js中的宏任务和微任务详细讲解
微任务有哪些
Promise
await和async
宏任务有哪些
setTimeout
setInterval
DOM事件
AJAX请求
看下面的代码
<script>
console.log(1)
setTimeout(()=>{
console.log("2")
},0)
Promise.resolve().then(()=>{
console.log('3')
})
console.log(4)
</script>
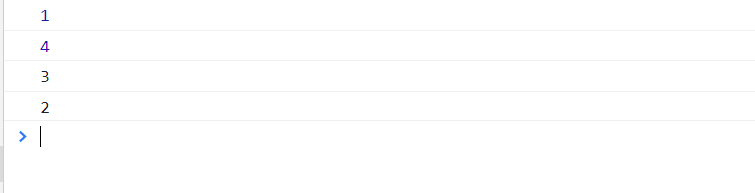
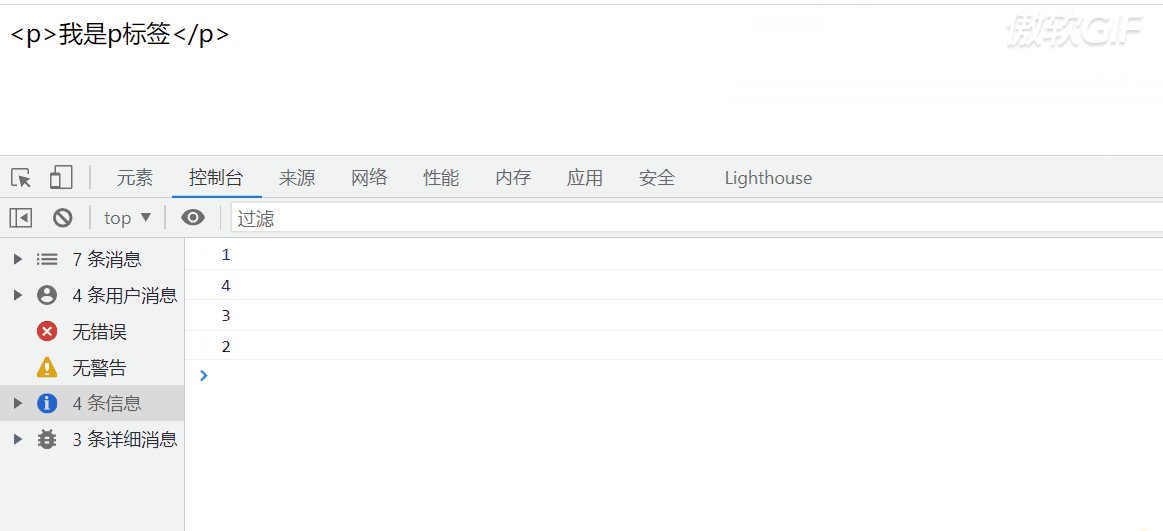
我们发现打印的顺序是1-4-3-2
为什么是这样的顺序
先打印1-4这肯定是没有问题的
为啥先打印3然后才是2
因为3是Promise,Promise是微任务。
2是setTimeout,它是宏任务
微任务的执行时机比宏任务早。
所以先执行的是3然后才是2

我的结论
先同步后异步,先微后宏
微任务的执行时机比宏任务早哈~
说说下面代码的执行时机
<body>
<div id="app"></div>
<script>
// 这一段是dom渲染的
let app=document.getElementById("app")
let cont='<p>我是p标签</p>'
app.append(cont)
// dom渲染结束
console.log(1)
setTimeout(()=>{
console.log("2")
alert('setTimeout2')
},0)
Promise.resolve().then(()=>{
console.log('3')
alert('3')
})
console.log(4)
</script>
</body>
上面这一段代码的执行分析
肯定是先执行1-4
然后根据先微任务后宏任务
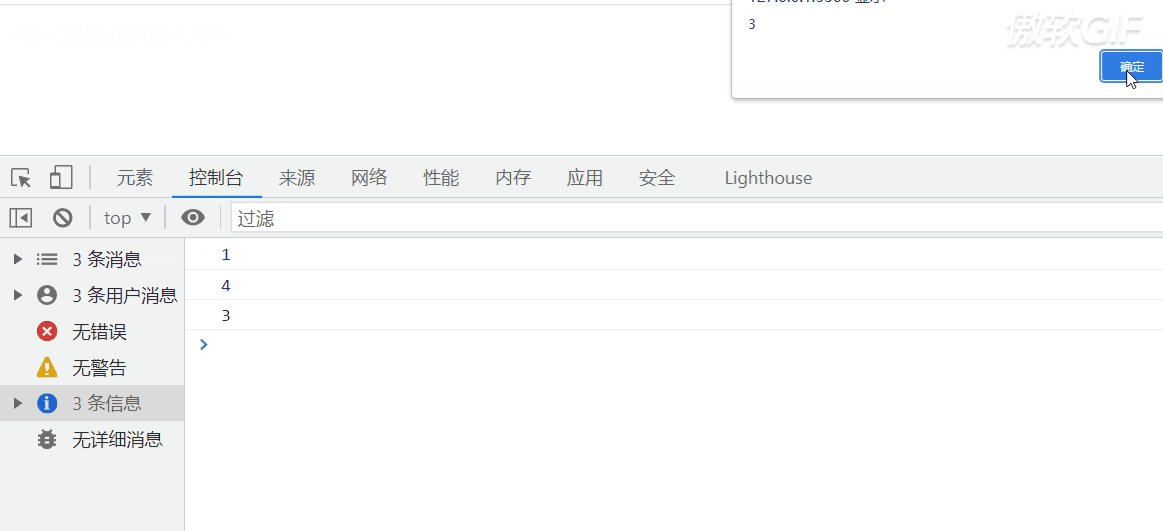
就是输出3然后弹出3
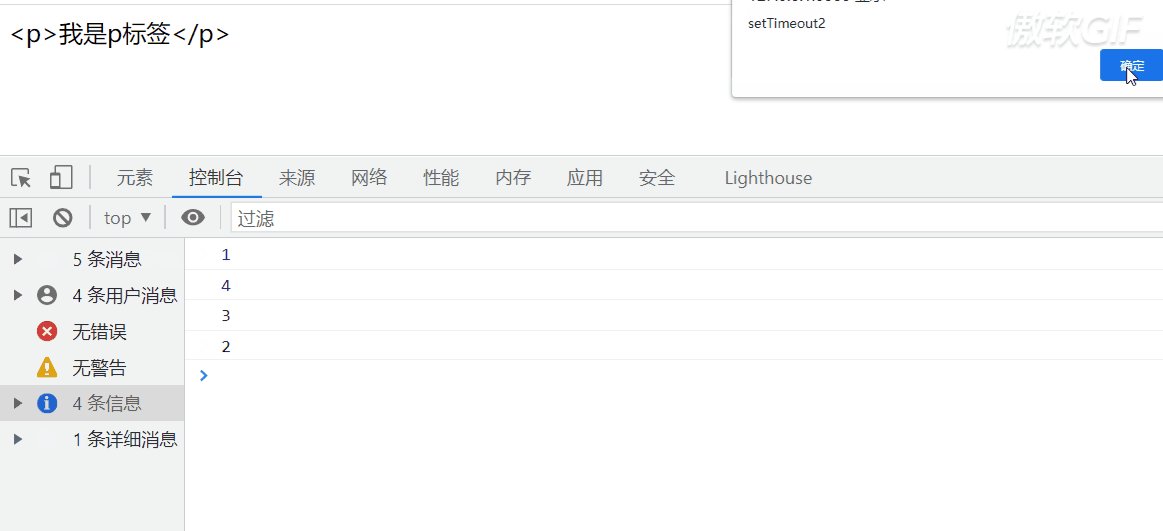
然后就是说输出2然后弹出setTimeout2 【错误的】
因为微任务和宏任务之间还有一个DOM渲染
所以然后是dom渲染,最后才是宏任务
所以输出1-4后,执行的是DOM渲染。
然后才是输出2然后弹出setTimeout2
结论和运用的场景
微任务》DOM渲染》宏任务 看下面的例子
这个结论的运用场景
我们都做过echarts.我们知道渲染echarts的时候。
需要页面的DOM渲染完毕后,才能拿到节点进行渲染。
所以有的小伙伴会请请求的时机放在monuted()这个生命周期中
这样就可以确保返回来的数据肯定能够正常渲染在页面上。
其实根据上面这个结论。
你完全可以在created中去请求数据。返回来的的时候。
DOM肯定渲染完了。因为请求是宏任务。
宏任务的执行时机是在DOM渲染后的哈

求求你了看官
如果你觉得我写的还不错的话~~
请你给我点个一个推荐或者关注我!!
或者请我买一包辣条谢谢你了~~~
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY