elementui-自定表头和在input中遇见的问题
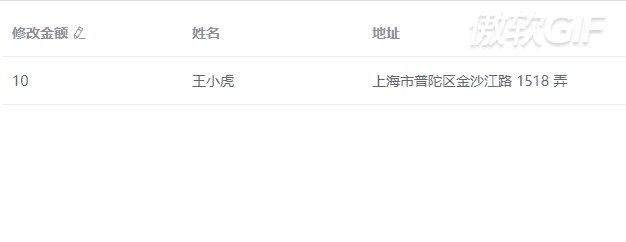
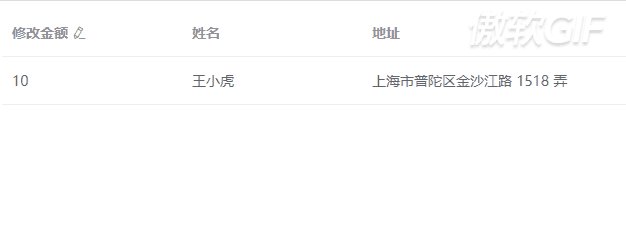
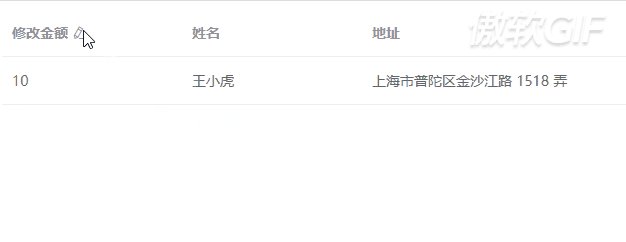
第一个问题:无法关闭 弹出框
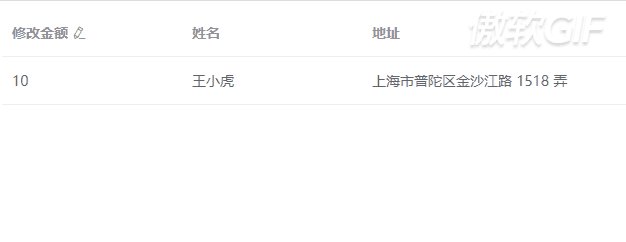
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="金额" width="180">
<template slot="header">
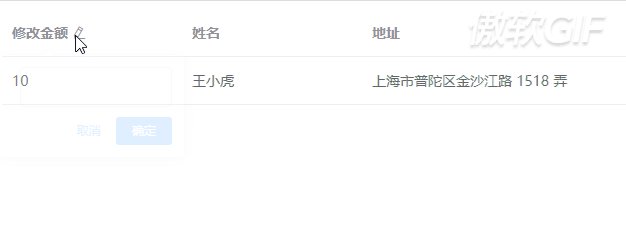
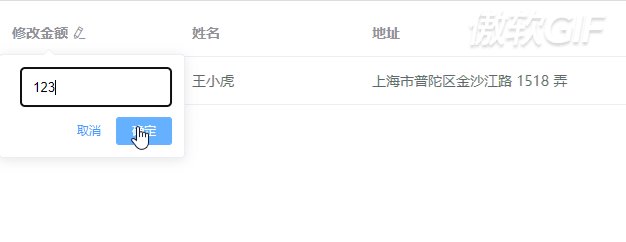
<el-popover placement="top" width="160" v-model="visible">
<div style="text-align: right; margin: 0">
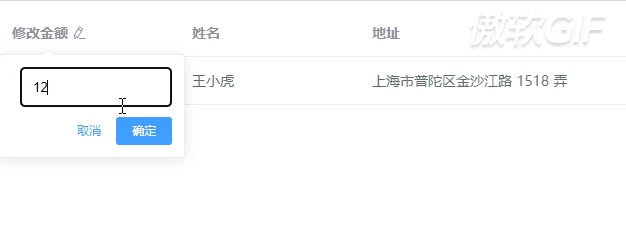
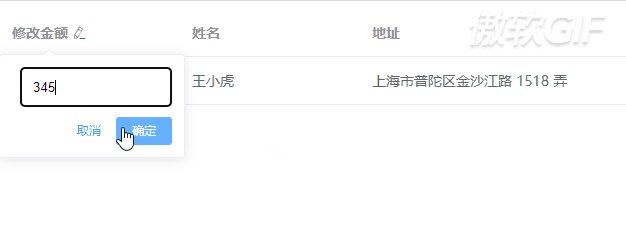
<input class="input" v-model="infoValue" />
<el-button size="mini" type="text" @click="visible = false">取消</el-button>
<el-button type="primary" size="mini" @click="okHander">确定</el-button>
</div>
<span slot="reference">
<span>修改金额</span>
<i class="el-icon-edit"></i>
</span>
</el-popover>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
<script>
new Vue({
el: '#app',
data: function() {
return {
visible: false,
infoValue: '',
tableData: [{
date: '10',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, ]
}
},
methods: {
okHander() {
//无法清除输入框中的值
this.infoValue=''
// 关闭弹窗
this.visible = false;
},
}
})
</script>

解决关闭弹窗办法
添加 ref="elpopoverRef",通过ref去关闭
<el-popover placement="top" ref="elpopoverRef" width="160" v-model="visible">
<div style="text-align: right; margin: 0">
<input class="input" v-model="infoValue" />
<el-button size="mini" type="text" @click="visible = false">取消</el-button>
<el-button type="primary" size="mini" @click="okHander">确定</el-button>
</div>
<span slot="reference">
<span>修改金额</span>
<i class="el-icon-edit"></i>
</span>
</el-popover>
okHander() {
// 关闭弹窗 失败
// this.visible = false;
//关闭弹窗 成功
this.$refs.elpopoverRef.doClose()
},

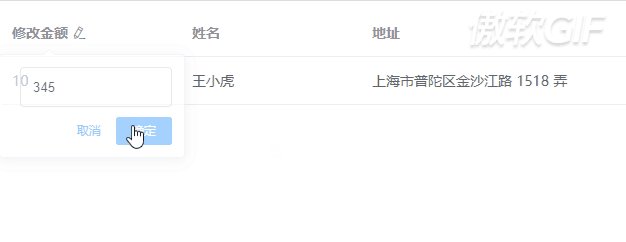
无法清空input中的值,通过this.infoValue=''

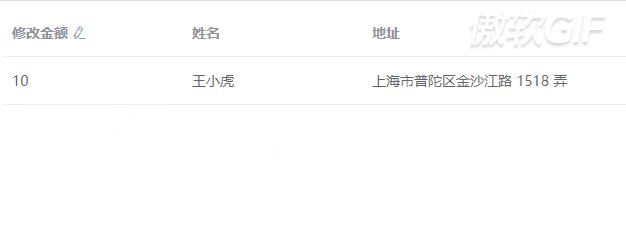
解决清除输入框中的值
<el-popover ref="elpopoverRef" placement="top" width="160" v-model="visible">
<div style="text-align: right; margin: 0">
<input ref="inputIdDemo" class="input" v-model="infoValue" />
<el-button size="mini" type="text" @click="visible = false">取消</el-button>
<el-button type="primary" size="mini" @click="okHander">确定</el-button>
</div>
<span slot="reference">
<span>修改金额</span>
<i class="el-icon-edit"></i>
</span>
</el-popover>
okHander() {
// 关闭弹窗
this.$refs.elpopoverRef.doClose();
// 清除input框中的值,这样清除值会成功
this.$refs.inputIdDemo.value=""
//这样清除值会失败的哈
this.infoValue='';
},

尾声
这个案例主要产生了两个奇怪的现象。
第一个就是通过this.visible = false;
无法关闭弹窗。
后来通过查询文档,通过
this.$refs.elpopoverRef.doClose();这样可以关闭弹窗
无法清除input框中的值。
最初我使用this.infoValue=''失败了
紧接着使用vue中的强制刷新但是失败了~
然后还使用了v-if来销毁input还是失败了
最后我只用ref重置value的值。没有想到竟然成功了
其实使用document.getElementById('xx').value=""
也可以将input中的值清空
所以:至于为什么会这样。我觉得应该是element-ui中的一个bug
遇见问题,多使用几种方式也许会有不一样的结果
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
elementuI



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY