echarts中饼状图数据太多进行翻页和svg的使用
echarts饼状图数据太多

echarts 饼状图内容太多怎么处理
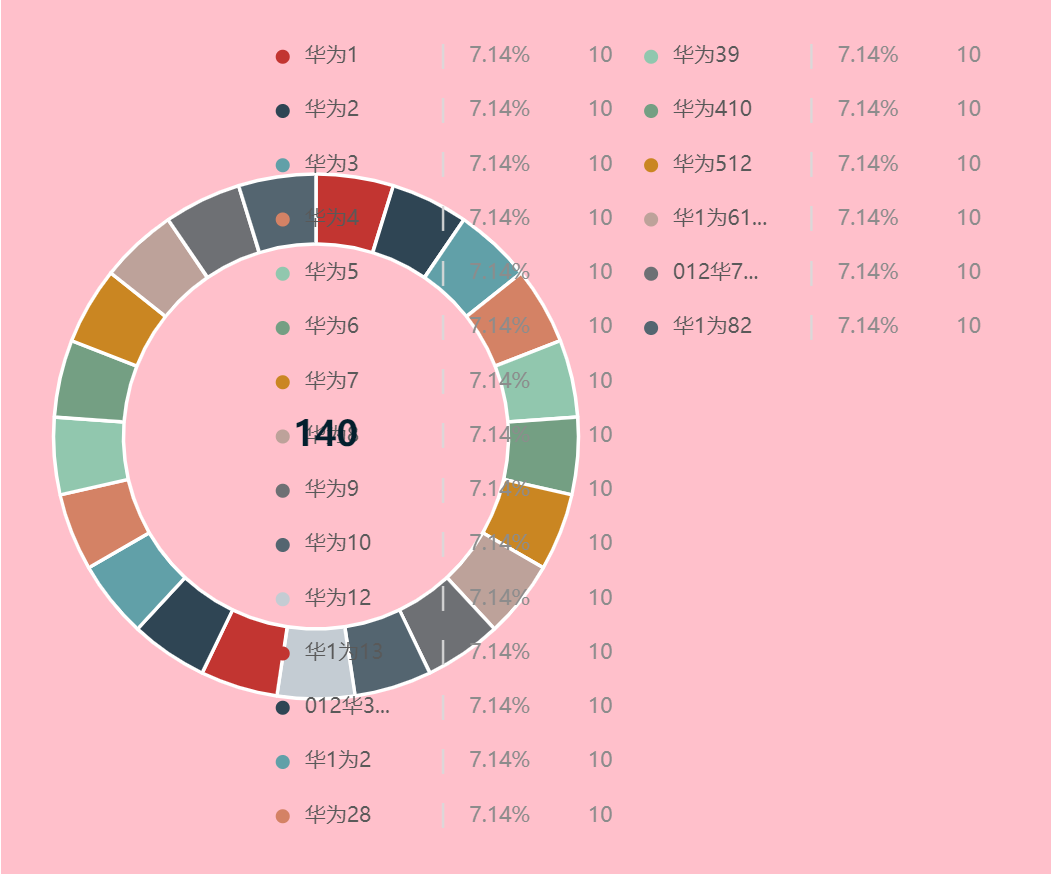
有些时候,我们饼状图中echarts的数据可能会很多。
这个时候展示肯定会密密麻麻的。导致显示很凌乱
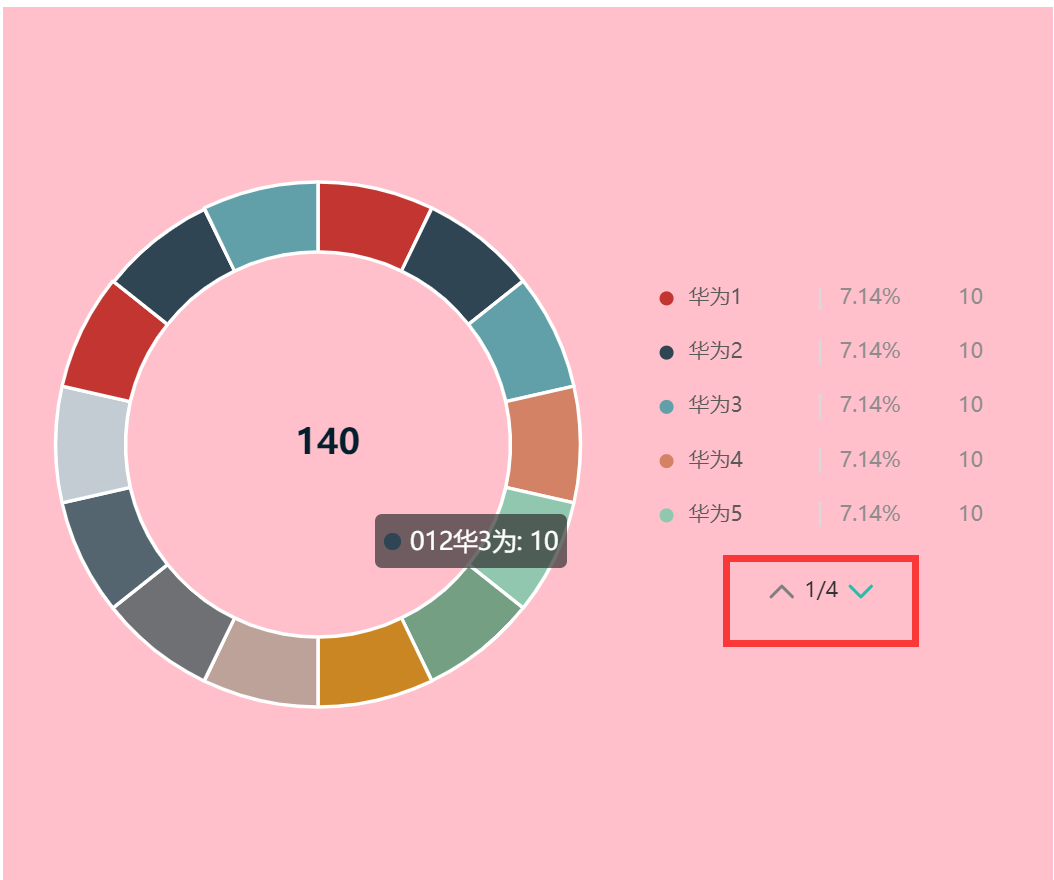
我们需要'翻页'类似表格展示下一页的数据
在legend中下需要配置属性 type: 'scroll',表示滚动
数据太多可以滚动的形式进展示
如下:
legend: {
type: 'scroll',
}

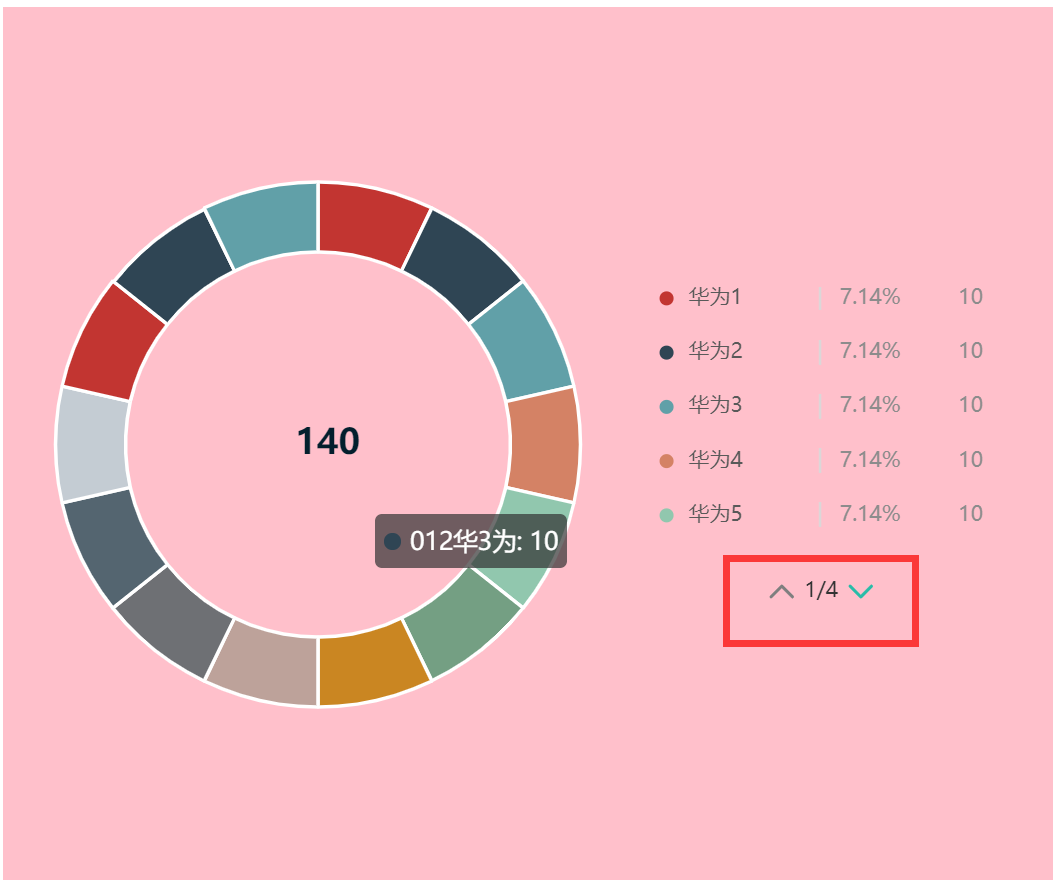
自定义分页箭头
但是我们发现这个分页箭头不好看。
所以我们需要优化这个分页的箭头
通过官网的描述信息我们配置如下这只
这里设置箭头的路径
var option = {
legend: {
type: 'scroll', 滚动
orient: 'vertical', 垂直方向滚动
pageIcons: {
vertical: [
'path://M472.064 272.448l-399.232 399.232c-22.08 22.08-22.08 57.792 0 79.872 22.016 22.016 57.792 22.08 79.872 0L512 392.256l359.296 359.296c22.016 22.016 57.792 22.08 79.872 0 22.08-22.08 22.016-57.792 0-79.872L551.936 272.448C529.856 250.432 494.144 250.432 472.064 272.448z',
'path://M472.064 751.552 72.832 352.32c-22.08-22.08-22.08-57.792 0-79.872 22.016-22.016 57.792-22.08 79.872 0L512 631.744l359.296-359.296c22.016-22.016 57.792-22.08 79.872 0 22.08 22.08 22.016 57.792 0 79.872l-399.232 399.232C529.856 773.568 494.144 773.568 472.064 751.552z',
],
},
pageButtonPosition: 'end', // 翻页的位置。'start':控制块在左或上,end控制块在右或下。
pageIconColor: '#29bca8', // 可以点击的翻页按钮颜色
pageIconInactiveColor: '#7f7f7f', // 禁用的按钮颜色
pageIconSize: 14, //这当然就是按钮的大小
}
}

有的小伙伴会好奇
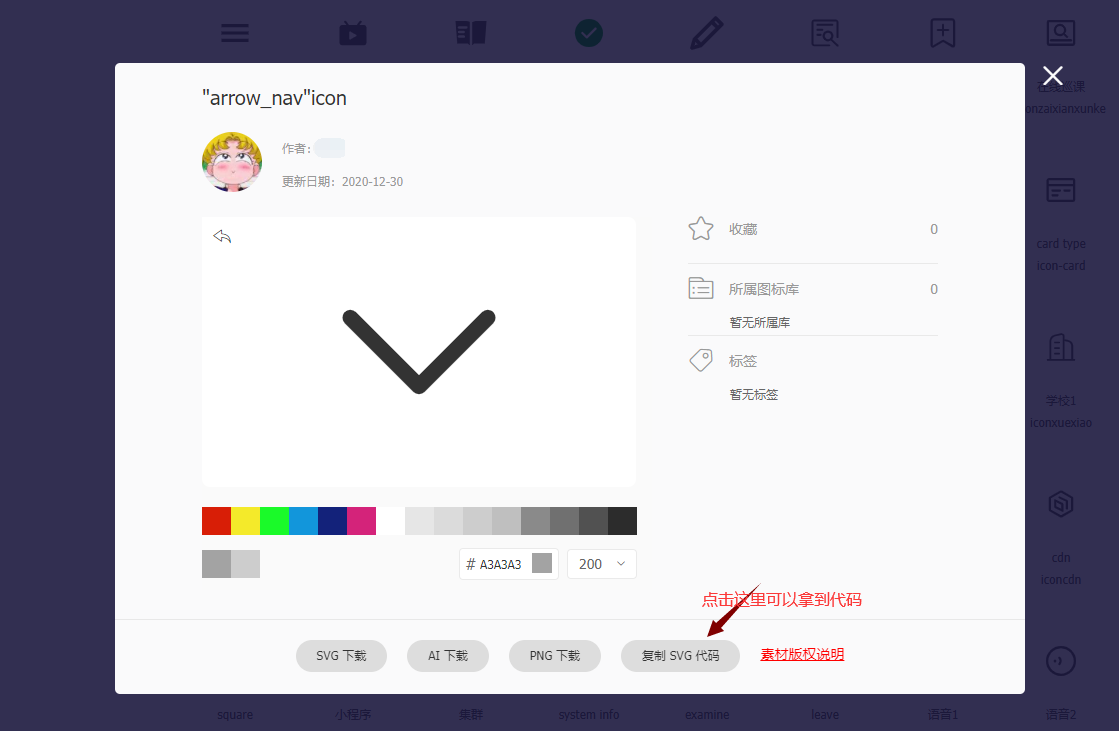
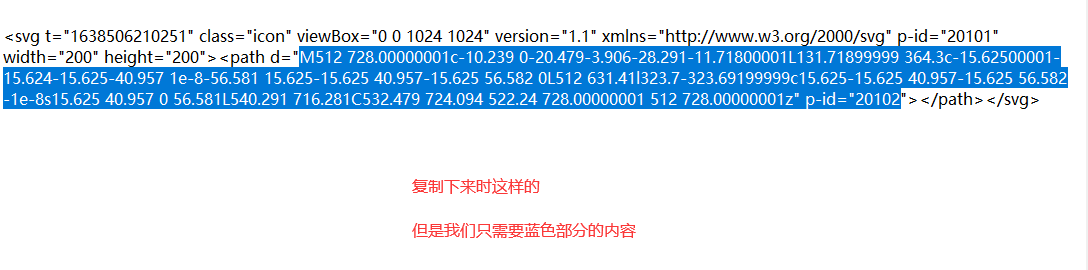
path的值怎么来的,我是从svg中获取的,
如何在iconfont中获取图标的svg代码


pageIcons 的值哪些?
第1种:svg的代码,就是我刚刚使用的
第2种:URL为图片链接例如:'image://http://xxx.xxx.xxx/a/b.png'
第3种:URL为dataURI 例如:
'image://data:image/gif;base64,R0lGODlhEAAQAMQAAORHHOVSKudfOulrSOp3WOyDZu6QdvCchPGolfO0o/XBs/fNwfjZ0frl3/zy7////wAAAAAAAAAAAAA
AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAkAABAALAAAAAAQABAAAAVVICSOZGlCQAosJ6mu7fiyZeKqNKToQGDsM8hBADgUXoGAiqhSvp5QAnQKGIgUh
wFUYLCVDFCrKUE1lBavAViFIDlTImbKC5Gm2hB0SlBCBMQiB0UjIQA7'
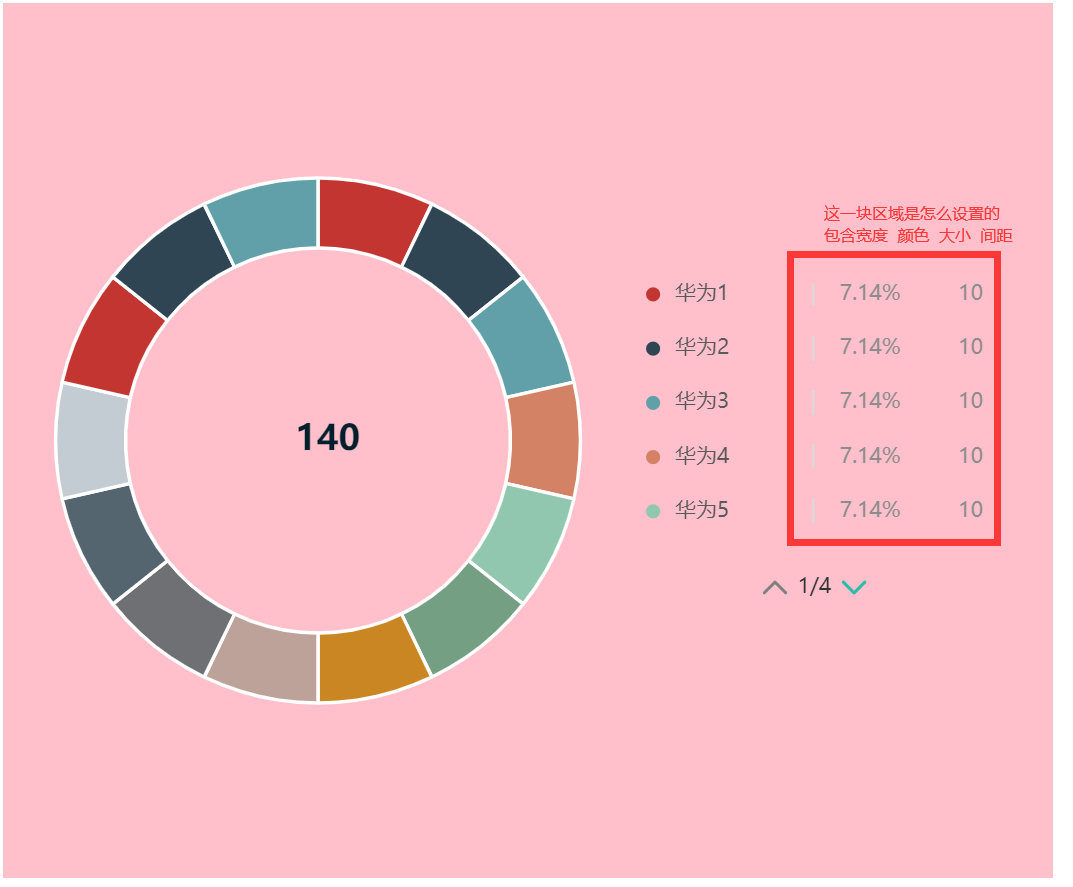
定义legend的显示内容样式的设置

在legend下有一个formatter属性
我们可以通过 formatter 来自定义文字
formatter: function(name) {
let showNum
let percentage
for (var i = 0; i < listSummary.length; i++) {
if (listSummary[i].name == name) {
showNum = listSummary[i].value
if (lejibaoxiuTotals) { //lejibaoxiuTotals可能为0
// 计算百分比
percentage =((listSummary[i].value /lejibaoxiuTotals) *100).toFixed(2) + '%'
} else {
percentage = ''
}
}
}
return `{name| ${ name.length > 5 ? name.slice(0, 5) + '...' : name}}
| {val| ${percentage}} {numNum| ${showNum}}`
},
通过富文本来控制样式
textStyle: {
fontSize: 13, //字体的大小
color: '#D9D9D9',
rich: {
//设置name属性的样式(显示的:华为x),这里与 return中的name保持一致
name: {
color: '#595959',
width: 77, //宽度
padding: [0, 0, 0, 0], //间距表示 上右下左
},
//设置val(百分比)属性的样式,这里与 return中的val保持一致
val: {
width: 50,//宽度
color: '#8c8c8c', 、
padding: [0, 10, 0, 6], //间距表示 上右下左
},
//设置numNum(数量)属性的样式,这里与 return中的numNum保持一致
numNum: {
color: '#8c8c8c',
},
},
},
这样就好看一些了

最终的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height: 500px;background-color: pink;"></div>
<script>
var myChart = echarts.init(document.querySelector('div'))
let lejibaoxiuTotals=140;
let listSummary=[
{name:'华为1',value:10},
{name:'华为2',value:10},
{name:'华为3',value:10},
{name:'华为4',value:10},
{name:'华为5',value:10},
{name:'华为6',value:10},
{name:'华为7',value:10},
{name:'华为8',value:10},
{name:'华为9',value:10},
{name:'华为10',value:10},
{name:'华为12',value:10},
{name:'华1为13',value:10},
{name:'012华3为',value:10},
{name:'华1为2',value:10},
]
var option = {
tooltip: {
trigger: 'item',
},
legend: {
type: 'scroll',
orient: 'vertical',
top: 'center',
bottom: 40,
right: 40,
icon: 'circle',
itemGap: 18,
itemWidth: 8,
itemHeight: 8,
pageButtonItemGap: 5,
textStyle: {
fontSize: 13,
color: '#D9D9D9',
rich: {
name: {
color: '#595959',
width: 77,
padding: [0, 0, 0, 0],
},
val: {
width: 50,
color: '#8c8c8c',
padding: [0, 10, 0, 6],
},
numNum: {
color: '#8c8c8c',
},
},
},
// 控制legend的间距
padding: [10, 0, 20, 20],
// 这里设置箭头的路径
pageIcons: {
vertical: [
'path://M472.064 272.448l-399.232 399.232c-22.08 22.08-22.08 57.792 0 79.872 22.016 22.016 57.792 22.08 79.872 0L512 392.256l359.296 359.296c22.016 22.016 57.792 22.08 79.872 0 22.08-22.08 22.016-57.792 0-79.872L551.936 272.448C529.856 250.432 494.144 250.432 472.064 272.448z',
'path://M472.064 751.552 72.832 352.32c-22.08-22.08-22.08-57.792 0-79.872 22.016-22.016 57.792-22.08 79.872 0L512 631.744l359.296-359.296c22.016-22.016 57.792-22.08 79.872 0 22.08 22.08 22.016 57.792 0 79.872l-399.232 399.232C529.856 773.568 494.144 773.568 472.064 751.552z',
],
},
pageButtonPosition: 'end', // 翻页的位置。'start':控制块在左或上,end控制块在右或下。
pageIconColor: '#29bca8', // 可以点击的翻页按钮颜色
pageIconInactiveColor: '#7f7f7f', // 禁用的按钮颜色
pageIconSize: 14, //这当然就是按钮的大小
formatter: function(name) {
let showNum
let percentage
for (var i = 0; i < listSummary.length; i++) {
if (listSummary[i].name == name) {
showNum = listSummary[i].value
if (lejibaoxiuTotals) {
// 计算百分比
percentage =((listSummary[i].value /lejibaoxiuTotals) *100).toFixed(2) + '%'
} else {
percentage = ''
}
}
}
return `{name| ${name.length > 5 ? name.slice(0, 5) + '...' : name}} | {val| ${percentage}} {numNum| ${showNum}}`
},
},
series: [{
type: 'pie',
// 饼粗的大小
radius: ['44%', '60%'],
// 图形展示的位置
center: ['30%', 'center'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 0,
borderColor: '#fff',
borderWidth: 2,
},
label: {
show: false,
position: 'center',
},
// emphasis 不展示中间的文字
labelLine: {
show: false,
},
data: listSummary, //[{name:'xx',value:'x'}]
}, ],
title: {
text: lejibaoxiuTotals ? lejibaoxiuTotals : '', //展示的总数据
left: '27%',
top: '47%',
textStyle: {
color: '#031f2d',
fontSize: 20,
align: 'center',
},
},
}
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option)
</script>
</body>
</html>
尾声
如果你觉得我写的还不错的话
关注我或者给我点赞打赏
这是我写下去的动力
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2020-12-03 vue数据更新后在视图上不响应
2019-12-03 vue 借用element-ui实现头像上传 axios发送请求