使用Ant Design Vue的select搜索框出现的问题
Select 选择器进行搜索
<template>
<div>
<a-form-item label="分类:">
<a-select
placeholder="请选择"
style="width: 320px"
v-model:value="formState.sortValue"
:showSearch="true"
>
<a-select-option v-for="(item, index) in listArr" :key="index">
{{ item.name }}
</a-select-option>
</a-select>
</a-form-item>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive } from 'vue'
export default defineComponent({
setup() {
let formState = reactive({
sortValue: '',
})
let listArr = [
{ name: '华为', value: '001' },
{ name: '小米', value: '002' },
{ name: 'oppo', value: '003' },
]
return {
listArr,
formState,
}
},
})
</script>

发现搜索失败的解决办法
在 <a-select>上添加
optionFilterProp="label"
他表示搜索时过滤对应的 option 属性,不支持 children
:label="item.name"
最终代码为
<a-form-item label="分类:">
<a-select
placeholder="请选择"
style="width: 320px"
v-model:value="formState.sortValue"
:showSearch="true"
optionFilterProp="label"
>
<a-select-option
:label="item.name"
v-for="(item, index) in listArr"
:key="index"
>
{{ item.name }}
</a-select-option>
</a-select>
</a-form-item>

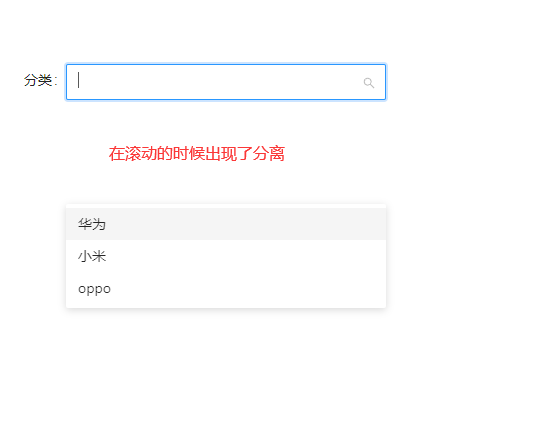
处理Select滚动时不跟随与select框分离
使用getPopupContainer函数
菜单渲染父节点。
默认渲染到 body 上,
如果你遇到菜单滚动定位问题,试试修改为滚动的区域,
并相对其定位。

解决办法
<a-select
placeholder="请选择"
style="width: 320px"
v-model:value="formState.sortValue"
:getPopupContainer="
triggerNode => {
return triggerNode.parentNode || document.body
}
"
>
<a-select-option
v-for="(item, index) in listArr"
:key="index"
>
{{ item.name }}
</a-select-option>
</a-select>

值类型错误回填失败
需要的是字符串类型,
但是返回来的是一个数字类型导致回填失败
描述:华为的value='10'字符串10
但是返回来的是一个数字类型的10
这样回填会出现数字10,而不是回填华为
将数字类型更改为字符串类型就可以解决
类型错误的小例子
<template>
<div>
<a-form-item label="分类:">
<a-select
placeholder="请选择"
style="width: 320px"
v-model:value="formState.sortValue"
>
<a-select-option
:label="item.name"
v-for="(item, index) in listArr"
:key="index"
>
{{ item.name }}
</a-select-option>
</a-select>
</a-form-item>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive } from 'vue'
export default defineComponent({
setup() {
let formState: any = reactive({
sortValue: 10,
})
let listArr = [
{ name: '华为', value: '10' },
{ name: '小米', value: '12' },
{ name: 'oppo', value: '13' },
]
return {
listArr,
formState,
}
},
})
</script>

数据不存在出现的问题
有些时候会出现这样的情况,
返回来的数据值在下拉框中匹配不到,
此时就会回填返回来的值,但是我们并不需要出现这样的情况
我们期望匹配不到回填空
解决办法:将返回来的值与下拉框中的值进行匹配。
如果查找不到,直接回填空
这种方式需要在每一个使用了下拉框中的页面写方法
很不友好,最好的是从底层处理。给源码一个配置项
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
Ant Design Vue



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY