vue3父组件方法之间方法的互相调用
场景描述
在项目开发中。我们可能会使用父组件调用子组件中的方法
也有可能子组件中调用父组件中的方法
下面我们来看一看组件之间方法的调用
父组件页面
<template>
<div>
<list-com ref="listRef"></list-com>
<button @click="changeValue" >改变值</button>
</div>
</template>
<script>
import listCom from "@/components/list-com.vue"
import { ref } from '@vue/reactivity'
export default {
components:{
listCom
},
setup () {
let listRef=ref()
function changeValue(){
// 需要注意let listRef=ref() 不能够写在这个函数体内,
// 否者listRef 将会找不到,因为有函数作用域
listRef.value.fatherMess([{name:'杨洋'}])
}
return {changeValue,listRef}
}
}
</script>
子组件页面
<template>
<div>
<h2>我是子组件</h2>
儿子接受到的数据:{{ list.arr}}
</div>
</template>
<script>
import { reactive } from '@vue/reactivity';
export default {
setup () {
let list=reactive({
arr:[]
})
function fatherMess(mess){
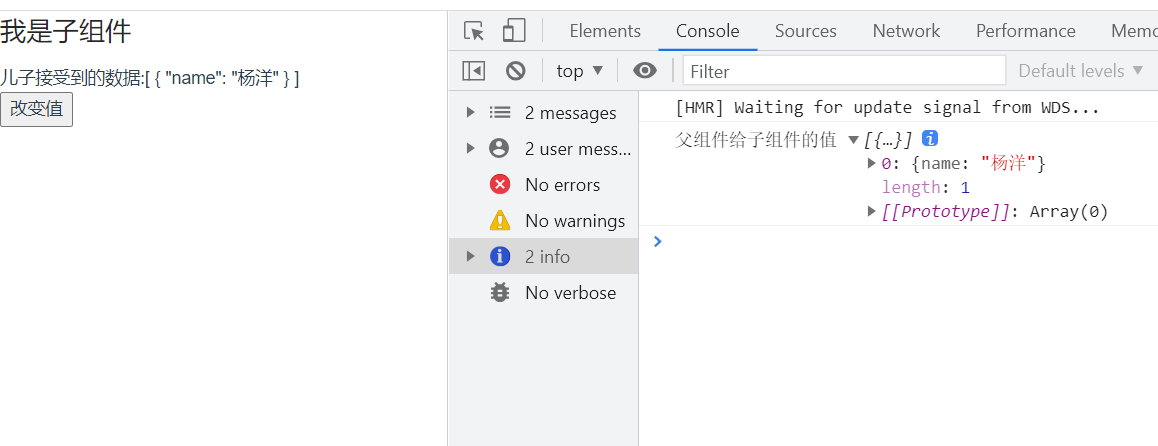
console.log('父组件给子组件的值',mess );
list.arr=mess
}
// 虽然页面上没有使用这个函数,
// 但是也要抛出去,否者父组件会报错 fatherMess is not a function
return {fatherMess,list}
}
}
</script>

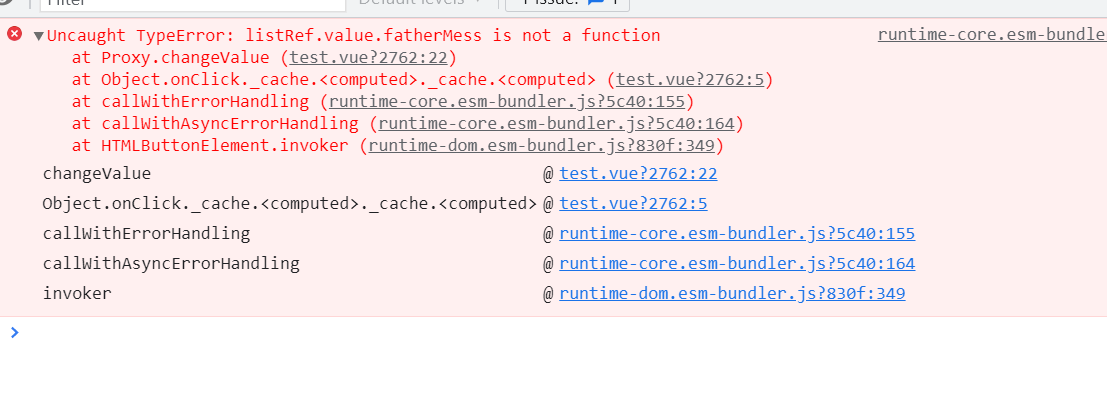
出现 Uncaught TypeError: listRef.value.fatherMess is not a function 如何解决
出现这样的错误,是因为子组件中的事件 fatherMess函数。
并没有抛出出去哈
解决办法 子组件中 return {fatherMess}

子组件调用父组件中的方法
子组件
<template>
<div>
<h2>我是子组件</h2>
<button @click="getHander" >获取值</button>
</div>
</template>
<script>
import { reactive } from '@vue/reactivity';
export default {
setup (props,{attrs,slots,emit}) {
function getHander(){
// 不能够在使用原来的 this.$partent.xxx()这种方式了
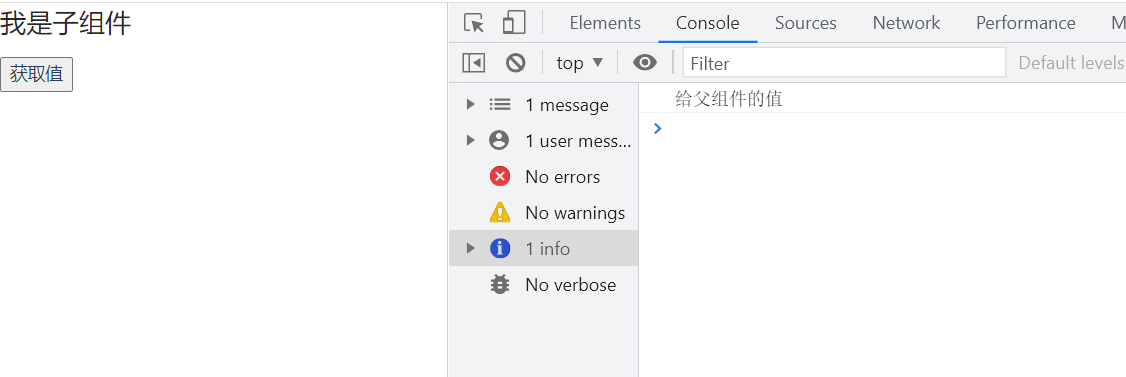
emit('myclick','给父组件的值' )
}
return {getHander}
}
}
</script>
父组件
<template>
<div>
<list-com @myclick="myclick"></list-com>
</div>
</template>
<script>
import listCom from "@/components/list-com.vue"
export default {
components:{
listCom
},
setup () {
function myclick(mess){
console.log(mess);
}
return {myclick}
}
}
</script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY