vue2-vue3监听子组件的生命周期的两种方式
1.生命周期
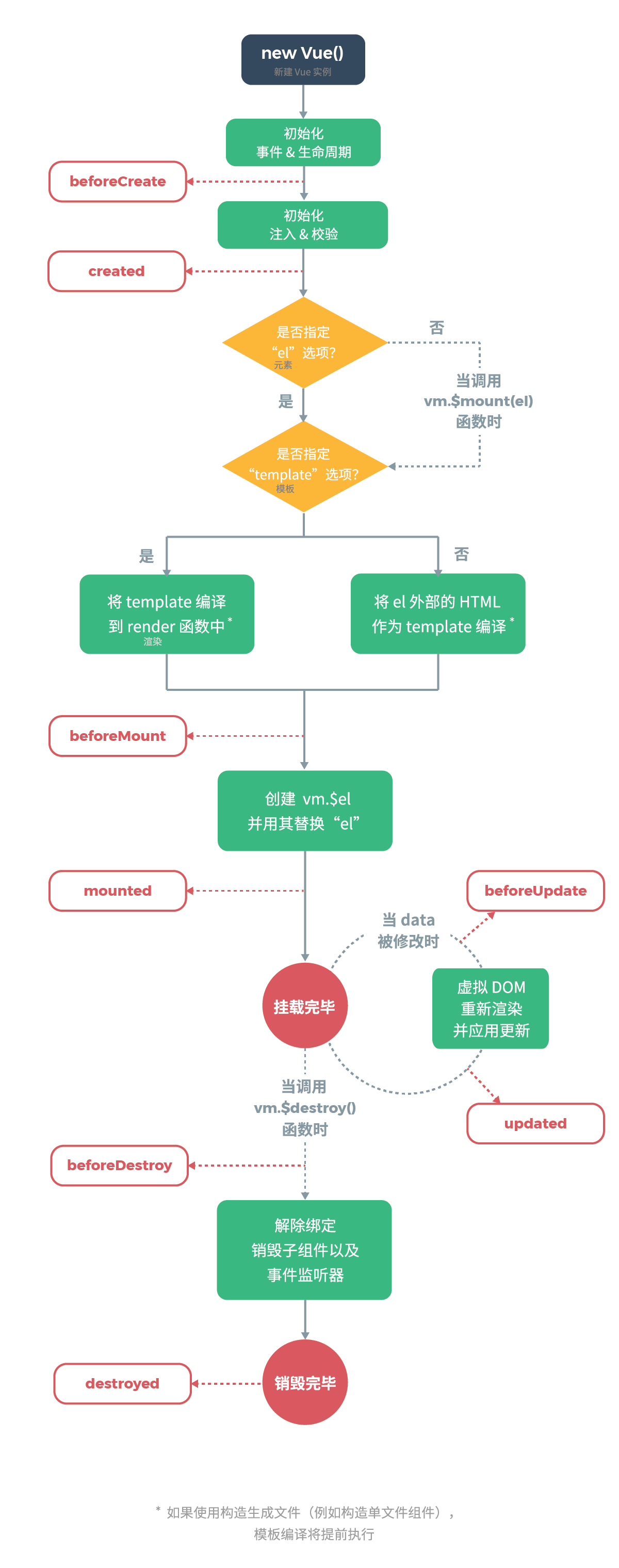
生命周期是指:vue实例从创建到销毁这一系列过程。vue官网生命周期如下图所示:

vue的生命周期有多少个
beforeCreate, created,
beforeMount, mounted,
beforeUpdate, updated,
beforeDestroy,destroyed,
有些小伙伴可能会说是这8个,其实不止这8个。
当使用keep-alive时,还有2个钩子函数:
activated(){} 组件进入,组件被激活的时候调用
deactivated(){},组件离开,组件失活的时候调用
errorCaptured是vue2.5.0版本新增的一个钩子函数,
它主要用来捕获一个来自子孙组件的错误,即可以应用在前端监控中。
所以vue一共有11个说明周期钩子函数
如何去监听子组件的生命周期钩子函数
// father.vue
<Child @mounted="doSomething"/>
// Child.vue
mounted() {
this.$emit("mounted");
}
在子组件中的生命周期中使用$emit将触发的事件抛出去。
的确这样是可以的。
但是如何这个组件是第三方的。
我们难道也要去修改人家的代码吗?
有没有有其他办法呢
hook钩子函数去监听组件的声明周期
<template>
<div>
<testCom @hook:mounted="doSomething" ></testCom>
</div>
</template>
<script>
import testCom from '@/components/test-com.vue'
export default {
components:{
testCom
},
methods:{
doSomething(){
console.log("子组件的生命周期")
}
}
}
</script>
通过hooks,就可以去监听组件的生命周期了。
同时我们不需要去更改子组件中的代码
是不是更加的方便了呢
需要注意的是:
// father.vue
<Child @hook:mounted="doSomething" ></Child>
doSomething() {
console.log('父组件监听到 mounted 钩子函数22 ...');
},
// Child.vue
mounted(){
console.log('子组件触发 mounted 钩子函数11 ...');
},
也就是是说子组件中有mounted生命周期,
我们在父页面中使用了@hook去监听生命周期
它的打印顺序是怎么样的呢?【先子后父】
// 以上输出顺序为:
// 子组件触发 mounted 钩子函数11 ...
// 父组件监听到 mounted 钩子函数22 ...
概述
在 Vue 2 中,我们可以通过事件来监听组件生命周期中的关键阶段。
这些事件名都是以 hook: 前缀开头,
并跟随相应的生命周期钩子的名字。
在 Vue 3 中,
这个前缀已被更改为 vnode-。
额外地,这些事件现在也可用于 HTML 元素,和在组件上的用法一样。
vue3 监听子组件的生命周期
<template>
<div>
<TestA @vnode-mounted="sonMounted"></TestA>
<TestB></TestB>
</div>
</template>
<script setup lang="ts">
import { reactive, ref} from "@vue/reactivity"
import { onMounted } from "@vue/runtime-core"
import TestA from "../components/TestA.vue"
import TestB from "../components/TestB.vue"
onMounted(()=>{
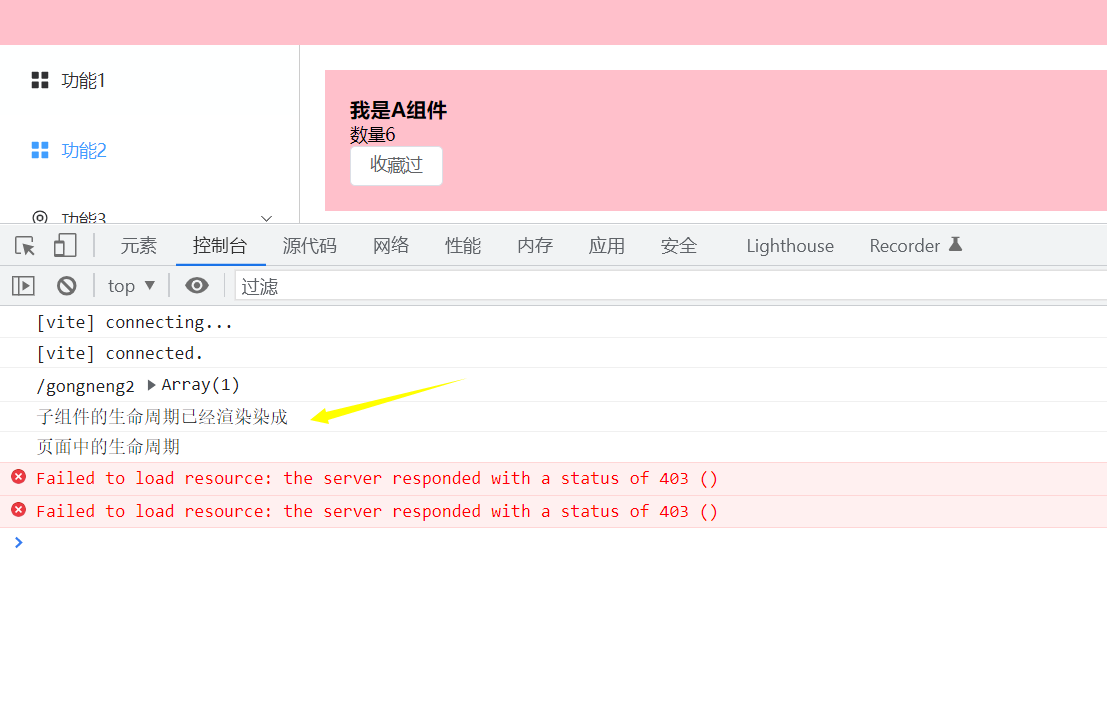
console.log('页面中的生命周期');
})
const sonMounted=()=>{
console.log('子组件的生命周期已经渲染染成');
}
</script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2019-03-14 制作左侧的广告栏