原生表格-滚动-合并功能
表格
我们在做管理系统的时候。
经常使用表格展示数据。
用了这么久的表格,你还记得原生表格怎么写的嘛?
表格标签的简单介绍
table:是整个表格的框架。
rt:表示表格的行。表格中有多少个 <tr> 标签就表示有多少行数据。
td:单元格。
它是存放数据的标签。单元格的数据可以是文本、图片、列表、段落。
th: 是表格的表头。
<th> 其实是 <td> 单元格的一种变体.
本质上还是一种单元格。
<th> 一般位于第一行,充当每一列的标题。
大多数的浏览器会把表头显示为【粗体居中】的文本。
tbody 是表格内容的
表格滚动
1.错误的做法,并不会产生滚动条的
<tbody class="tbodybox">
<tr class="trcss">
<td>学习语文</td>
</tr>
</tbody>
.tbodybox {
height: 200px;
overflow-y: auto;
}
正确的做法
.tbodybox {
max-height: 360px;
display: block;
overflow-y: overlay;
}
如果想要在tbody支持表格滚动的话,
tbody必须要设置为具有块级元素的特征。
这样滚动才会生效
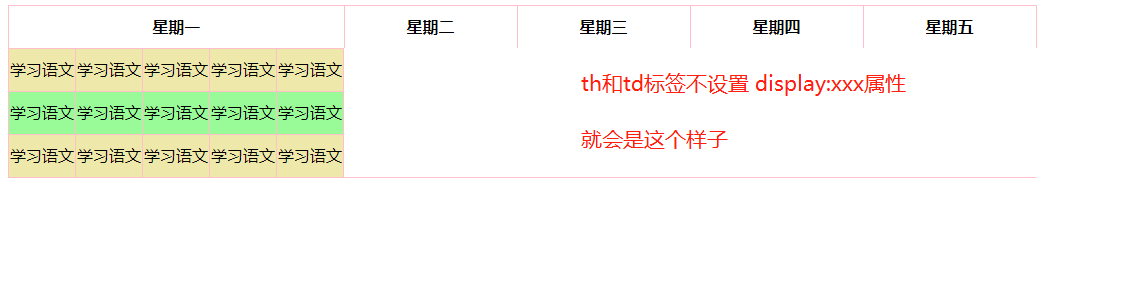
th和td 需要设置display: inline-block;
这样元素样式才不会出现问题
否者的话,会有问题的哈。
但是这样会带来另外一个问题。
那就是表格在合并的时候合并的样式会出问题。
合并的时候不允许有table有相关属性display:xxx

下面我们来写一个简单的表格支持滚动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>纯CSS table表格 thead固定 tbody滚动</title>
<style>
table {
/* 表格中的单元格居中 */
text-align: center;
/* 去除间隙 */
border-collapse: collapse;
/* 边框 */
border: 1px solid pink;
border-right: none;
}
tbody tr {
/* 表格每一行的顶部表框 */
border-top: 1px solid pink;
}
table tr th,
table tbody tr td {
/* 滚动的时候需要,否者表格内容宽度不对 */
display: inline-block;
height: 40px;
line-height: 40px;
width: 170px;
/* 超出显示省略号 */
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
/* 右边的边框线 */
border-right: 1px solid pink;
}
.tbodybox {
max-height: 360px;
<!-- 这个是必须有的,否者不可以滚动 -->
display: block;
overflow-y: overlay;
}
.table-table .trcss:nth-child(odd) {
background: palegoldenrod;
}
.table-table .trcss:nth-child(even) {
background: palegreen;
}
</style>
</head>
<body>
<table class="table-table">
<tr class="table-header-table">
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tbody class="tbodybox">
<tr class="trcss">
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
</tr>
<tr class="trcss">
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
</tr>
<tr class="trcss">
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
</tr>
</tbody>
</table>
</body>
</html>

合并表格
colspan 合并横向的单元格td;或者说 colspan向右合并单元格
colspan="2" 表示td这个单元格横向占据2份;
rowspan 属性表示向下合并单元格
rowspan="2" 表示td这个单元格纵向占据2份;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>纯CSS table表格 thead固定 tbody滚动</title>
<style>
table {
/* 表格中的单元格居中 */
text-align: center;
/* 去除间隙 */
border-collapse: collapse;
/* 边框 */
border: 1px solid pink;
border-right: none;
}
tbody tr {
/* 表格每一行的顶部表框 */
border-top: 1px solid pink;
}
table tr th,
table tbody tr td {
/*
display: inline-block;
有了display表格的合并会失效
*/
height: 40px;
line-height: 40px;
width: 170px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
border-right: 1px solid pink;
}
</style>
</head>
<body>
<table>
<tr>
<th>名称</th>
<th>官网</th>
<th>性质</th>
</tr>
<tr>
<td colspan="2">C语言中文网</td>
<td>http://c.xxx.net/</td>
<!-- <td>编程</td> -->
</tr>
<tr>
<td>百度</td>
<td>http://c.ccc.net/</td>
<td>搜索</td>
</tr>
<tr>
<td>腾讯</td>
<td>http://c.BBB.net/</td>
<td rowspan="2">搜索</td>
</tr>
<tr>
<td>字节跳动</td>
<td>http://c.ff.net/</td>
<!-- <td>搜索</td> -->
</tr>
</table>
</html>

单元格在合并的时候需要注意的点
td,table标签上是不可以有
display: inline-block;或者display: block;
或者说只要有 display:xxx;
表格的合都会并会失败
如果想要合并表格并且需要滚动怎么办呢?
这个时候就需要拆分了。
用一个div包裹表头(table>thead)和内容(table>tbody)
将滚动放置在table上
既可以合并表格又可以滚动
<style>
.tableheader {
border: 1px solid pink;
border-bottom: none;
}
table {
/* 去除间隙 */
border-collapse: collapse;
}
.table-table-cont {
display: inline-block;
max-height: 260px;
overflow-y: overlay;
border-left: 1px solid pink;
border-bottom: 1px solid pink;
}
tbody tr {
/* 表格每一行的顶部表框 */
border-top: 1px solid pink;
}
table tr th,
table tbody tr td {
height: 40px;
line-height: 40px;
width: 170px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
border-right: 1px solid pink;
}
.table-table-cont .trcss:nth-child(odd) {
background: palegoldenrod;
}
.table-table-cont .trcss:nth-child(even) {
background: palegreen;
}
</style>
<div>
<table class="tableheader">
<tr class="table-header-table">
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</table>
<table class="table-table-cont">
<tbody class="tbodybox">
<tr class="trcss">
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
</tr>
<tr class="trcss">
<td colspan="4">学习语文</td>
<td>学习语文</td>
</tr>
<tr class="trcss">
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
</tr>
<tr class="trcss">
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
</tr>
<tr class="trcss">
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
</tr>
<tr class="trcss">
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
</tr>
<tr class="trcss">
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
<td>学习语文</td>
</tr>
</tbody>
</div>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY