vue全局事件总线和消息订阅详细讲解
全局事件总线
在写组件的时候,我们都知道父传递子
也知道子传递给父
但是组件间嵌套复杂的时候我们应该怎么通信呢?
有的小伙伴会说适用vuex,的确是可以解决问题的
下面我们说一下全局事件总线
一种组件间通信的方式,适用于任意的组件间通信。适用于任意的组件间通信。适用于任意的组件间通信。
场景描述
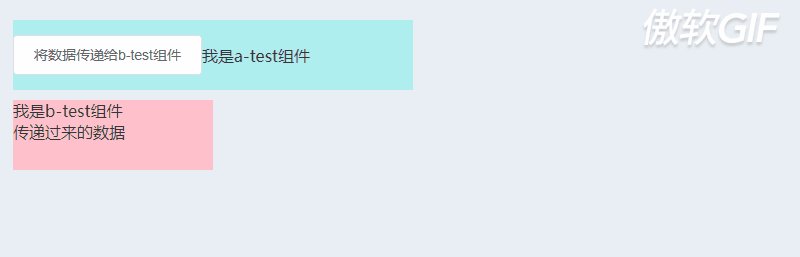
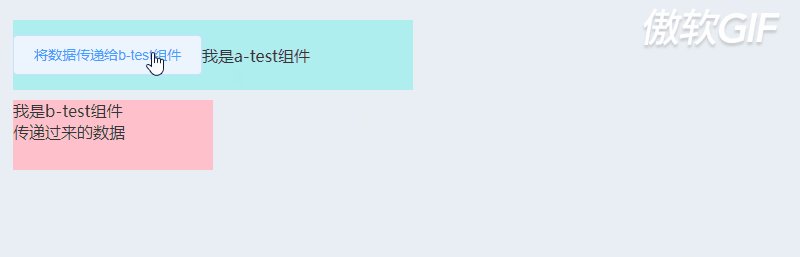
a-test组件向b-test传递数据.
我们就需要使用全局事件总线。$\color{red}{全局事件总线,不仅可以用在兄弟组件中,还可以是其他关系}$
全局事件总线非常简单
通过this.$bus.$emit('事件名',数据)进行提供数据
通过this.$bus.$on('事件名',(data)=>{ })接受数据
通过接受数据方的组件中销毁对应的事件
beforeDestroy() {
this.$bus.$off('hello')
},
全局事件总线第一步: main.js中注入
// demo就是 vueComponent
// 因为 Vue.extend({})的返回值就是 vueComponent
let Demo = Vue.extend({})
// d就是vueComponent的实例对象哈
let d = new Demo();
Vue.prototype.x=d
我们需要有一个副本或者说傀儡来进行存放[通知]
我们将它放在vueComponent这个实例上
感觉这样写有点麻烦,后面我们想办法优化一下
第二步: a-test发送数据
<template>
<div class="flexflex">
<el-button @click="gievHander">将数据传递给b-test组件</el-button>
<h2 >我是a-test组件</h2>
</div>
</template>
<script>
export default {
methods:{
gievHander(){
this.x.$emit('hello',666)
}
},
}
</script>
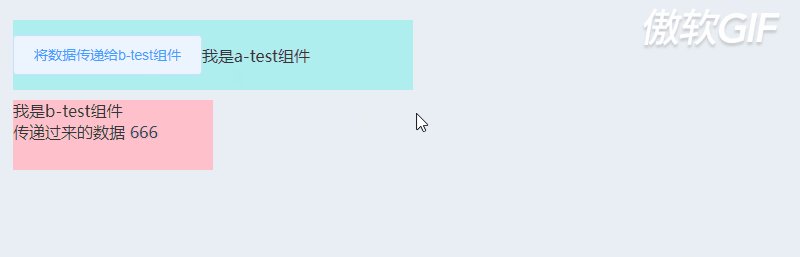
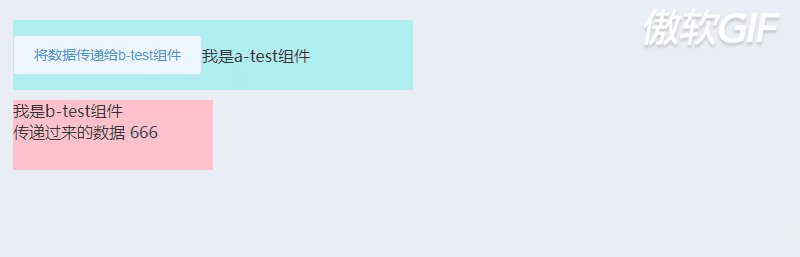
第三步:b-test组件接受数据
<template>
<div class="btest">
<h2>我是b-test组件</h2>
<div>传递过来的数据 {{ getDaoData }}</div>
</div>
</template>
<script>
export default {
data(){
return {
getDaoData:''
}
},
mounted(){
this.x.$on('hello',(data)=>{
// hello是监听的事件名称,
console.log('监听的事件数据',data )
this.getDaoData=data
})
},
}
</script>
将第一步进行优化
虽然上面这样的写法虽然是可以的。
但是不够简洁。我们需要将main.js优化一下
new Vue({
router,
render: (h) => h(App),
<!-- 添加下面这四行行代码 -->
beforeCreate() {
// 生命周期中的this指向的是vue实例
//安装全局事件总线;x最好改为$bus
Vue.prototype.x=this
}
}).$mount("#app");
第三步:持续优化
当这个组件销毁的时候,我们应该将事件销毁
<template>
<div class="btest">
<h2>我是b-test组件</h2>
<div>传递过来的数据 {{ getDaoData }}</div>
</div>
</template>
<script>
export default {
data(){
return {
getDaoData:''
}
},
mounted(){
this.x.$on('hello',(data)=>{
// hello是监听的事件名称,
console.log('监听的事件数据',data )
this.getDaoData=data
})
},
beforeDestroy() {
//组件销毁的时候,销毁对应的事件
this.x.$off('hello')
//注意 this.x.$off()表示销毁事件总线的所有事件
},
}
</script>

消息订阅与发布
有的同学可能会问,处了使用刚刚提供的哪一种,还有其他方法吗?
还真的有,只不过需要依赖第三方库!
cnpm i pubsub-js 需要安装一下这个库
安装后,需要引入一下。
订阅: pubsub.publish(消息名,数据)
接受:pubsub.subscribe(消息名,(msgName,data)=>{})
销毁: pubsub.unsubscribe('xx')
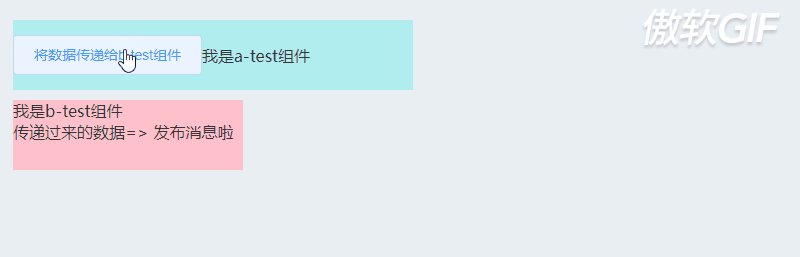
a-test发送数据
<template>
<div class="flexflex">
<el-button @click="gievHander">将数据传递给b-test组件</el-button>
<h2 >我是a-test组件</h2>
</div>
</template>
<script>
import pubsub from 'pubsub-js'
export default {
methods:{
gievHander(){
pubsub.publish('dingyueming','发布消息啦')
}
},
}
</script>
b-test接受数据
<template>
<div class="btest">
<h2>我是b-test组件</h2>
<div>传递过来的数据=> {{ getDaoData }}</div>
</div>
</template>
<script>
import pubsub from 'pubsub-js'
export default {
data(){
return {
getDaoData:'',
pubId:''
}
},
mounted(){
this.pubId=pubsub.subscribe('dingyueming',(msgName,data)=>{
// 第一个参数是订阅的名称 msgName
// 第二个参数是数据
this.getDaoData=data
})
},
// 组件销毁的时候,取消订阅
beforeDestroy() {
pubsub.unsubscribe(this.pubId)
},
}
</script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY