你不知道的<input type="file">的小秘密
限制file上传类型
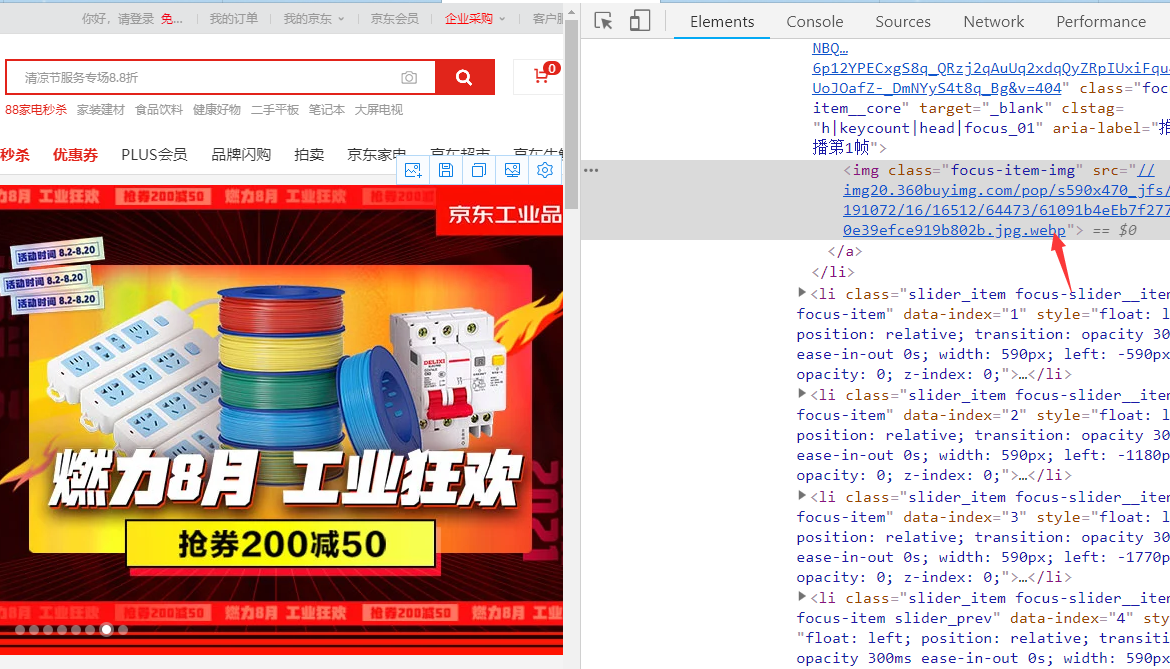
很多时候,我们都需要使用
<input type="file">
进行文件上传。
在上传的时候,我们需要对文件类型进行限制。
如果上传图片的时候。
用户只能够限制用户上传
.jpeg, .png, .gif, .bmp, .jpg, .webp
图片类型说明,特别是webp
1、jpg(jpeg):这是一种可以高度保留图片色彩信息的格式
2、png:该类型的图片可以实现透明
3、gif:图片所占体积小,可以实现动图
4、webp是一种支持有损压缩和无损压缩的图片文件格式
我想给大家分享一下webp这一种图片格式; webp
可能有些小伙伴是第一次看见这种格式
webp(发音:weppy)是由谷歌于2010年推出的新一代图片格式,
它同时提供了有损压缩与无损压缩(可逆压缩);
我们使用webp 图片优势:
它具有更优的图像数据压缩算法,能带来更小的图片体积;
拥有肉眼识别无差异的图像质量;
具备了无损和有损的压缩模式。
因为可以进行大幅度的压缩,向京东、淘宝都是大量使用这种格式的图片

accept 属性的使用
<template>
<div>
<input type="file" title="" accept=".jpeg,.png, .gif,.bmp,.jpg">
</div>
</template>

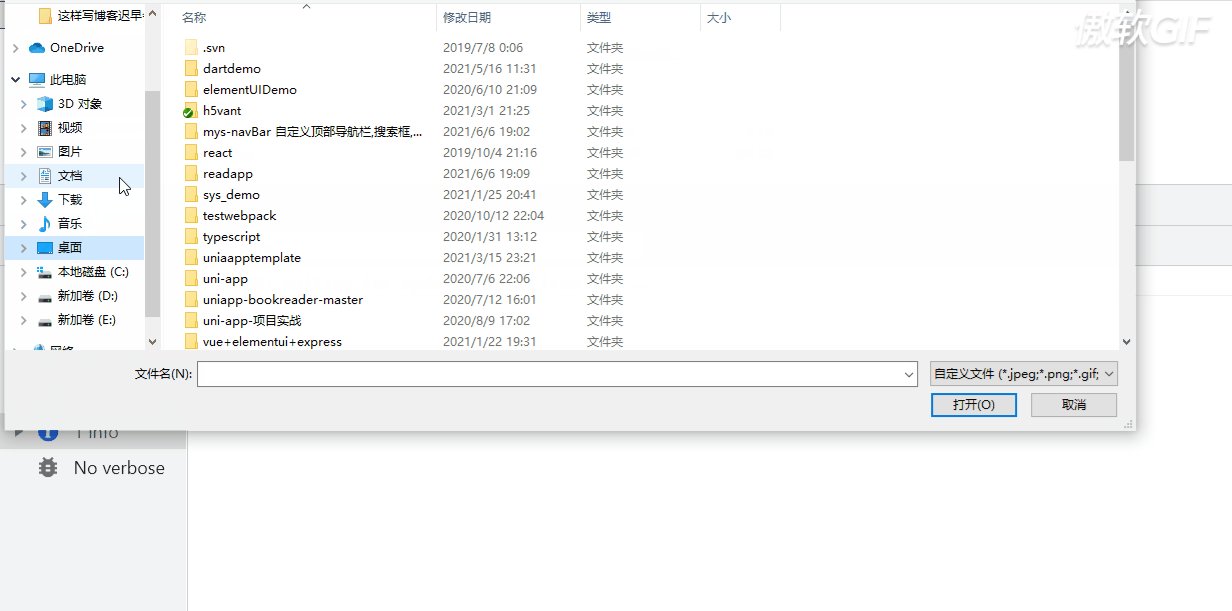
我们可以发现用户只能够选择我们规定的图片类型了
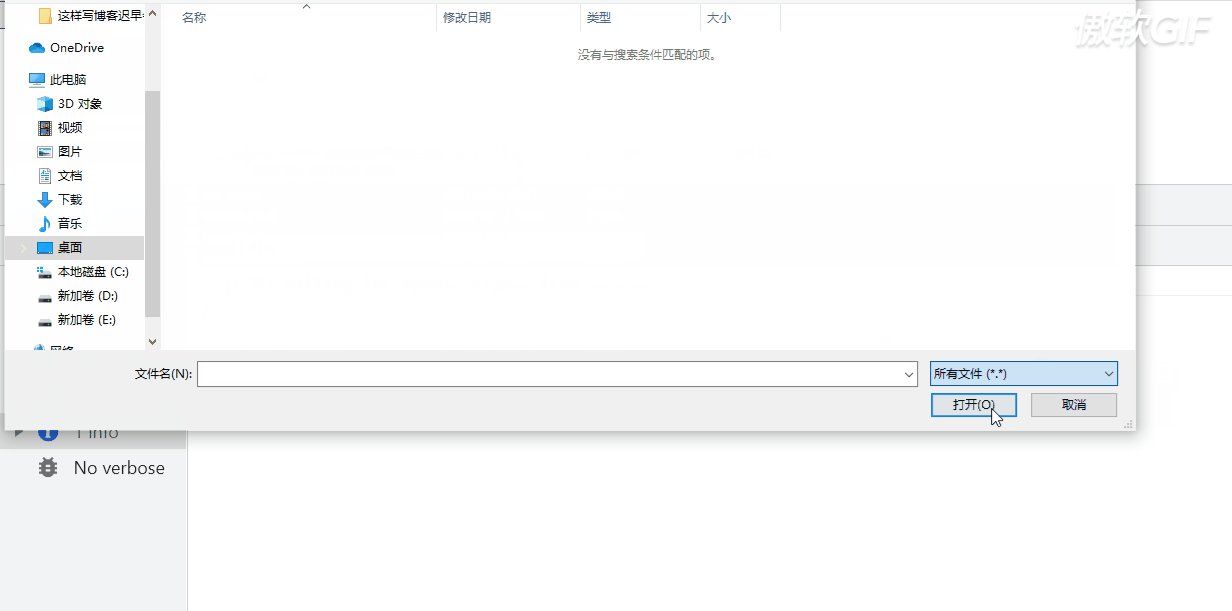
但是细心的小伙伴会发现
当我们选择[所有文件的时候]我们限制的文件类型就失效了
这个时候就很尴尬了。
经过我查阅文档,
并没有很好的办法去处理用户不去选择[所有文件的时候]
这个时候我们还得使用js去检测用户上传的文件类型
检测优化上传的文件类型
<template>
<div>
<input type="file" @change="funHander($event)"
accept=".jpeg,.png, .gif,.bmp,.jpg">
</div>
</template>
<script>
export default {
setup () {
function funHander(e){
let fileName=e.target.files[0].name;
console.log('文件上传的名称',fileName);
// pop() 方法用于删除并返回数组的最后一个元素
// 获取文件的后缀需要注意这样的文件类型 xxx.aaa.aaa.aaa.aaa.aa
// 这样的文件名称必须获取最后一个.[点]结束的,才能精确知道该文件的类型
let fileType=fileName.split(".").pop();
console.log( '文件类型',fileType)
let arr=['jpeg','png','gif','bmp','jpg'];
// 如果我们可以查找到对应文件类型,
// 说明用户选择正确[true],否者错误[false]
let typeRight=arr.indexOf(fileType)==-1 ? false :true;
if(!typeRight){
alert('文件类型错误,请上传jpeg,png,gif,bmp,jpg')
}
}
return {funHander}
}
}
</script>
这样我们就可以很好的去解决用户选择的文件类型了。
用户上传正确就可以上传点击上传按钮,
否者就清空用户上传的文件内容,并提示用户
实现上面的功能
<template>
<div>
<input type="file" @change="funHander($event)"
ref="fileinput" accept=".jpeg,.png, .gif,.bmp,.jpg">
<button> 上传</button>
</div>
</template>
<script>
import {ref} from 'vue'
export default {
setup () {
let fileinput=ref();
function funHander(e){
let fileName=e.target.files[0].name;
console.log('文件上传的名称',fileName);
// pop() 方法用于删除并返回数组的最后一个元素
// 获取文件的后缀需要注意这样的文件类型 xxx.aaa.aaa.aaa.aaa.aa
// 这样的文件名称必须获取最后一个.[点]结束的,才能精确知道该文件的类型
let fileType=fileName.split(".").pop();
console.log( '文件类型',fileType)
let arr=['jpeg','png','gif','bmp','jpg'];
// 如果我们可以查找到对应文件类型,
// 说明用户选择正确[true],否者错误[false]
let typeRight=arr.indexOf(fileType)==-1 ? false :true;
if(!typeRight){
alert('文件类型错误,请上传jpeg,png,gif,bmp,jpg')
console.log(fileinput )
fileinput.value='';//清空文件
}
}
return {funHander,fileinput}
}
}
</script>
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY