vue2时sync的语法糖到vue3和3.2怎么使用
场景描述
我们都知道,子组件是不能够去修改父组件传递过来的数据。
因为如果子组件去修改父组件件传递过来的数据。
会导致数据的应用流向变得难以理解。
但是有些时候,我们需要当子组件的数据变化后,父组件的数据也跟着变化。
vue2中我们可以使用.sync来解决这个办法。
那么vue3应该怎么去处理这个问题了?
这个时候,应该怎办了?下面我们就来看一下怎么处理
父组件
<template>
<div>
<el-button type="primary" style="margin-left: 16px" @click="openHanlder">
open
</el-button>
<child v-model:drawer="drawer"></child>
</div>
</template>
<script>
import { defineComponent ,ref} from 'vue'
export default defineComponent({
setup() {
let drawer=ref(false)
const openHanlder=()=>{
drawer.value=true
}
return{
drawer,
openHanlder
}
}
})
</script>
子组件
<template>
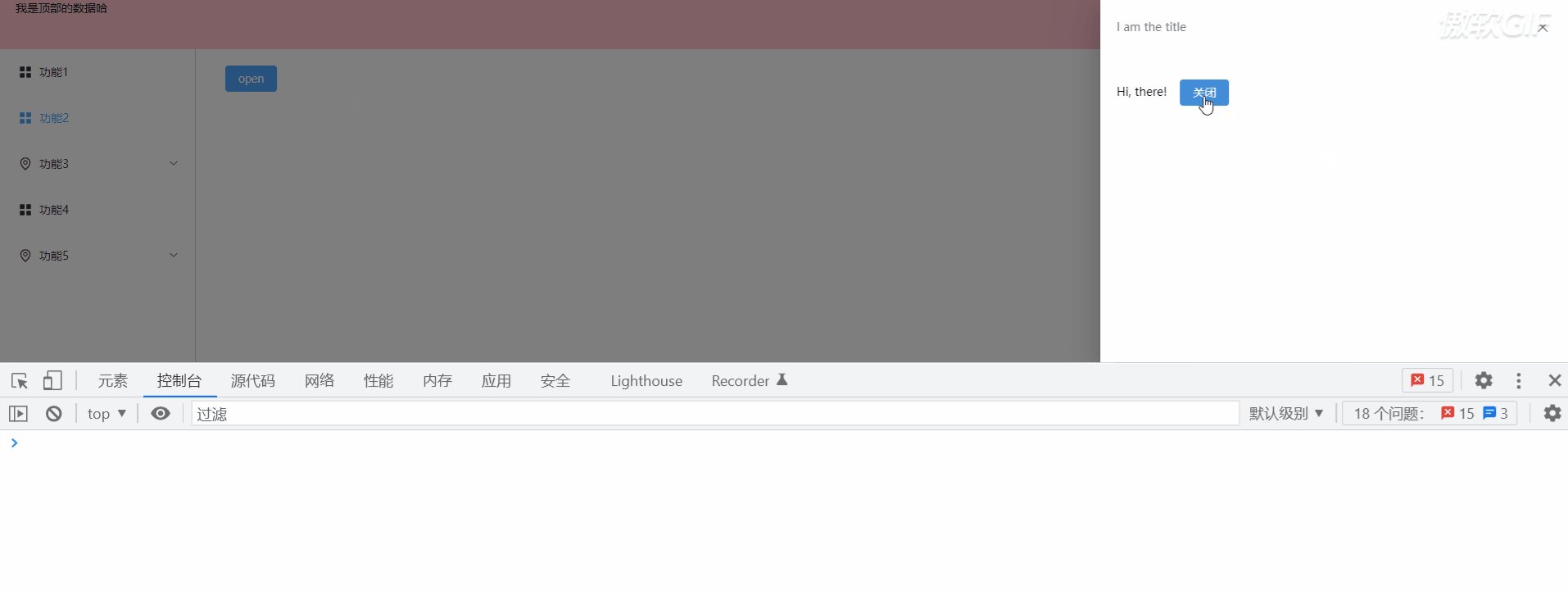
<el-drawer
v-model="drawer"
title="I am the title"
direction="rtl"
>
<span>Hi, there!</span>
<el-button type="primary" style="margin-left: 16px" @click="closeHander">
关闭
</el-button>
</el-drawer>
</template>
<script lang="ts" >
import { ref,defineComponent } from 'vue'
import { ElMessageBox } from 'element-plus'
export default {
props:{
drawer:{}
},
setup(props,{emit}) {
const closeHander=()=>{
emit('update:drawer', false)
}
return {
closeHander
}
}
}

vue3.2中使用的是setup怎么处理了?
有的小伙伴说我vue中使用的setup怎么处理了,
别着急,马上写
父组件
<template>
<div>
<el-button type="primary" style="margin-left: 16px" @click="openHanlder">
open
</el-button>
<ChaCao v-model:drawer="drawer"></ChaCao>
</div>
</template>
<script lang="ts" setup>
import { ref} from 'vue'
let drawer=ref(false)
const openHanlder=()=>{
drawer.value=true
}
</script>
子组件
<template>
<el-drawer
v-model="drawer"
title="I am the title"
direction="rtl"
>
<span>Hi, there!</span>
<el-button type="primary" style="margin-left: 16px" @click="closeHander">
关闭
</el-button>
</el-drawer>
</template>
<script lang="ts" setup>
import { defineProps ,defineEmits} from 'vue'
import { ElMessageBox } from 'element-plus'
defineProps({
drawer:{
type:Boolean,
default:false
},
})
let $myemit=defineEmits(['update:drawer'])
const closeHander=()=>{
$myemit('update:drawer',false)
}
</script>
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY