vue3动态路由的addRoute和removeRoute使用
为什么需要有动态路由
有些时候,我们不同的身份角色,我们希望可以展示不同的菜单。
比如说:普通用户只有展示A菜单,管理员有A,B,C菜单
这个时候,我们就需要动态路由了!
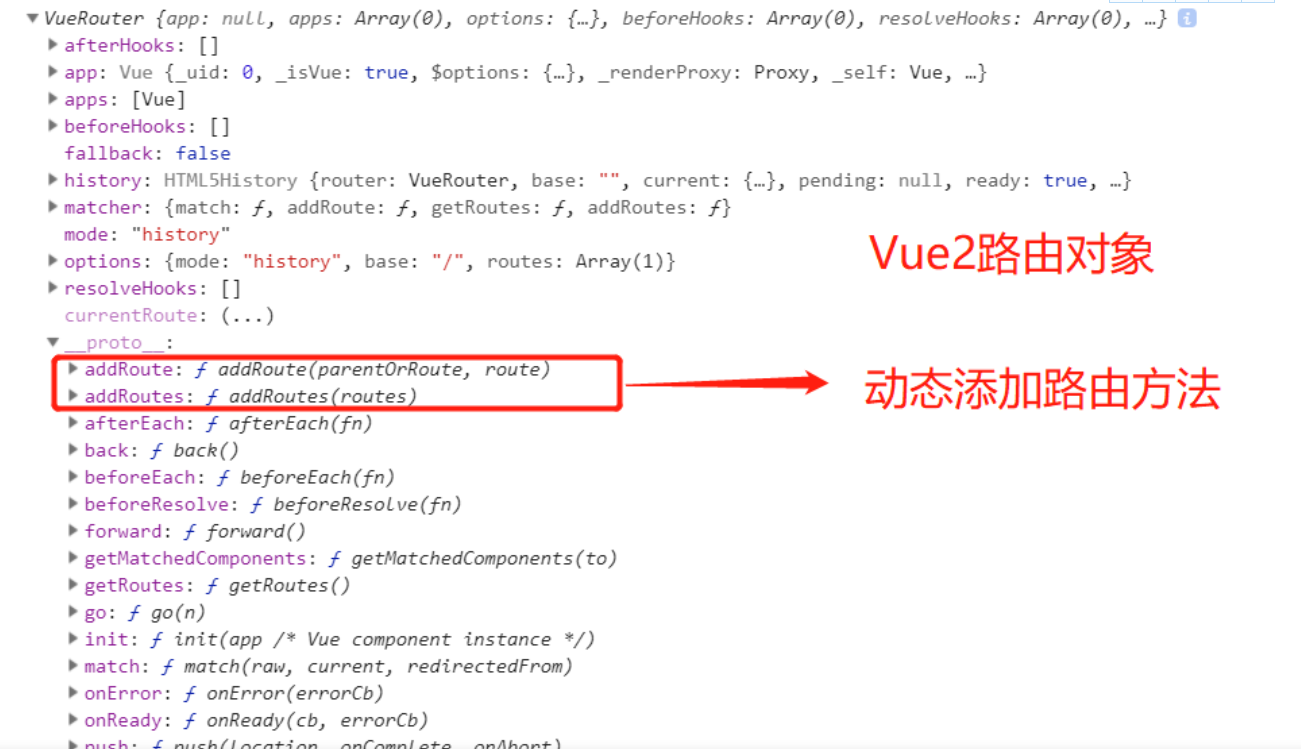
Vue2和vue3的区别
Vue2中可以通过路由的 addRoutes() 和 addRoute() 两种方法实现路由动态渲染,
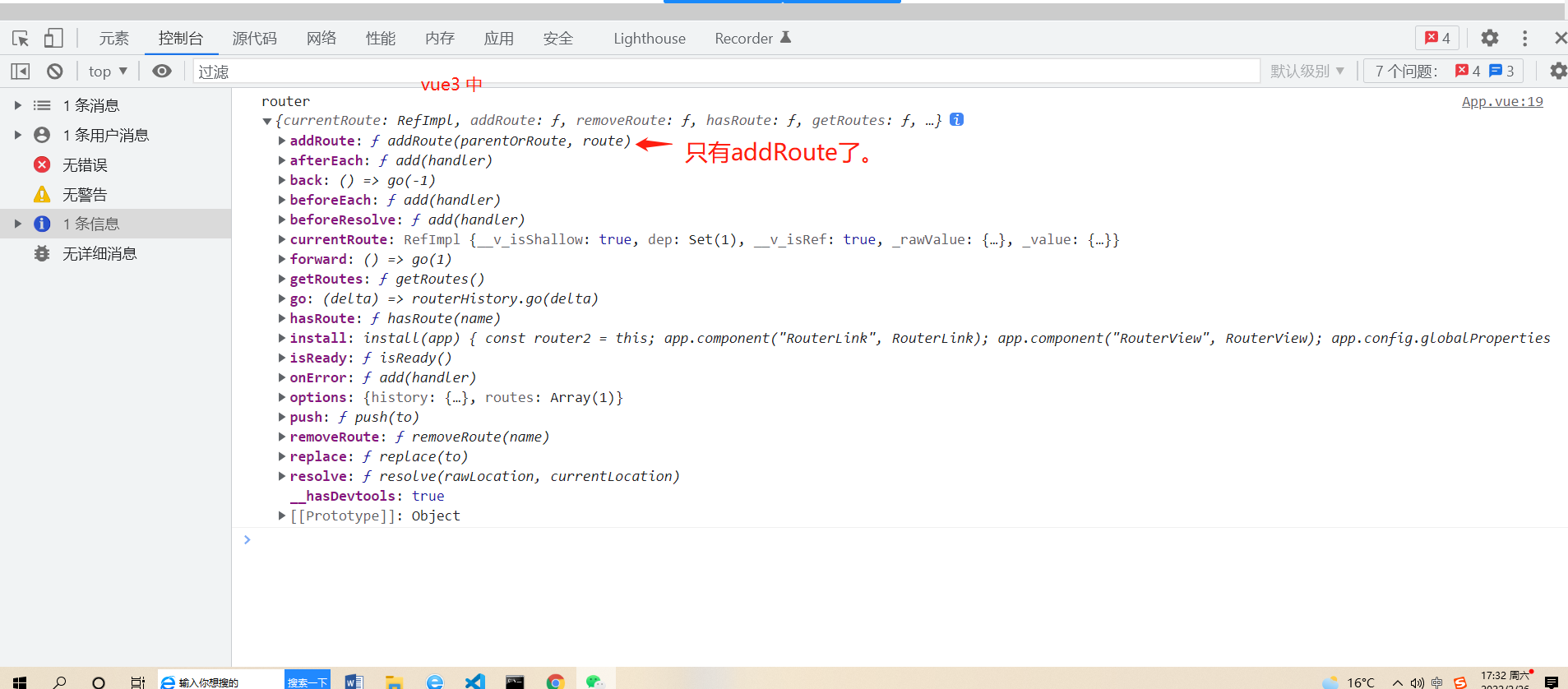
但在Vue3中,废弃了 addRoutes() 方法,只保留了 addRoute() 单个添加路由配置的方法。


需求描述
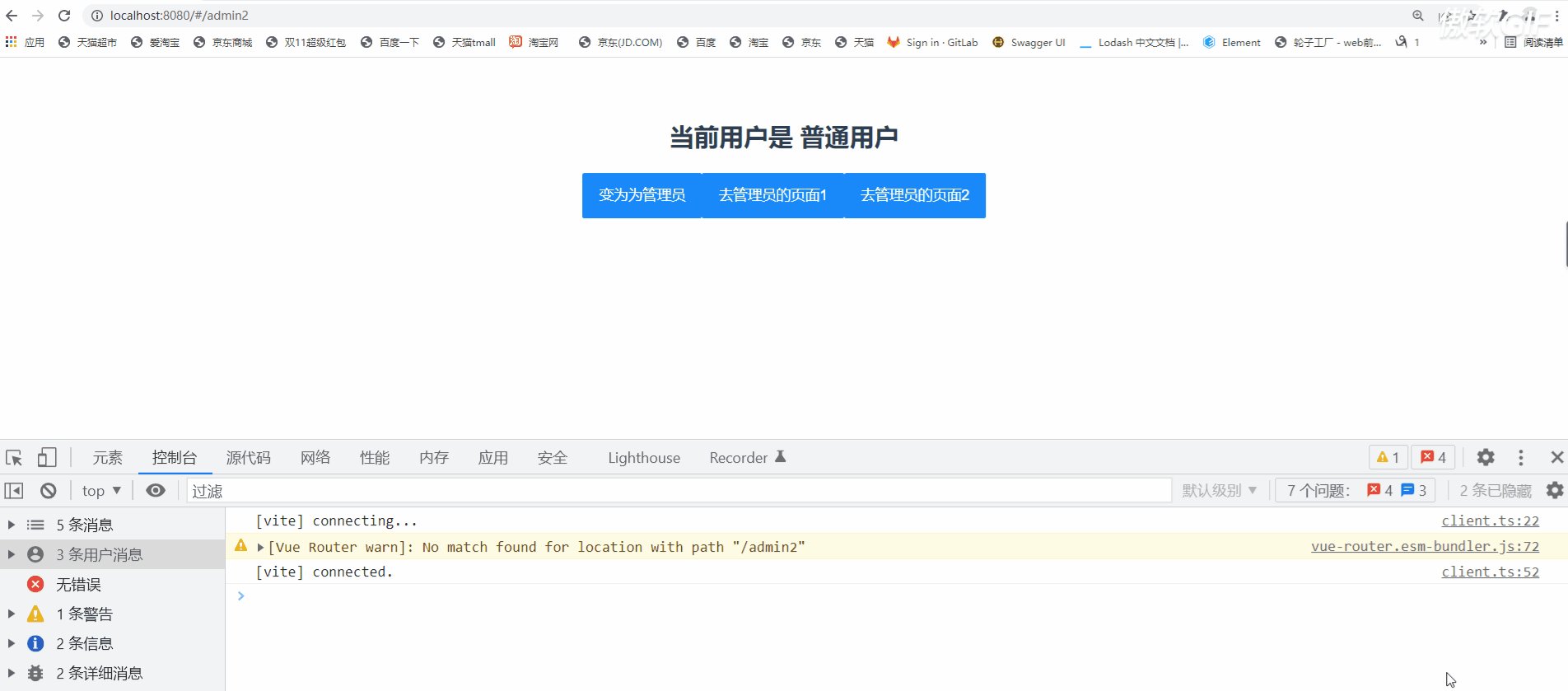
现在我们有一个场景,假设登录的是用户是普通用户,我们展示默认页面。
普通用户不可以去访问管理员的页面。
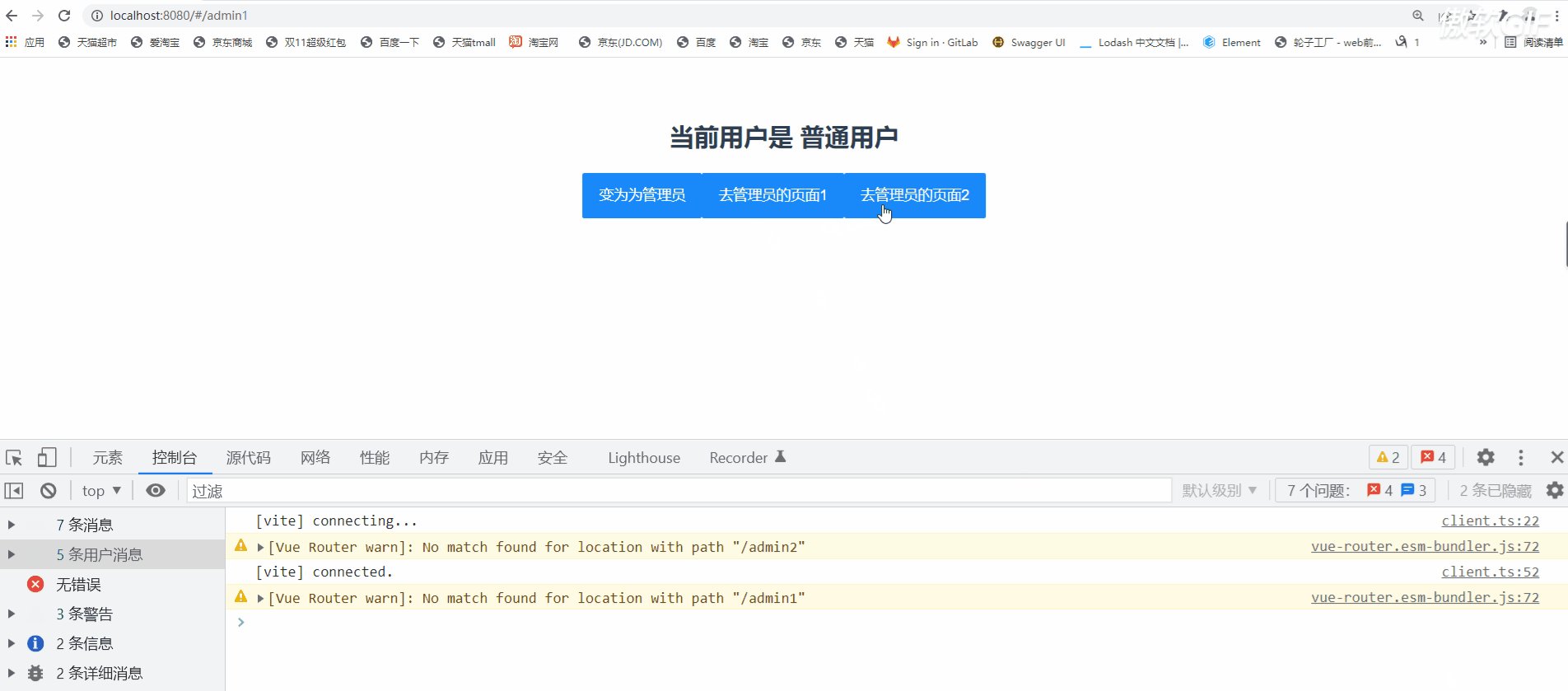
管理可以访问所有的页面
假设普通用户只有一个页面index。
管理员有index, admin1, admin2
在router下的index.ts文件中配置普通用户和管理员的路由
import { createRouter, RouteRecordRaw, createWebHashHistory } from 'vue-router'
// 普通用户的页面
const routes : Array <RouteRecordRaw> = [
{
path: '/',
redirect:'/index',
name: 'index',
component:()=>import('../views/teacher/index.vue'),
},
]
// 管理员的页面,使用export暴露出去,等会动态添加
export const asyncRoutes = [
{
path: '/admin1',
name: 'admin1',
component:()=>import('../views/teacher/admin1.vue'),
},
{
path: '/admin2',
name: 'admin2',
component:()=>import('../views/teacher/admin2.vue'),
},
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
// 暴露出去
export default router
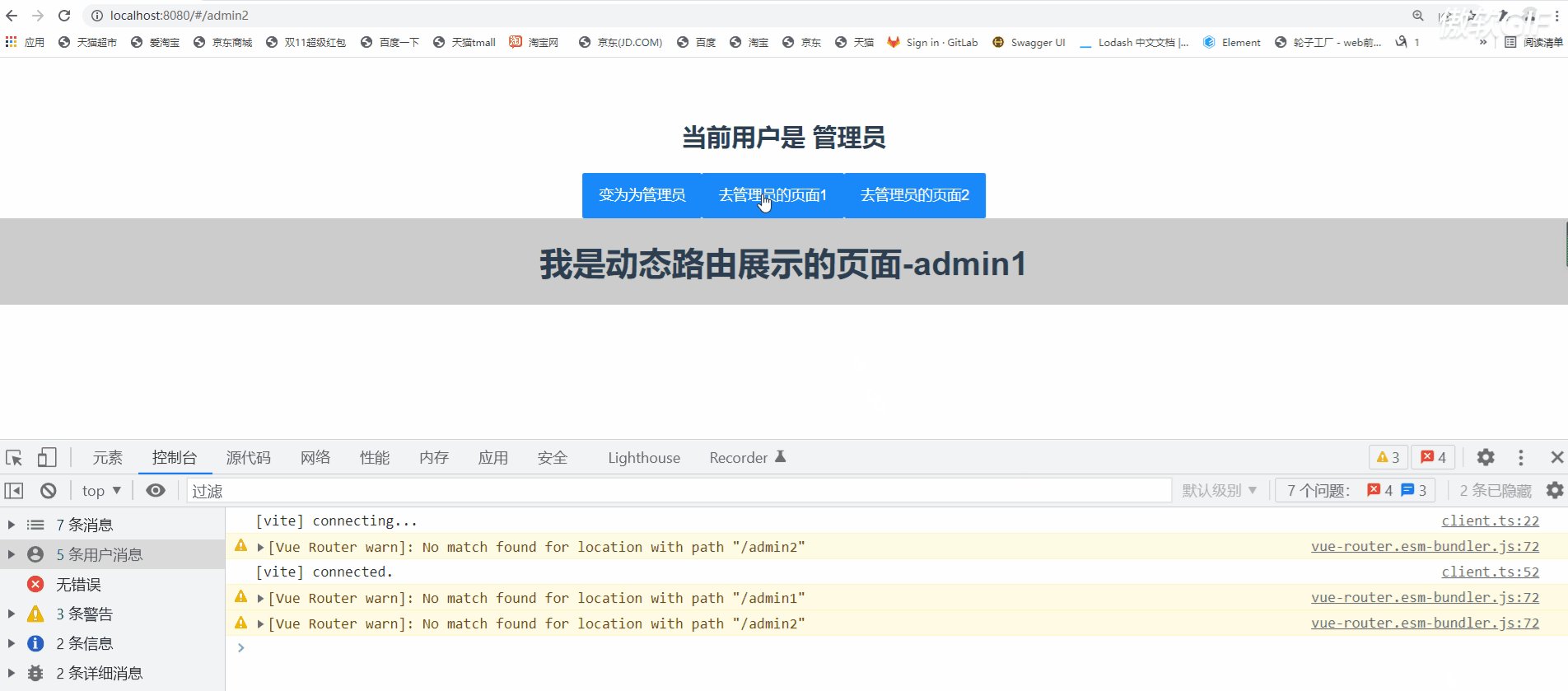
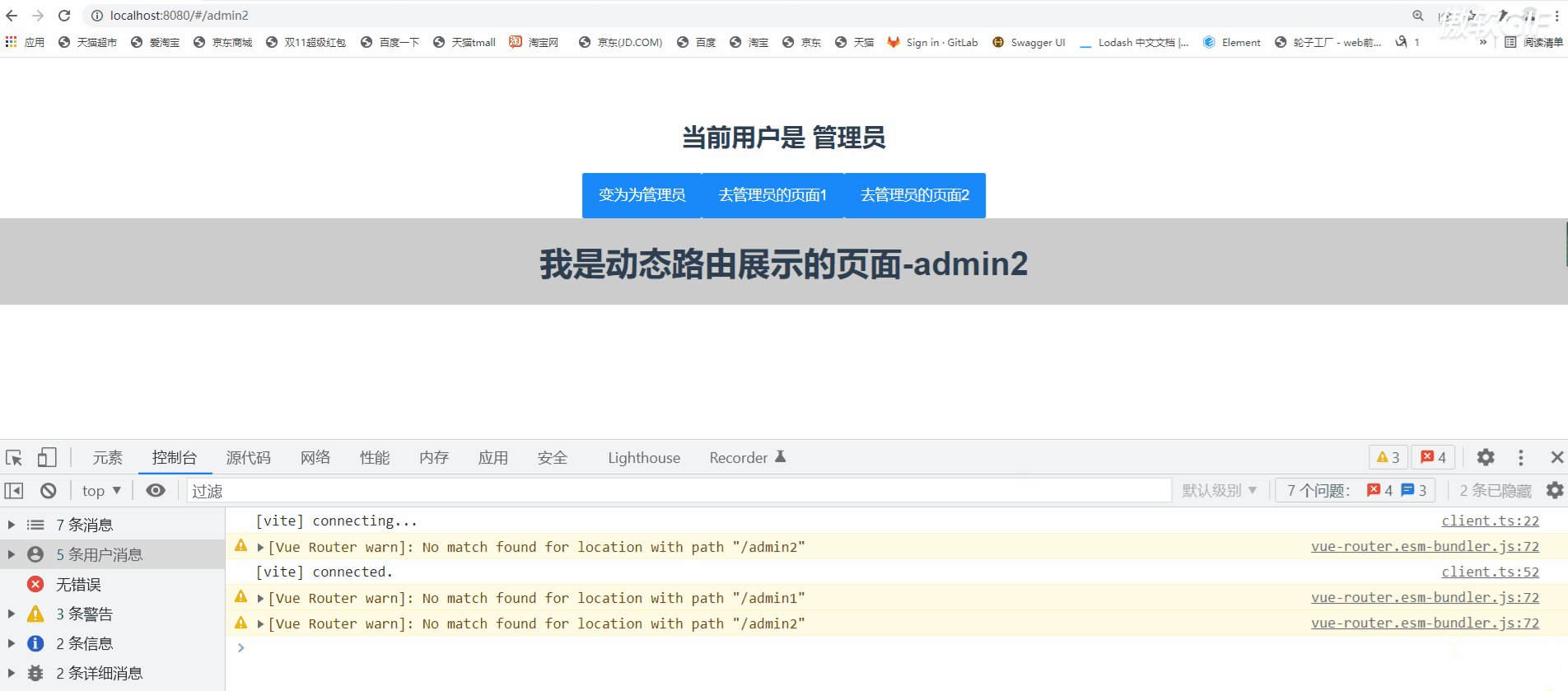
需要动态判定路由的文件下做如下处理
<template>
<!-- 放置路由容器 -->
<h2>当前用户是 {{ userNmae}}</h2>
<van-button type="primary" @click="changeHander">变为为管理员</van-button>
<van-button type="primary" @click="admin1('1')">去管理员的页面1</van-button>
<van-button type="primary" @click="admin1('2')">去管理员的页面2</van-button>
<router-view></router-view>
</template>
<script setup lang="ts">
import { useRouter} from 'vue-router'
import { asyncRoutes } from './router/index'
import {ref} from 'vue'
let router=useRouter()
let dongtaiRoutes:any=asyncRoutes || []
let userNmae=ref('普通用户')
const changeHander=()=>{
//添加动态路由哈
userNmae.value='管理员'
for(let i=0;i<dongtaiRoutes.length;i++){
// 动态添加每一项路由哈。
//为什么要循环是因为addRoute值只能添加单个添加路由配置
router.addRoute(dongtaiRoutes[i])
}
}
// 前往不同的页面
const admin1=(mess:string)=>{
if(mess=='1'){
router.push('/admin1')
}else{
router.push('/admin2')
}
}
</script>

如何删除动态路由 removeRoute
router.removeRoute()通过名称删除现有路由。
name指的是路由的中的name.
下面我们将删除admin2的路由
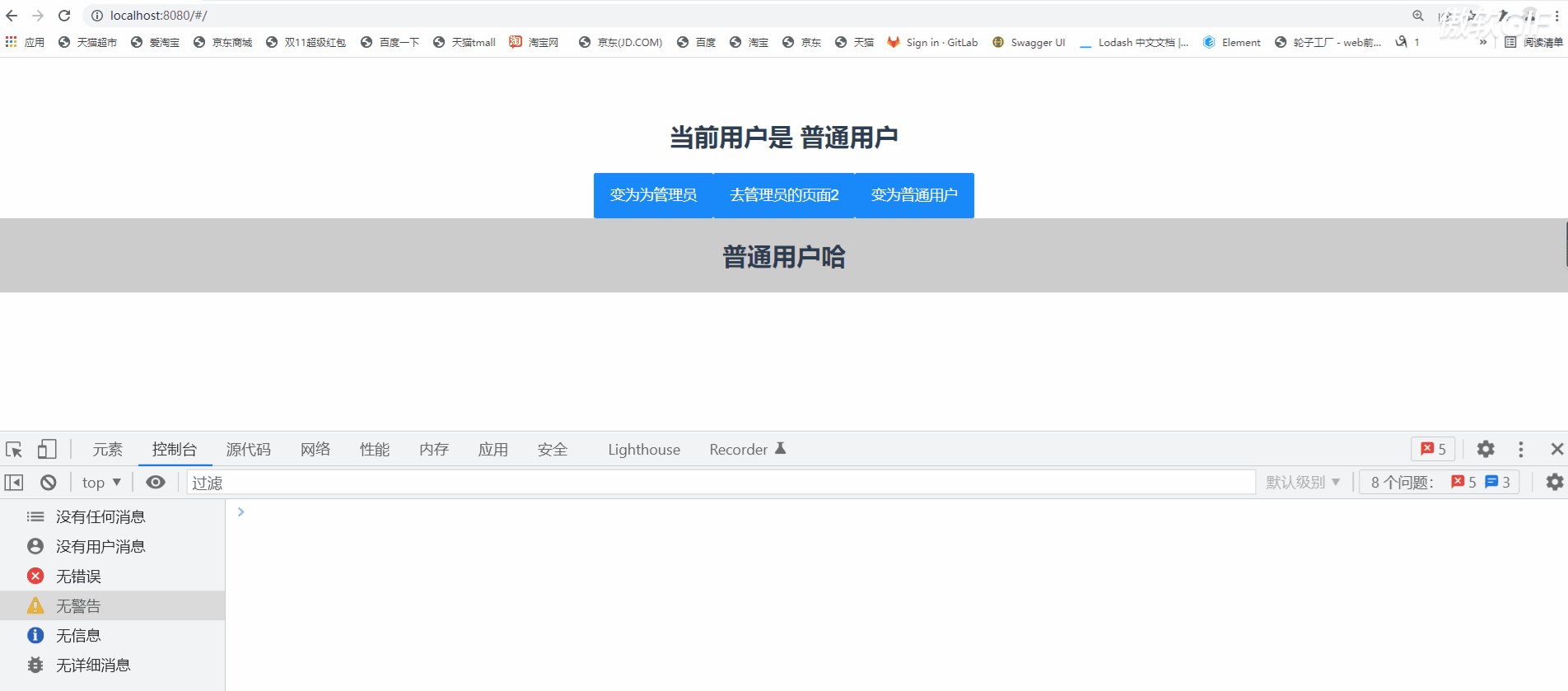
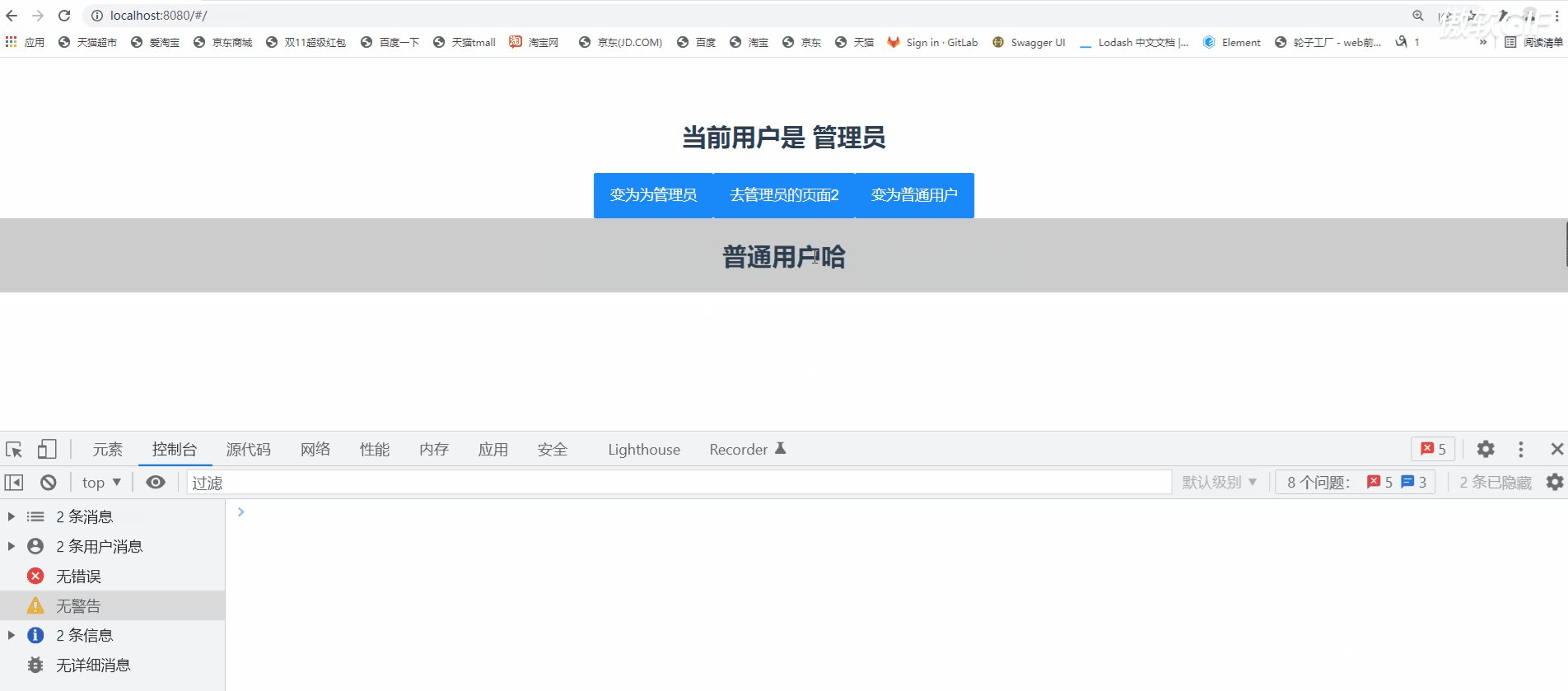
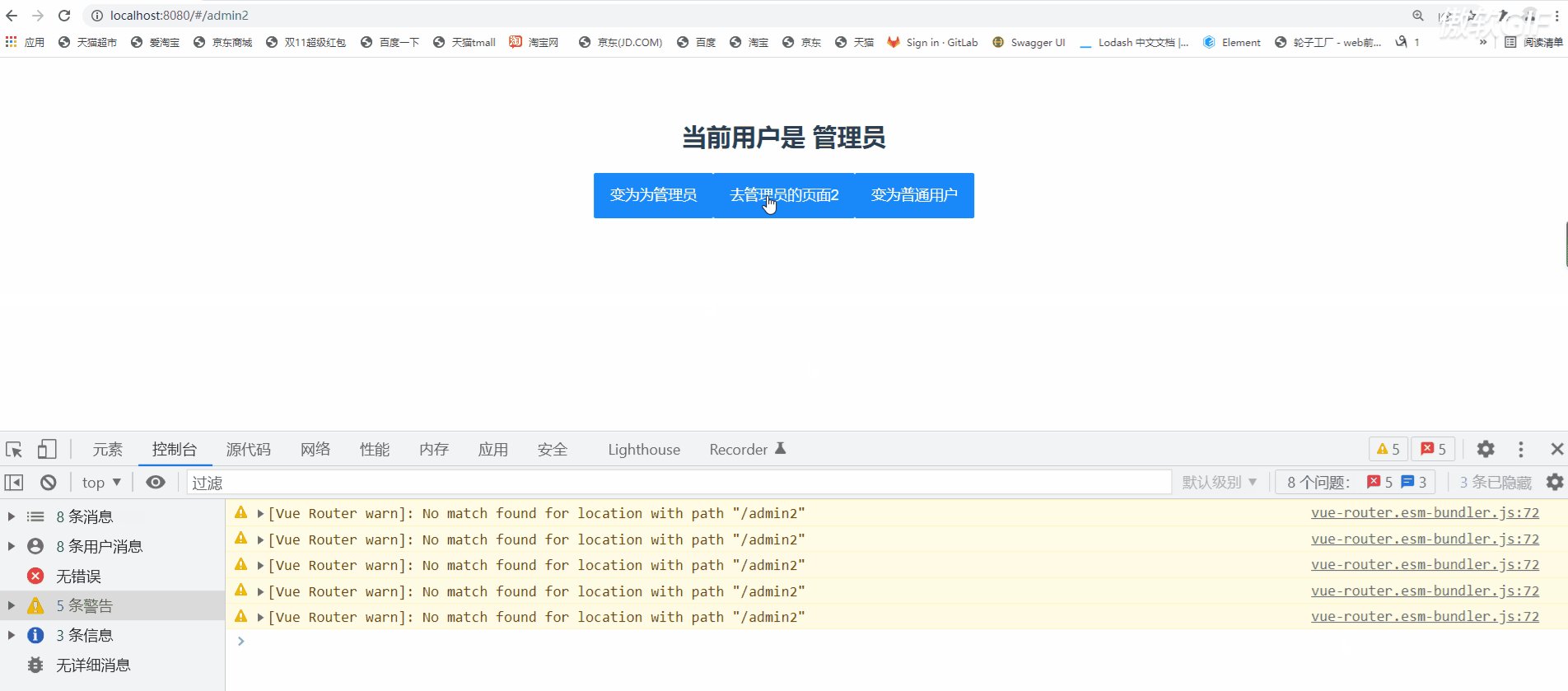
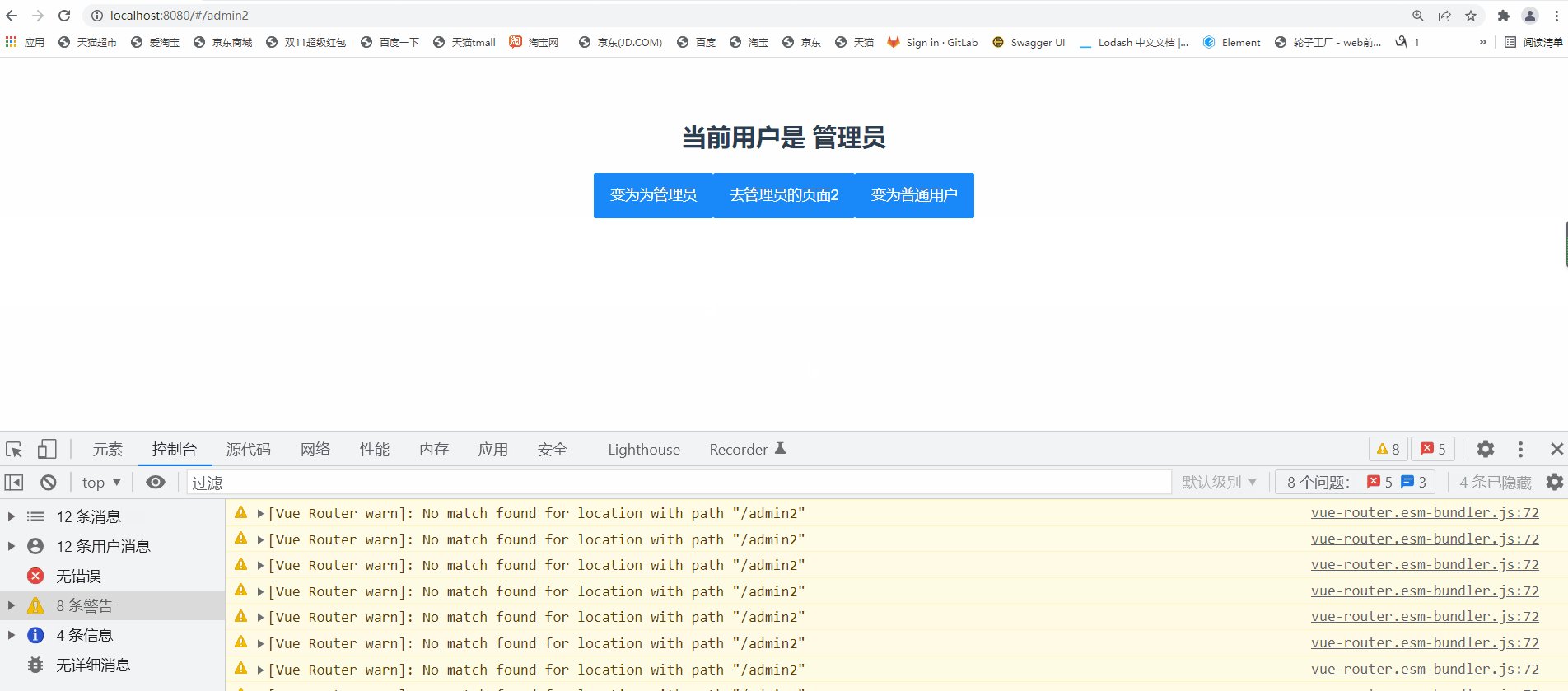
removeRoute的使用
<template>
<!-- 放置路由容器 -->
<h2>当前用户是 {{ userNmae}}</h2>
<van-button type="primary" @click="changeHander">变为为管理员</van-button>
<van-button type="primary" @click="admin1('2')">去管理员的页面2</van-button>
<van-button type="primary" @click="admin1('user')">变为普通用户</van-button>
<router-view></router-view>
</template>
<script setup lang="ts">
import { useRouter} from 'vue-router'
import { asyncRoutes } from './router/index'
import {ref} from 'vue'
let router=useRouter()
let dongtaiRoutes:any=asyncRoutes || []
let userNmae=ref('普通用户')
const changeHander=()=>{
console.log( router )
//添加动态路由哈
userNmae.value='管理员'
for(let i=0;i<dongtaiRoutes.length;i++){
// 动态添加每一项路由哈
router.addRoute(dongtaiRoutes[i])
}
}
// 前往不同的页面
const admin1=(mess:string)=>{
if(mess=='1'){
router.push('/admin1')
}else if(mess=='2'){
router.push('/admin2')
} else if(mess=='user'){
router.push('/')
// 管理员admin2不能够进去了,因为已经被删除了
router.removeRoute('admin2');//通过名称删除现有路由。
}
}
</script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY