vue中keep-alive详细讲解
场景
今天产品跑过来跟我说,
当我在A页面修改数据后,去B页面。
然后返回A页面。希望A页面保留我修改后的数据。
而不是数据又恢复最初的样子了。我心里想,尼玛,又要加班了?
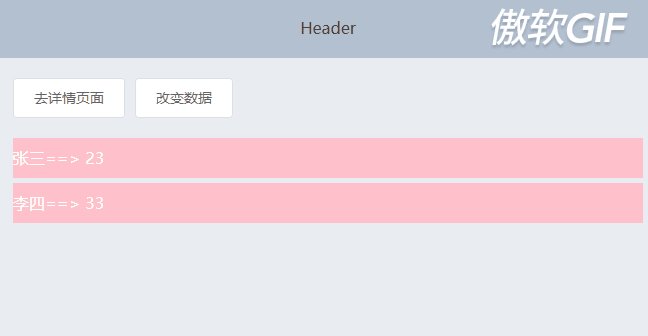
看下面小粒子
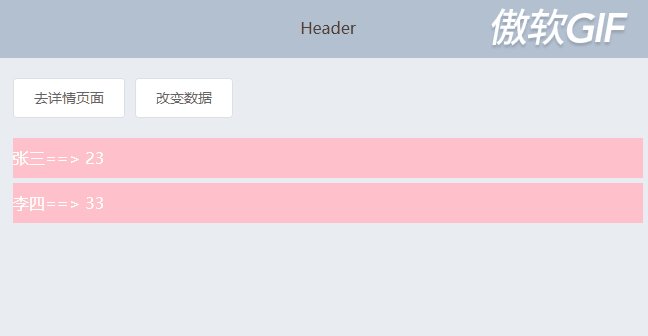
数据被被重置的问题
<template>
<div>
<el-button @click="gotosHander">去详情页面</el-button>
<el-button @click="changeHander">改变数据</el-button>
<ul class="box">
<li class="demoli" v-for="(item,index) in list" :key="index">
{{ item.name }}==> {{item.age }}
</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return{
list:[
{name:'张三',age:23},
{name:'李四',age:33},
]
}
},
methods:{
gotosHander(){
this.$router.push("/details")
},
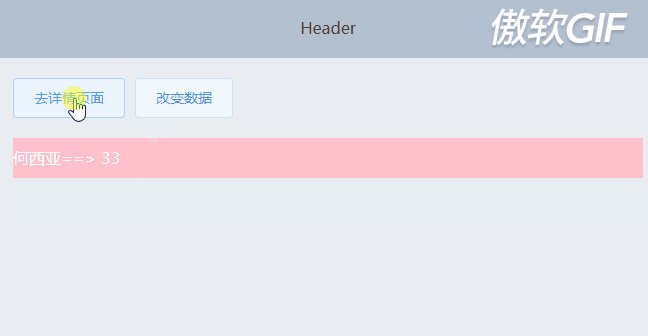
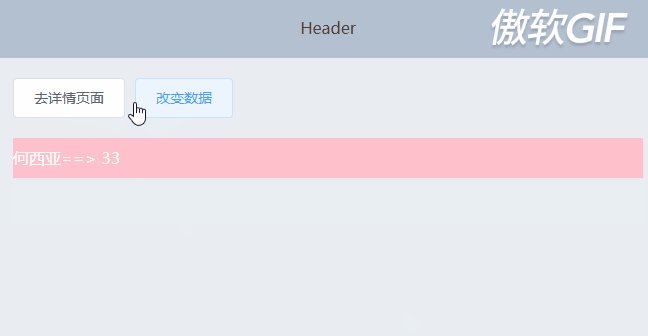
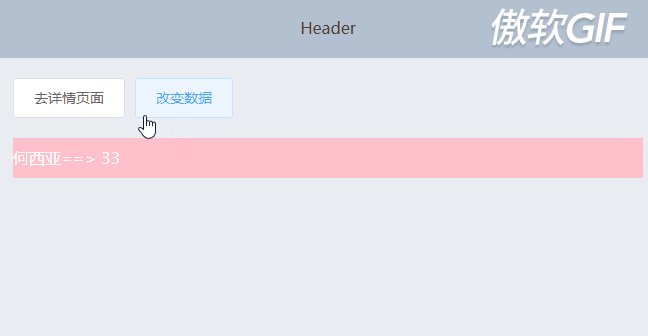
changeHander(){
this.list=[
{name:'何西亚',age:33},
]
}
}
}
</script>

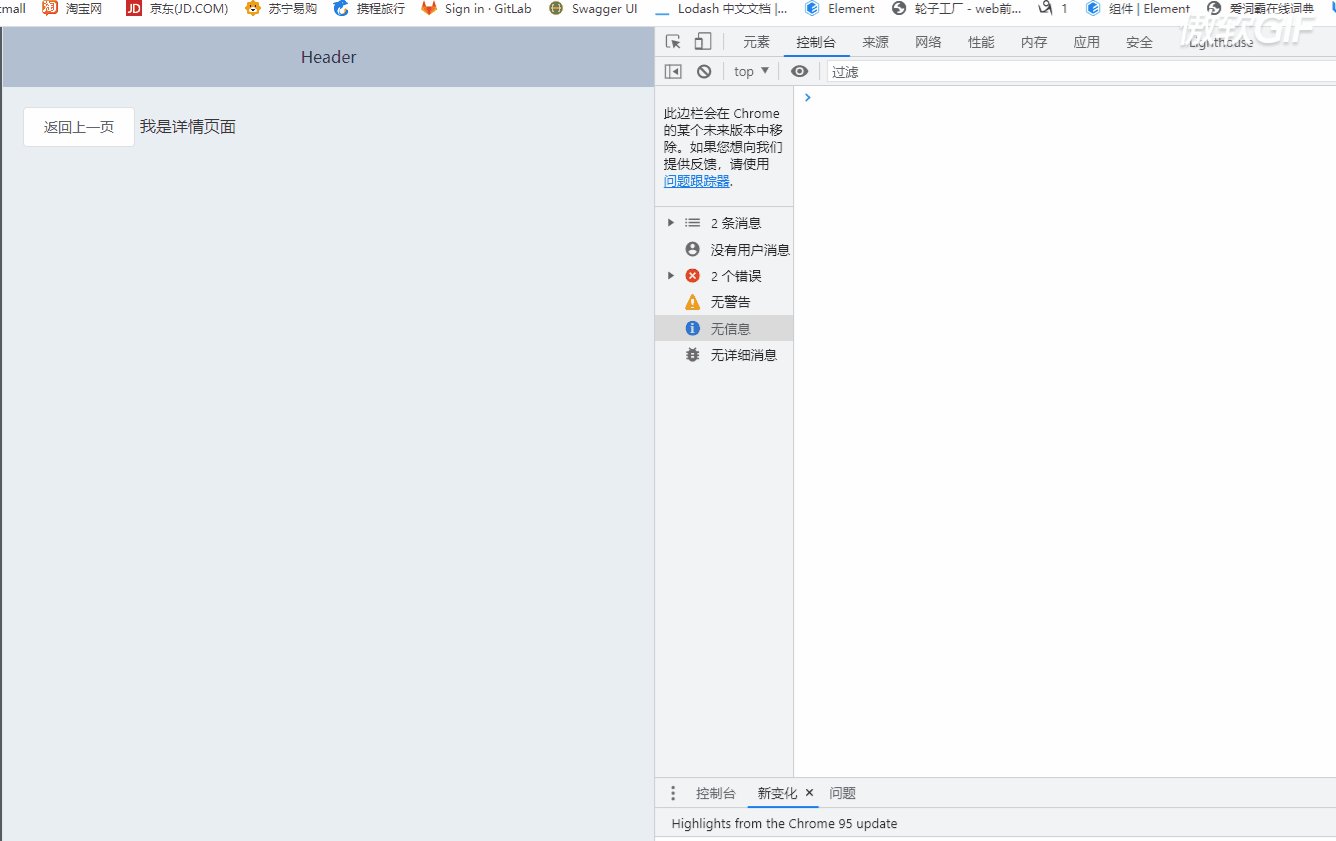
我们发现的问题
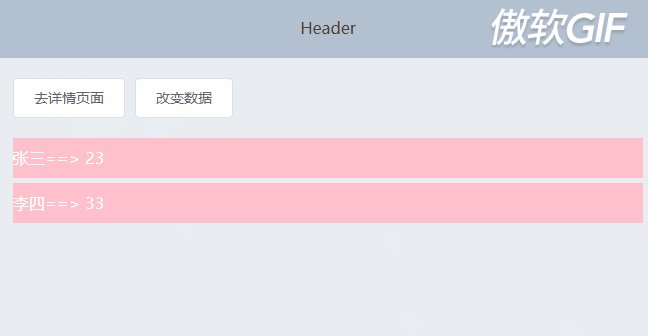
在页面更改数据后,我们去详情页面。
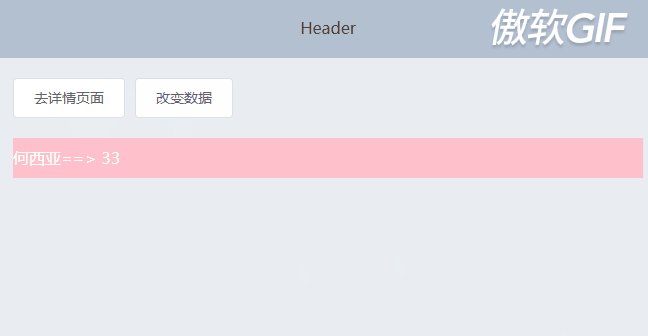
在返回上一个页面。数据被重置了。
但是我们并不想数据重置。
想让他保留我们更改后的样子,
怎么办?????
使用keep-alive解决数据被重置
<keep-alive>
<router-view></router-view>
</keep-alive>

在页面中使用一个定时器
<template>
<div>
<el-button @click="gotosHander">去详情页面</el-button>
</div>
</template>
<script>
export default {
data(){
return{
timer:null
}
},
methods:{
gotosHander(){
this.$router.push("/details")
},
},
mounted(){
this.timer=setInterval(()=>{
console.log("@@@@@@@@@@@@@@@@@@@")
},100)
},
beforeDestroy(){
clearInterval(this.timer)
}
}
</script>

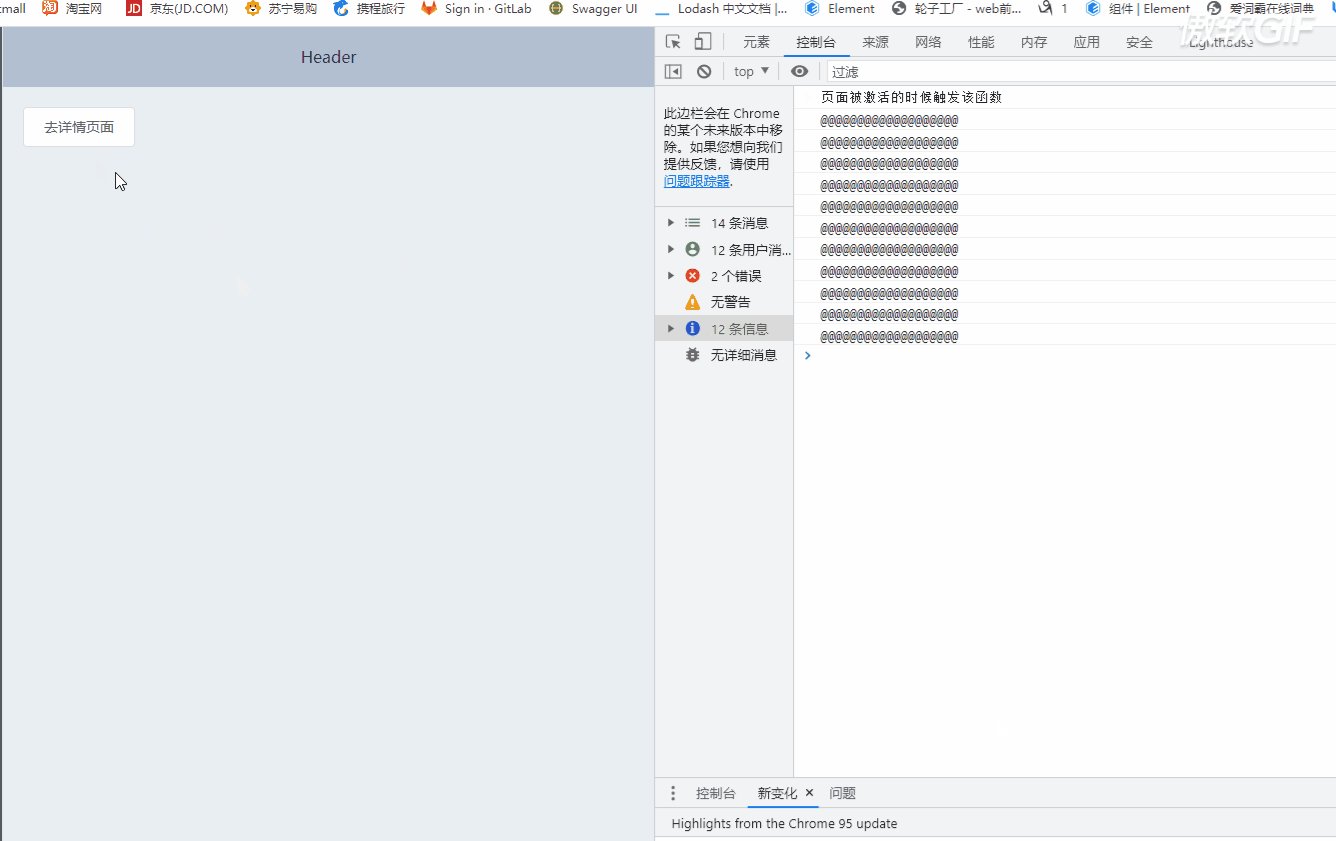
keep-alive产生的问题
如果我们在页面中写一个定时器,
那么这个定时器在beforeDestroy中将不会被清除。
也就是说:使用keep-alive后,页面中的beforeDestroy不会被执行
如何让页面中的beforeDestroy被执行
我们可以使用生命周期 activated 和 deactivated
activated是页面或者组件被激活的时候触发该函数,
激活可以理解为展示在页面上的时候。
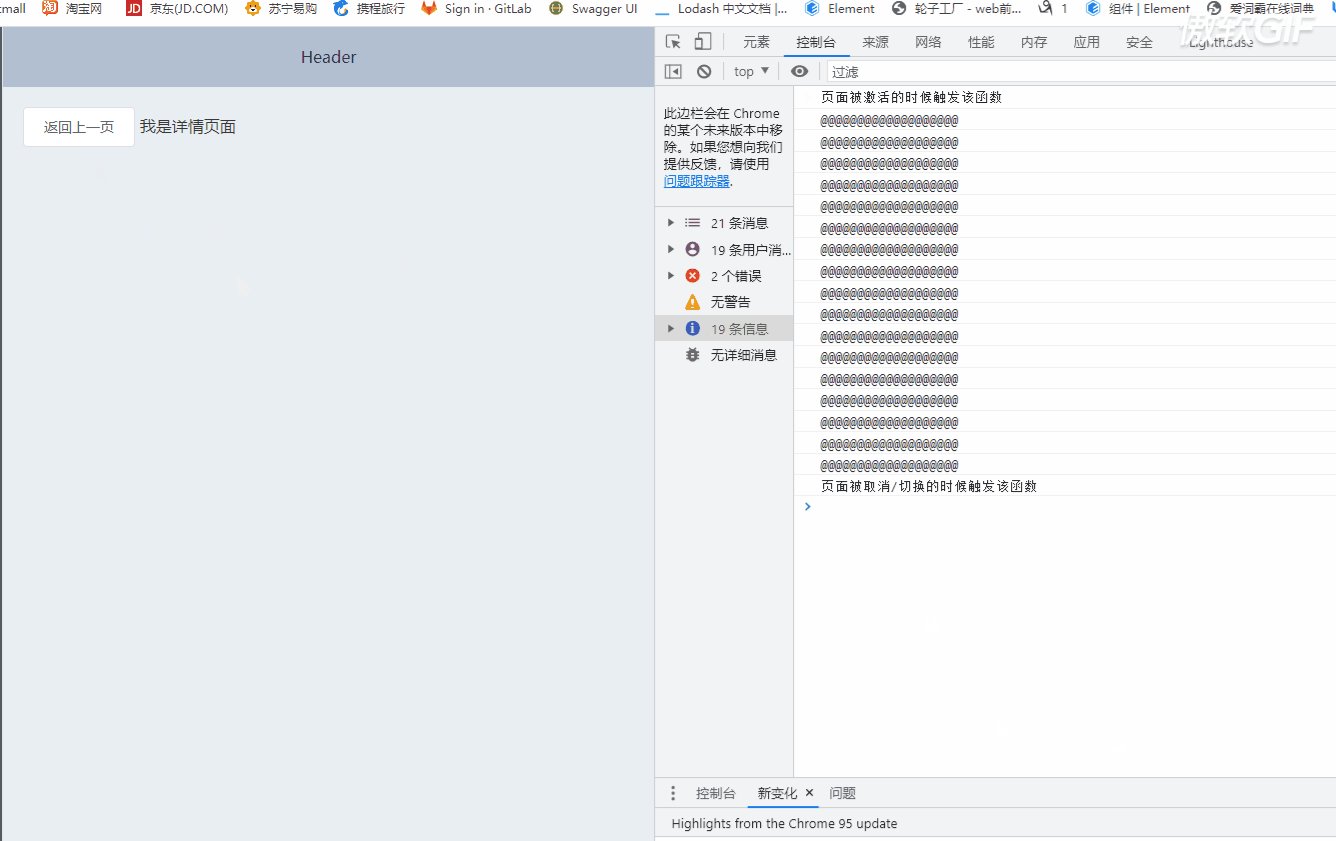
deactivated是页面别取消隐藏的时候触发该函数
我们从详情页进入该页面的时候,
使用activated函数。因为是展示嘛~
当我们离开该页面的时候触发函数deactivated,因为是隐藏嘛~
从详情页进入该页面
<template>
<div>
<el-button @click="gotosHander">去详情页面</el-button>
</div>
</template>
<script>
export default {
data(){
return{
timer:null
}
},
methods:{
gotosHander(){
this.$router.push("/details")
},
},
mounted(){
this.timer=setInterval(()=>{
console.log("@@@@@@@@@@@@@@@@@@@")
},100)
},
activated(){
console.log("页面被激活的时候触发该函数")
},
deactivated(){
clearInterval(this.timer)
console.log("页面被取消/切换的时候触发该函数")
},
}
</script>

keep-alive的后遗症
刚刚我们说了,使用keep-alive后,默认情况下,
所有页面中的beforeDestroy和destroyed生命周期函数不会被执行了
我的个乖乖~,好可怕!
其实也不是没有办法,只是我们使用include。
include只会缓存与之匹配的值
include的使用
<keep-alive include="yourPageName">
<router-view></router-view>
</keep-alive>
上面这段代码只会缓存【页面、组件】名是yourPageNamede
如果你需要缓存多个页面或者组件。
你可以写成一个数组
<keep-alive :include="['yourPageName','xingqing']">
<router-view></router-view>
</keep-alive>
<template>
<div>
<el-button @click="backHander">返回上一页</el-button>
我是详情页面
</div>
</template>
<script>
export default {
//这个是组件或者页面名。
// 因为include会自动匹配,该组件会被缓存
// 所以销毁的生命周期是不会被执行的
// activated【激活、展示】 和 deactivated【隐藏、离开】会被执行
name:'xingqing',
}
</script>
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY