使用JSON.stringify()去实现深拷贝,要小心哦,可能有巨坑
对象中有时间类型的时候(时间类型会被变成字符串类型数据)
const obj = {
date: new Date()
}
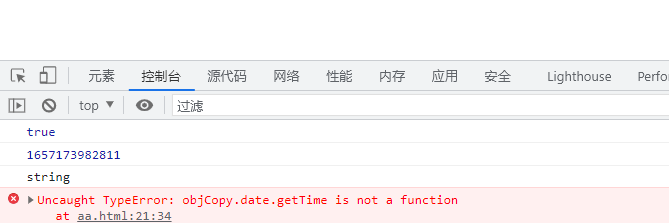
console.log(typeof obj.date === 'object') //true
const objCopy = JSON.parse(JSON.stringify(obj));
console.log(obj.date.getTime()) //正常使用
console.log(typeof objCopy.date) //输出的值字符串 string
console.log(objCopy.date.getTime()) // 报错 objCopy.date.getTime is not a function
我们就会惊讶的发现,
getTime ()调不了了???(是不是有点奇怪)
getYearFull()也调不了了。
就所有时间类型的内置方法都调不动了。
但,string类型的内置方法全能调了。

对象中有undefined或function类型时,他们会直接丢失
const obj = {
undef: undefined,
fun: () => { console.log('叽里呱啦,阿巴阿巴') }
}
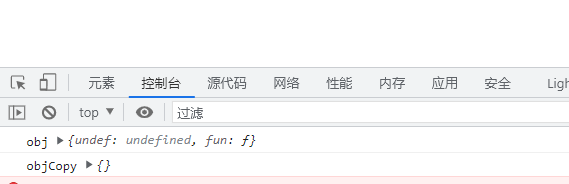
console.log("obj",obj);
const objCopy = JSON.parse(JSON.stringify(obj));
console.log("objCopy",objCopy)
然后你就会发现,这两种类型的数据都没了。
返回来的是一个空对象

当对象中有NaN、Infinity和-Infinity这三种值的时候,会变成null
1.7976931348623157E+10308 是浮点数的最大上线 显示为Infinity
-1.7976931348623157E+10308 是浮点数的最小下线 显示为-Infinity
const obj = {
nan: NaN,
infinityMax: 1.7976931348623157E+10308,
infinityMin: -1.7976931348623157E+10308,
}
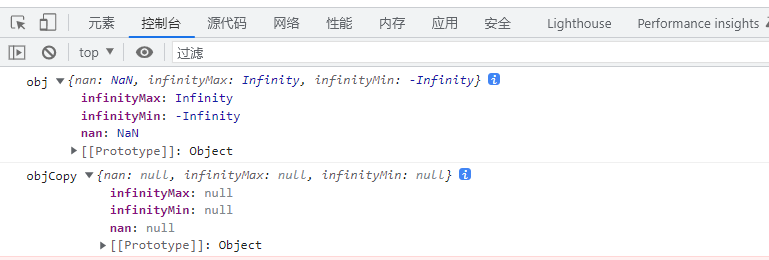
console.log("obj", obj);
const objCopy = JSON.parse(JSON.stringify(obj));
console.log("objCopy", objCopy)

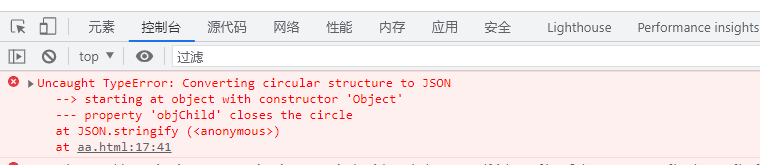
当对象循环引用的时候 --会报错
const obj = {
objChild: null
}
obj.objChild = obj;
const objCopy = JSON.parse(JSON.stringify(obj));
console.log("objCopy", objCopy)

假如你有幸需要拷贝这么一个对象
const obj = {
nan:NaN,
infinityMax:1.7976931348623157E+10308,
infinityMin:-1.7976931348623157E+10308,
undef: undefined,
fun: () => { console.log('叽里呱啦,阿巴阿巴') },
date:new Date,
}
然后你就会发现,好家伙,没一个正常的。
最后
你还在使用JSON.stringify()来实现深拷贝吗?
如果你拷贝的对象中有 new Date,undefined,函数,NaN,infinityMax, infinityMin。
这6种的时候,你就要小心了,就会出现问题
如果还在使用的话,小心了。
文章来自链接:https://juejin.cn/post/7113829141392130078
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY