vue混入mixin的使用,保证你看的明明白白!
场景描述
有些时候,我们发现有些组件部分功能代码是几乎是一样的。
这个时候,我们就可以将相同的逻辑代码抽离出来
此时我们的主角混入mixin就登场了
下面我们有a-test和b-test两个组件,点击按钮发生的逻辑是一样的。
这个时候我们就可以使用混入mixin
a-test代码如下
<template>
<div>
<el-button @click="openHander">点我呀</el-button>
<h2 >我是a-test组件</h2>
<h2>学校: {{ name}}</h2>
<h2> 地址: {{ sex}}</h2>
============================
</div>
</template>
<script>
import { mixinmethods} from "../mixin.js"
export default {
data(){
return {
name:'xxx科技大学',
sex:'四川'
}
},
// methods:{
// openHander(){
// // 做了一些事情,因为跟b-test组件的功能相同,所以我们使用混入来解决
// }
// }
// mixins是固定的,里面传入一个数组
mixins:[mixinmethods]
}
</script>
b-test组件代码如下
<template>
<div>
<el-button @click="openHander">点我呀</el-button>
<h2>我是b-test组件</h2>
<h2> 学生姓名: {{ name}}</h2>
<h2> 学生性别: {{ sex}}</h2>
</div>
</template>
<script>
import { mixinmethods} from "../mixin.js"
export default {
data(){
return {
name:'李四',
sex:'男'
}
},
// methods:{
// openHander(){
// // 做了一些事情,因为跟a-test组件的功能相同,所以我们使用混入来解决
// }
// }
// mixins是固定的,里面传入一个数组
mixins:[mixinmethods]
}
</script>
mixin.js代码
export const mixinmethods = {
// mixinmethods这个值随便你取
methods:{
openHander(){
// mixin其实就是想将相同的模块抽离出去
alert('混合')
// 可分别拿到组件中的数据
console.log(this.name);
}
}
}

在mixin中写声明周期
export const mixinmethods = {
// mixinmethods这个值随便你取
methods:{
openHander(){
// mixin其实就是想将相同的模块抽离出去
alert('混合')
// 可分别拿到组件中的数据
console.log(this.name);
}
},
// 因为这个混合在两个组件中使用,那么该声明周期就会被执行两次
mounted() {
console.log("我是混合中的生命周期")
}
}
如果混合中的数据与组件中data的数据重复,会保留data中的数据
如果组件中data数据与混合中的数据重复了,
使用data中的数据。
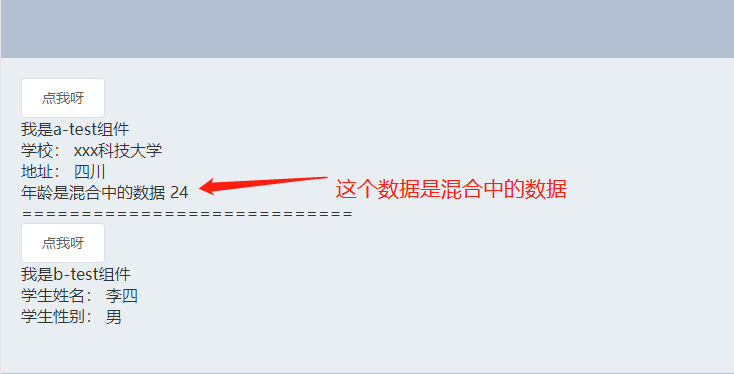
组件中是可以直接使用混合中的数据的。
需要注意的是:声明周期不会以谁的为主
如果你在混合总共使用了生命周期,声明周期可能是都会执行。不会以谁的为主
export const mixinmethods = {
data() {
return {
name:'lh',
sex: '男',
age:24
}
},
// mixinmethods这个值随便你取
methods:{
openHander(){
// mixin其实就是想将相同的模块抽离出去
alert('混合')
// 可分别拿到组件中的数据
console.log(this.name);
}
},
// 因为这个混合在两个组件中使用,那么该声明周期就会被执行两次
mounted() {
console.log("我是混合中的生命周期")
}
}
<template>
<div>
<el-button @click="openHander">点我呀</el-button>
<h2 >我是a-test组件</h2>
<h2 >学校: {{ name}}</h2>
<h2> 地址: {{ sex}}</h2>
<h2> 年龄是混合中的数据 {{ age}}</h2>
============================
</div>
</template>
<script>
import { mixinmethods} from "../mixin.js"
export default {
data(){
return {
name:'xxx科技大学',
sex:'四川'
}
},
// mixins是固定的,里面传入一个数组
mixins:[mixinmethods]
}
</script>

全局混合
在main.js中全局引入,
这样vc,vm都可以得到[这样虽然是全局使用,但是会造成性能浪费]
import {yourkey1,yourkey2} from "./mixn"
Vue.mixin(yourkey1)
Vue.mixin(yourkey2)
这样你就可以不需要在组件中引入了。直接在组件中使用混合就行
组件中使用 mixins:[yourkey1]
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2019-10-29 组件 顶部常见布局类型
2019-10-29 v-bind是是否需要绑定某一个类名