vue获取子组件的实例$el、$attrs和inheritAttrs的使用
我的需求
有些时候,我们需要获取组件的DOM元素
有些小伙伴会说,这还不简单
直接使用this.$ref.xx不就可以了吗
我们来看一下,是不是我们想的那样简单
组件内容
<template>
<div class="demo">
<h2>我是组件</h2>
<div>我是组件中的数据</div>
</div>
</template>
使用组件的页面
<template>
<div>
我是页面测试一
<testcom ref="testRef"></testcom>
</div>
</template>
<script>
import testcom from "../components/test-com.vue"
export default {
components:{
testcom:testcom
},
mounted(){
console.log('获取组件内的DOM',this.$refs.testRef);
}
}
</script>

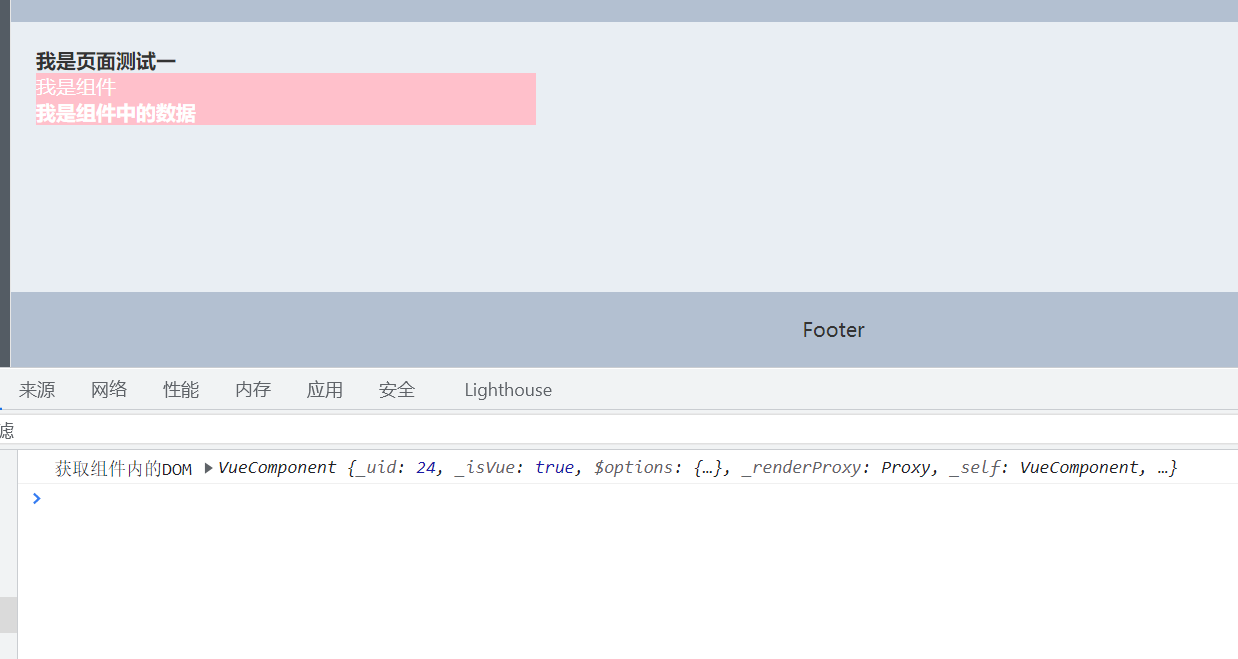
现在的实际结果
我想在这个页面内,获取组件内的DOM元素
也就是获取
<div>
我是页面测试一
<testcom ref="testRef"></testcom>
</div>
实际上压根获取的就是这样的
我们并没有获取到组件内的DOM元素。
而是获取的是Vue的组件
那要怎么样才可以获取组件内的元素呢
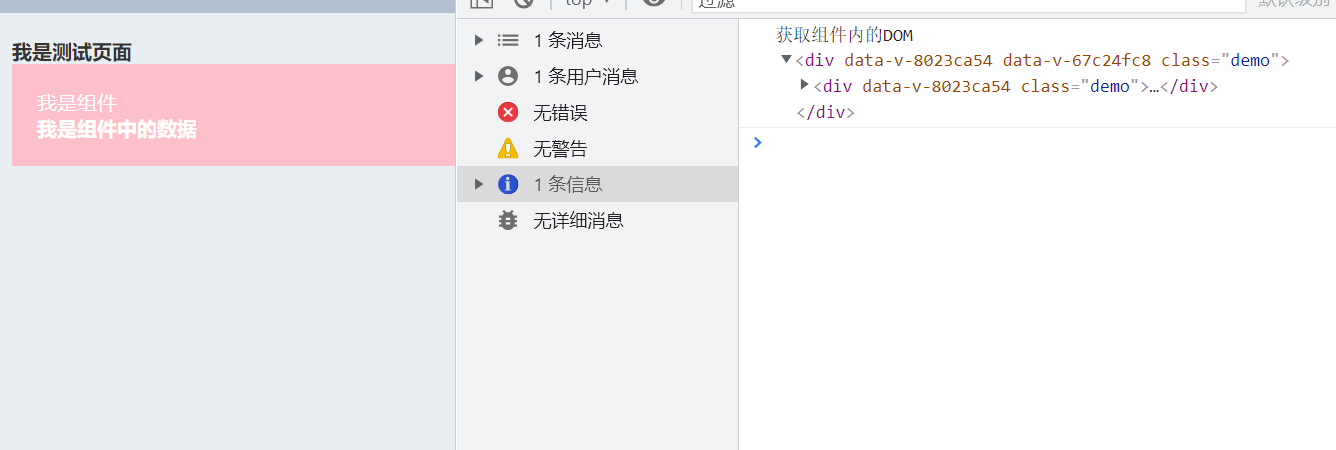
解决办法使用$el
<template>
<div>
我是页面测试一
<testcom ref="testRef"></testcom>
</div>
</template>
<script>
import testcom from "../components/test-com.vue"
export default {
components:{
testcom:testcom
},
mounted(){
console.log('获取组件内的DOM',this.$refs.testRef.$el);
}
}
</script>

需求描述
有些时候我们需要封装组件
封装组件的时候,
我们需要属性直接设置在某一个指定的元素上。
<template>
<div>
我是测试页面
<testcom type="text"></testcom>
<testcom type="password"></testcom>
</div>
</template>
组件
<template>
<div class="demo">
<input name="" id="">
</div>
</template>

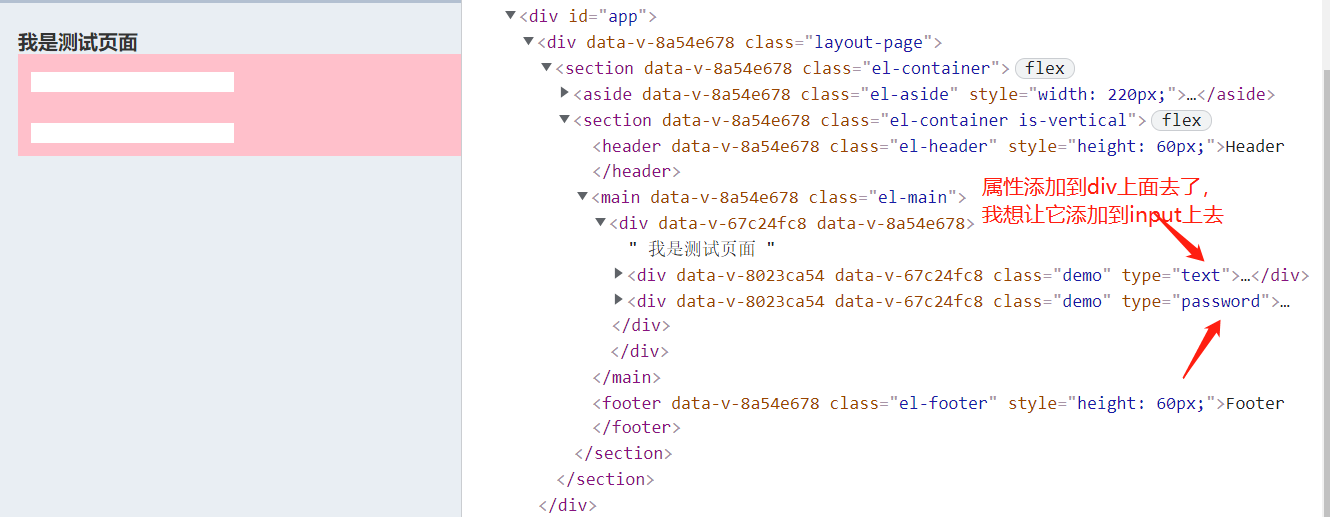
实际结果
属性结果直接被添加到跟元素上去了。
因为这个是vue规定的
我们如何让属性设置在指定的元素上面呢?
我们可以使用inheritAttrs
官网对:inheritAttrs的解释
如果你不希望组件的根元素有继承特性,你可以在组件的选项中设置 inheritAttrs: false。
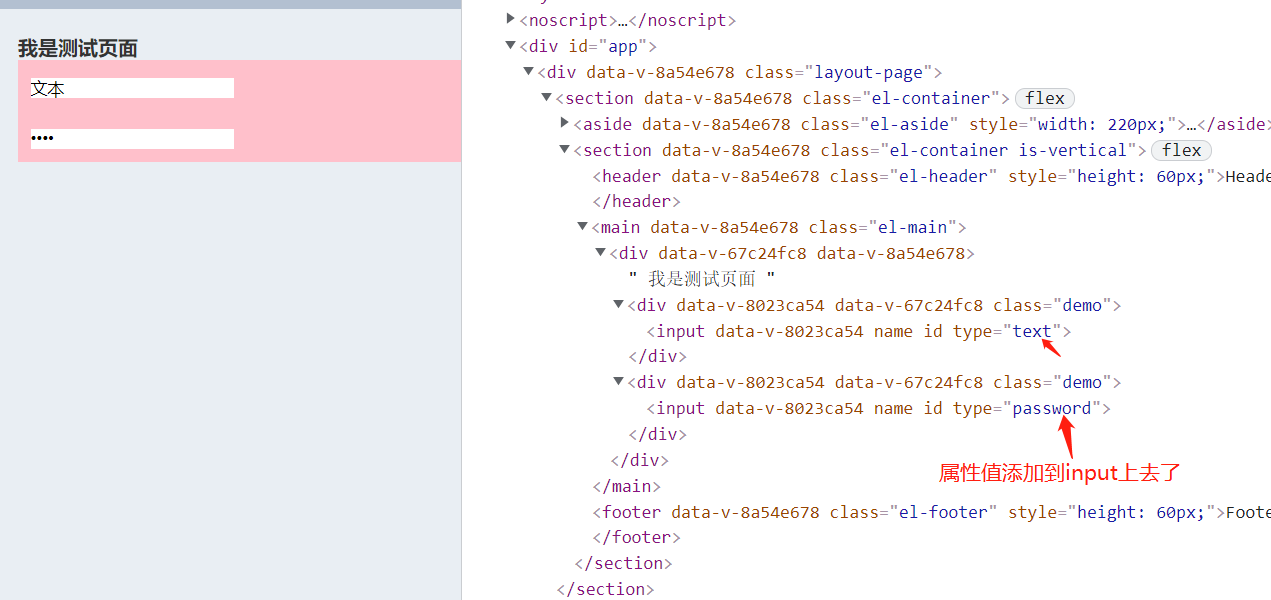
解决办法inheritAttrs的使用
<template>
<div class="demo">
//动态绑定到需要的元素上
<input v-bind="$attrs" name="" id="">
</div>
</template>
<script>
export default {
//表示不添加在组件的根元素上
inheritAttrs:false
//inheritAttrs 读音 [ ɪnˈherɪt] [in her t ATTRS】
}
</script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY