vue3新特性teleport传送原来这么神奇
我对teleport的理解
teleport有传送的意思,读音【te li po t】[嘻嘻],看官们应该知道读啥子了吧
它可以将你写的代码传送到某一个地方
传送到哪一个地方呢?
传送到你标记的地方,比如说传送到body下,html下
官方说:Teleport 是一种能够将我们的模板移动到 DOM 中 Vue app 之外的其他位置的技术。
上面这一句话是说传送到除了app之外的地方。
也就是说不能够传送到app之内。【注意了】
点像哆啦A梦的“任意门”
主要运用在弹窗上,消息提示,这样的场景!
下面我们就来简单使用一下:
我们将弹窗组件移动到body下
在后续的版本中,已经发生变化了。不再要求 Vue app 之外的其他位置。
场景描述
a-test组件中有b-test组件,b-test组件中有c-mask[弹窗组件]
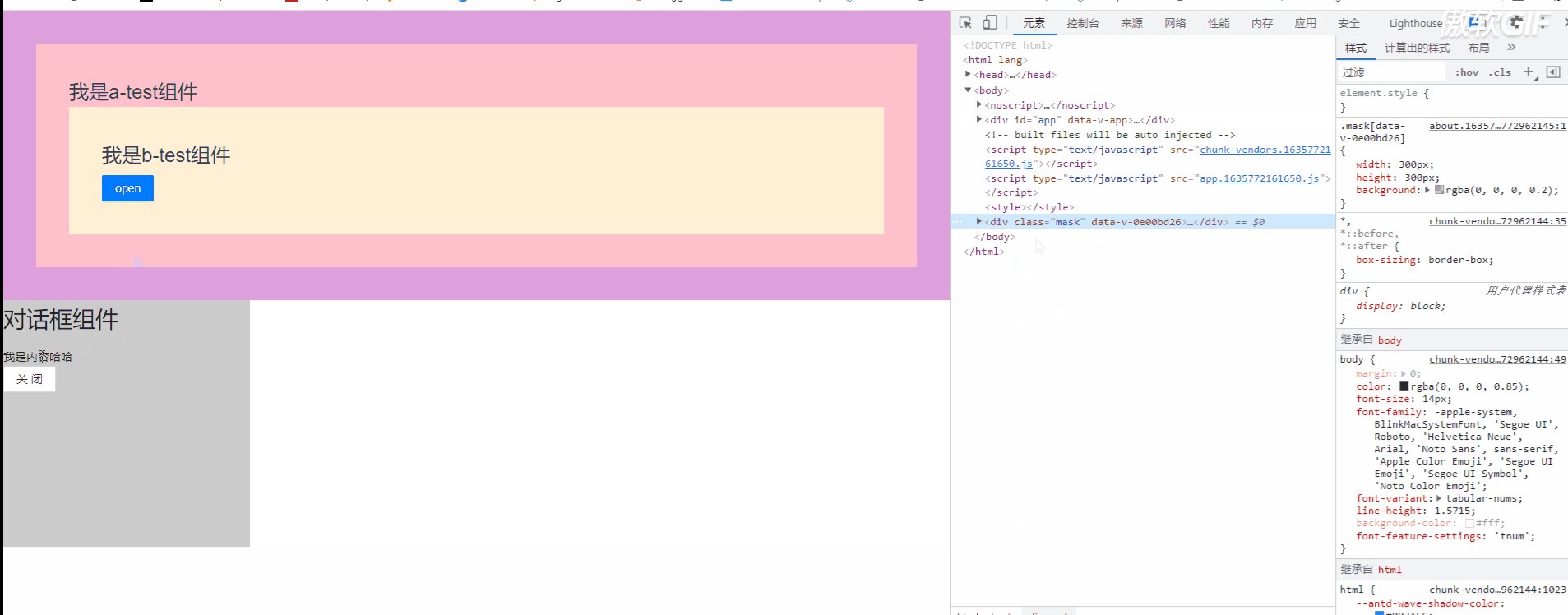
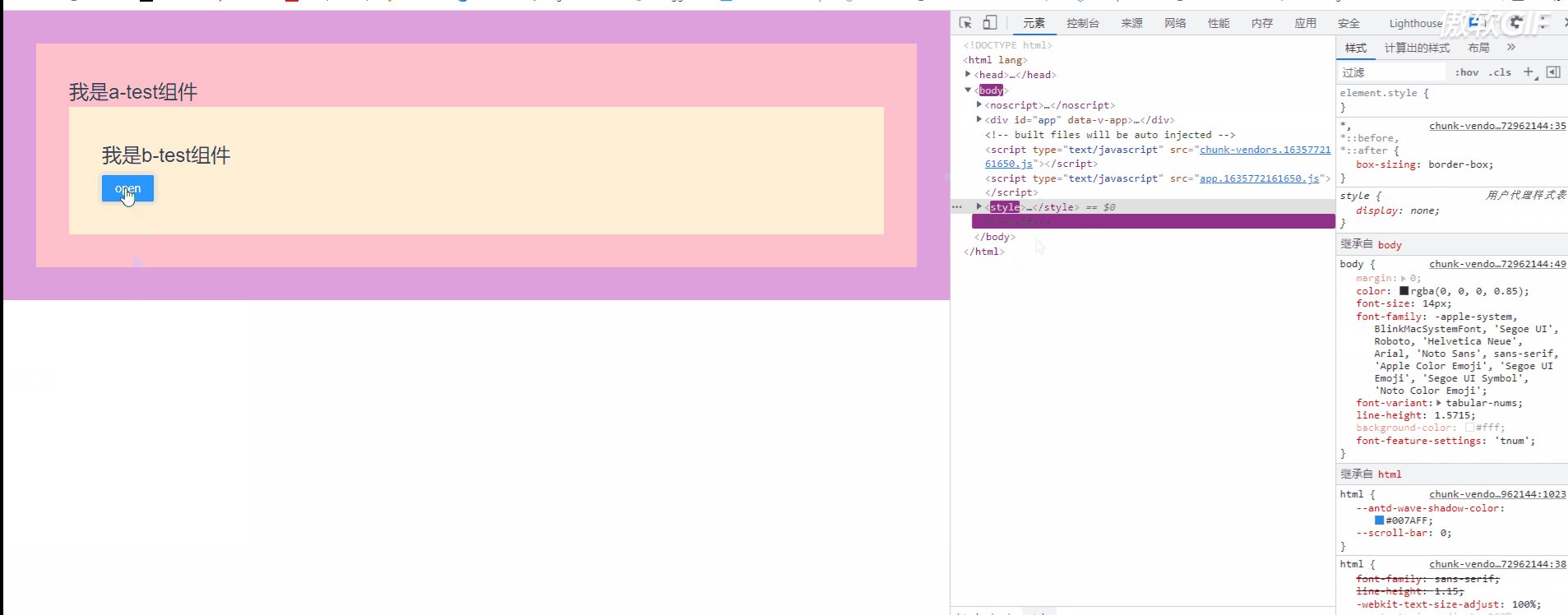
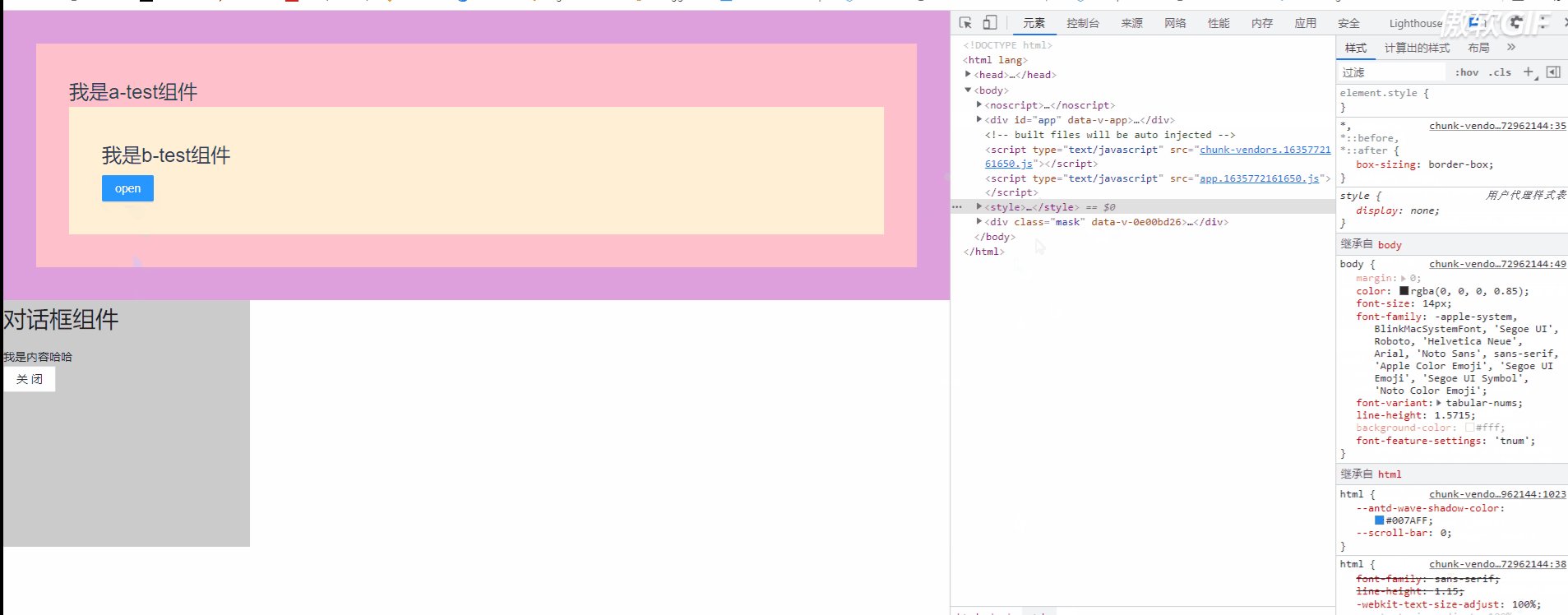
我们点击按钮,将b-test组件中的组件c-mask[弹窗组件]移动到body下
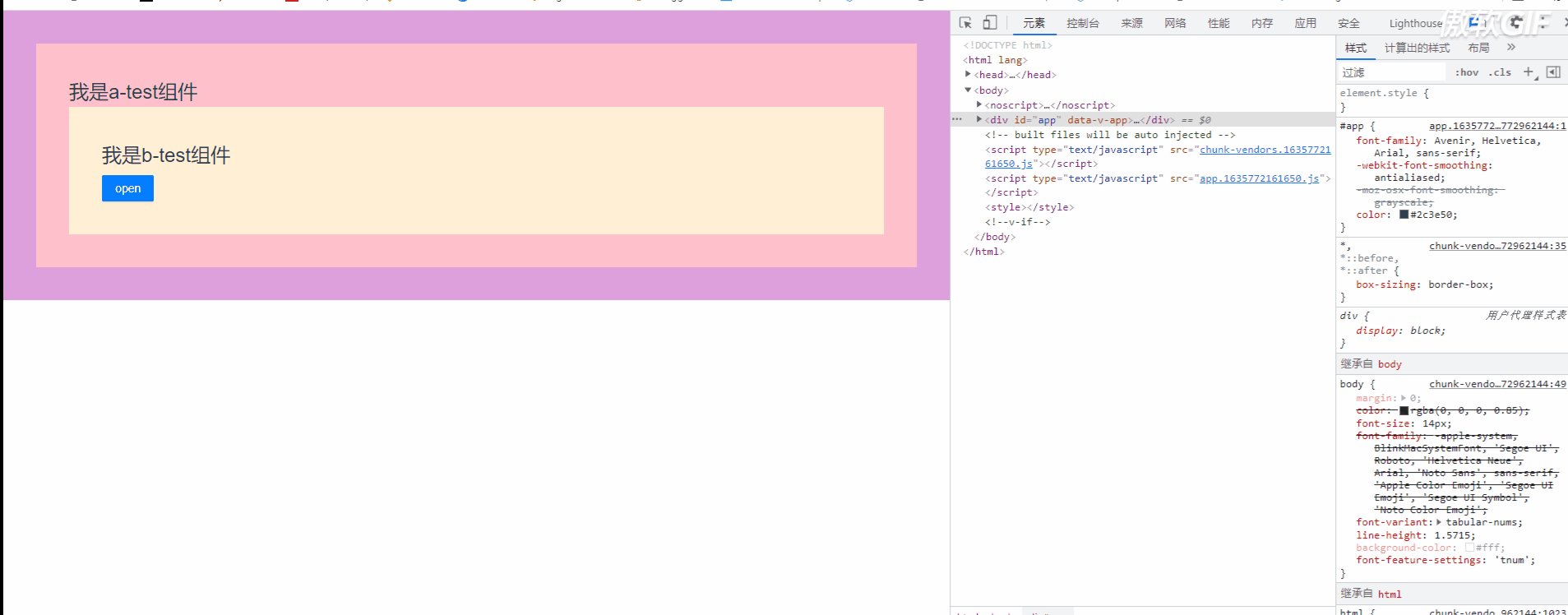
容器下有a-test组件
<template>
<div class="box">
<a-test></a-test>
</div>
</template>
<script>
import atest from '../components/a-test.vue'
export default {
components:{
'a-test':atest,
},
}
</script>
a-test组件下有b-test组件
<template>
<div class="a-test" >
我是a-test组件
<b-test></b-test>
<div id="testdemo"></div>
</div>
</template>
<script>
import btest from '../components/b-test.vue'
export default {
components:{
'b-test':btest
},
}
</script>
b-test组件下有c-mask[弹窗组件]组件
<template>
<div class="b-test">
我是b-test组件
<c-mask></c-mask>
</div>
</template>
<script>
import cmask from "./c-mask.vue"
export default {
components:{
'c-mask':cmask
},
}
</script>
c-mask[弹窗组件]组件移动到body下
<template>
<div>
<a-button type="primary" @click="openHander">open</a-button>
<!-- 将内容区域的代码移动到body下 -->
<teleport to='body'>
<div class="mask" v-if="showFlag">
<h1>对话框组件</h1>
<div>
我是内容哈哈
</div>
<a-button @click="openHander">关闭</a-button>
</div>
</teleport>
</div>
</template>
<script>
import { ref } from '@vue/reactivity'
export default {
setup () {
let showFlag=ref(false)
const openHander=()=>{
showFlag.value=!showFlag.value
}
return {showFlag,openHander}
}
}
</script>

主要注意的地方
通过上面的小粒子,想必你已经看明白了。
需要注意的是不可以移动到#app之内
我们可以在index.html中创建id=myapp的容器
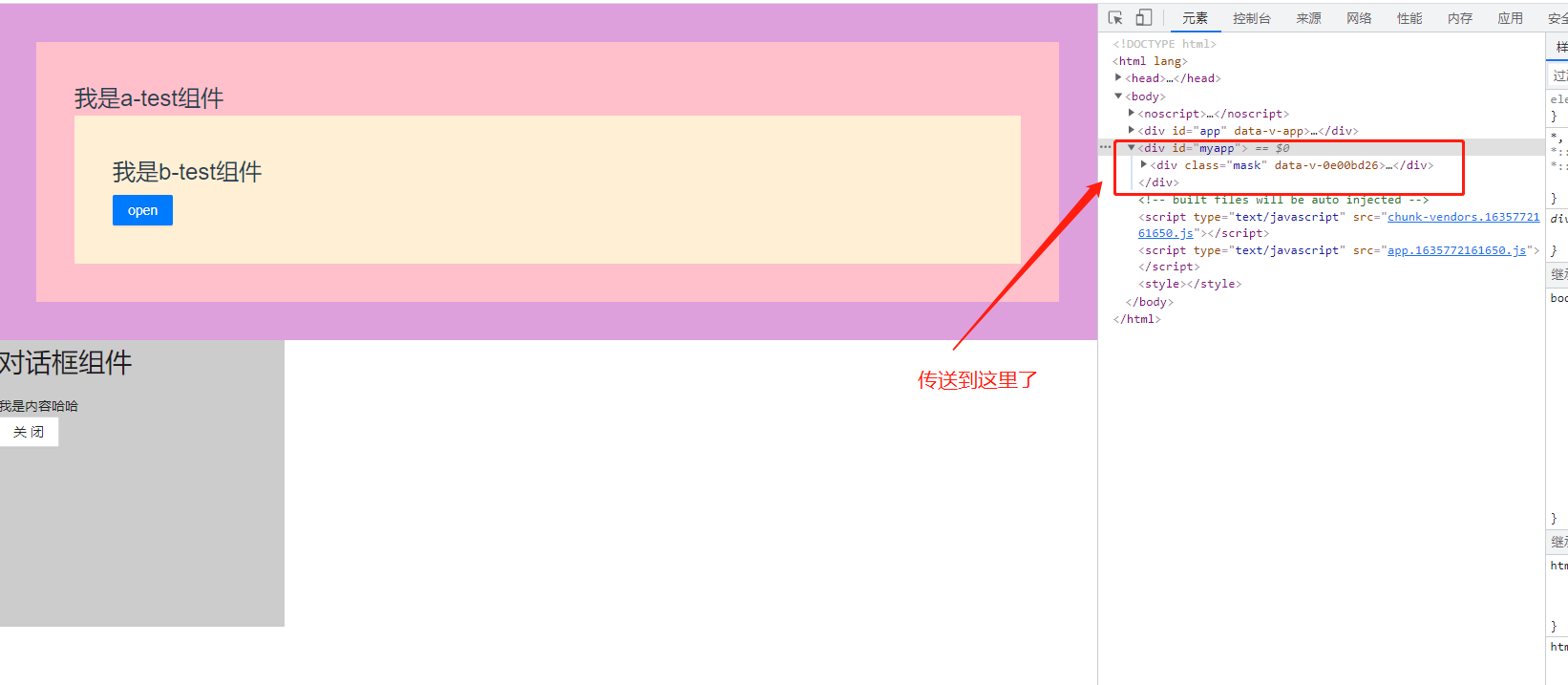
将它传送在myapp容器下,我们看一下
index.html 创建一个容器
<body>
<div id="app"></div>
//等会将会传送到这里哈
<div id="myapp"></div>
</body>
传送
<template>
<div>
<a-button type="primary" @click="openHander">open</a-button>
<!-- 将内容区域的代码移动到id=myapp下 -->
<teleport to='#myapp'>
<div class="mask" v-if="showFlag">
<h1>对话框组件</h1>
<div>
我是内容哈哈
</div>
<a-button @click="openHander">关闭</a-button>
</div>
</teleport>
</div>
</template>
<script>
import { ref } from '@vue/reactivity'
export default {
setup () {
let showFlag=ref(false)
const openHander=()=>{
showFlag.value=!showFlag.value
}
return {showFlag,openHander}
}
}
</script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY