个换肤效果。如果有时间这周写一个简单的切换皮肤的demo效果
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY