iframe父页面传递参数给子页面
父页面通过ifarame传递参数
有些时候,我们需要在嵌套页面。
我们就需要使用iframe了。
通过iframe传递参数给子页面。
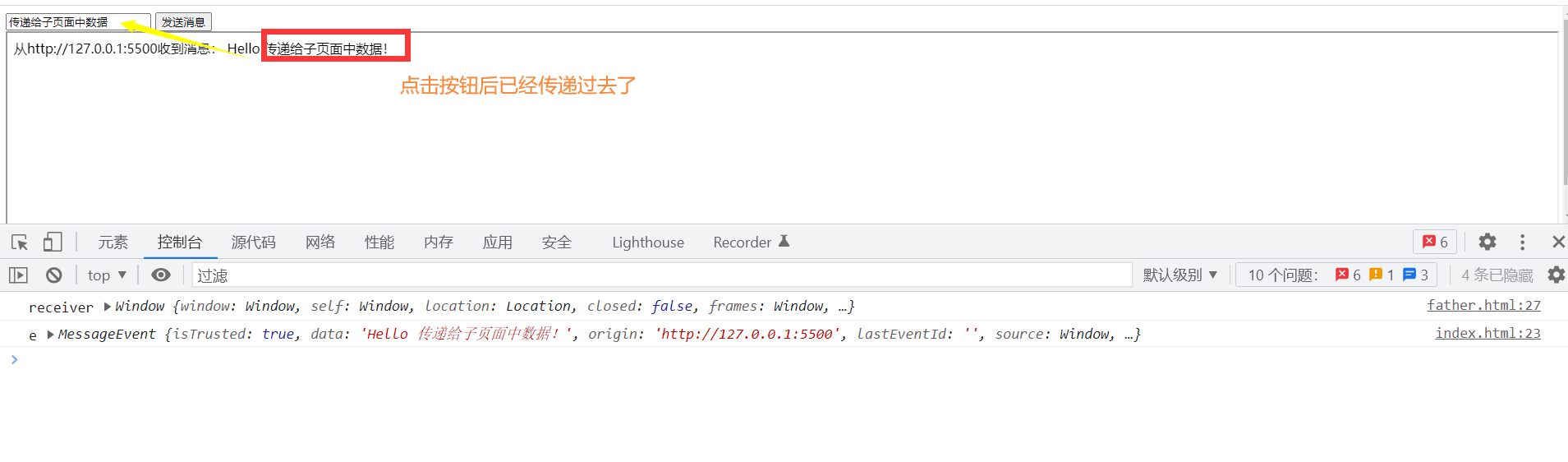
需求描述,当我们点击按钮的时候。
传递参数给子页面。子页面接受后展示出来。
我们使用postMessage() 方法用于安全地实现跨源通信。
otherWindow.postMessage(message, targetOrigin, [transfer]);
第一个参数你传递的消息
第二个参数你传递的地址。(其值可以是 *(表示无限制)或者一个 URI)
第三个参数transfer可选,是一串和 message 同时传递的 Transferable 对象。
这些对象的所有权将被转移给消息的接收方,而发送一方将不再保有所有权。
父页面传递参数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>父页面给子页面传递参数</title>
<style>
html,
body {
height: 100%;
}
</style>
</head>
<body>
<div>
<input id="text" type="text" value="Runoob" />
<button id="sendMessage">发送消息</button>
</div>
<iframe id="receiver" src="http://127.0.0.1:8848/%E7%A5%9E%E5%A5%87%E7%9A%84display/index.html" width="100%" height="100%">
<p>我是标题</p>
</iframe>
<script>
window.onload = function() {
//获取iframe窗口的 contentWindow 属性
var receiver = document.getElementById('receiver').contentWindow;
console.log('receiver', receiver)
// 给按钮绑定点击事件
var btn = document.getElementById('sendMessage');
btn.addEventListener('click', function(e) {
// 阻止事件的默认行为
e.preventDefault();
var val = document.getElementById('text').value;
// 传递数据给子页面.是我另外一个服务器的地址[http://127.0.0.1:8848]
receiver.postMessage("Hello " + val + "!", "http://127.0.0.1:8848");
});
}
</script>
</body>
</html>
子页面接受参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#divdemo{
background:pink;
}
</style>
</head>
<div id="recMessage">
我是子页面
</div>
</body>
<script>
window.onload = function() {
var messageEle = document.getElementById('recMessage');
window.addEventListener('message', function (e) { // 监听 message 事件
console.log("e",e)
alert('消息来自的地址',e.origin);
if (e.origin !== "http://127.0.0.1:5500") { // 验证消息来源地址。这个地址是父页面的地址
return;
}
messageEle.innerHTML = "从"+ e.origin +"收到消息: " + e.data;
});
}
</script>
</html>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2020-03-06 vue中render函数使用attrs绑定id、class、style、事件(5)