Ant Design Vue中Table的选中详解
<template>
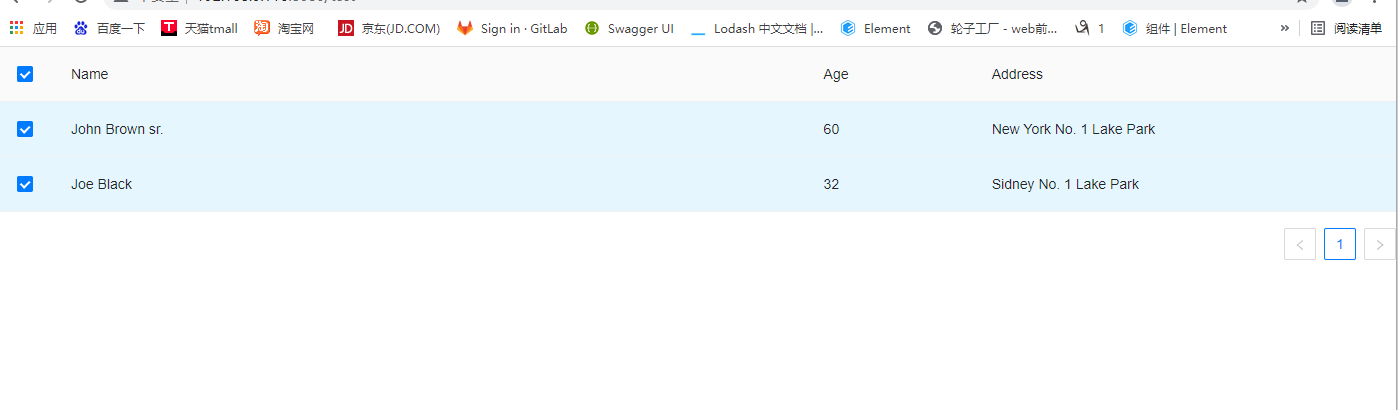
<a-table
:columns="columns"
:data-source="data"
:row-selection="rowSelection"
/>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
const columns = [
{
title: 'Name',
dataIndex: 'name',
key: 'name',
},
{
title: 'Age',
dataIndex: 'age',
key: 'age',
width: '12%',
},
{
title: 'Address',
dataIndex: 'address',
width: '30%',
key: 'address',
},
]
const data = [
{
key: 1,
name: 'John Brown sr.',
age: 60,
address: 'New York No. 1 Lake Park',
},
{
key: 2,
name: 'Joe Black',
age: 32,
address: 'Sidney No. 1 Lake Park',
},
]
const rowSelection = {
// 选中项发生变化时的回调;根据这个函数就可以获取用户勾选的哪一个值
onChange: (selectedRowKeys: (string | number)[], selectedRows: []) => {
console.log(
`选中的值: ${selectedRowKeys}`,
'selectedRows: ',
selectedRows
)
},
// 户手动选择/取消选择某列的回调
onSelect: (record: [], selected: boolean, selectedRows: []) => {
console.log(
' 户手动选择/取消选择某列的回调 ',
record,
selected,
selectedRows
)
},
// 用户手动选择/取消选择所有列的回调
onSelectAll: (selected: boolean, selectedRows: [], changeRows: []) => {
console.log(
' 用户手动选择/取消选择所有列的回调 ',
selected,
selectedRows,
changeRows
)
},
}
export default defineComponent({
setup() {
return {
data,
columns,
rowSelection,
}
},
})
</script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
Ant Design Vue



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2020-08-09 第五章 作用域闭包
2020-08-09 第4章变量提升和函数的提升
2020-08-09 第3章函数作用域和块级作用域