vue中v-model修饰符的使用和组件使用v-model
1.lazy 修饰器
lazy修饰器在input框中的表现效果是:
当你失去焦点后值才会跟新。
它的跟新时机是失去焦点后
这个修饰器在项目中运用的场景较少
<template>
<div>
<input class="input-demo" type="text" v-model.lazy="numberCont">
<p>{{numberCont }}</p>
</div>
</template>
<script>
export default {
data(){
return{
numberCont:1,
}
}
}
</script>
<style lang="scss" scoped>
.input-demo{
height: 40px;
width: 300px;
border-radius: 4px;
text-indent: 10px;
}
</style>
2.number 修饰器
number修饰器:
正常情况下,你在input框中输入的都是字符串类型。
但是添加number修饰器后,可以将你在input框中输入的字符变成数字类型;
注意:number修饰器并不可以限制input框中只能够输入数字;你输入汉字。或者其他。
它只是将你输入的【字符串类型的数字】类型转换为【数字类型】仅此而已
<template>
<div>
<input class="input-demo" type="text" v-model.number="numberCont">
<p>{{typeof numberCont }}</p>
</div>
</template>
<script>
export default {
data(){
return{
numberCont:1,
}
}
}
</script>
3.trim修饰器
去除首尾的空格;但是不能够去除中间的空格。
这个还是很常用的
<template>
<div>
<input class="input-demo" type="text" v-model.trim="numberCont">
<p>=={{numberCont }}==</p>
</div>
</template>
<script>
export default {
data(){
return{
numberCont:'',
}
}
}
</script>
4.总结
这个三个修饰器lazy、number、trim。
个人认为只有trim在开发的项目中使用的频率很高
其他两个感觉有点鸡肋。
number如果只能够限制用户输入数字的话,感觉还是挺好的。
但是却不是这样的
5.组件中使用v-model
其实在vue中v-model不仅可以使用在表单上
还可以使用在组件上面
可能细心的小伙伴平时都发现我们使用的第三方组件上有v-model
一起来看看怎么使用
6.组件使用v-model
<template>
<div>
<child-com v-model="msg"></child-com>
<el-button @click="handerOK" primary>获取值</el-button>
</div>
</template>
<script>
import childCom from "@/components/child-com"
export default {
name: 'App',
data(){
return {
msg:'小甜甜'
}
},
methods:{
handerOK(){
console.log(this.msg )
},
},
components:{
'child-com':childCom
}
}
</script>
<style>
input{
height: 40px;
width: 300px;
border-radius: 4px;
text-indent: 10px;
}
</style>
组件
<template>
<div>
<!-- <h2>组件</h2> -->
<input type="text" :value="value" @input="onInput">
</div>
</template>
<script>
export default {
props:['value'],
methods: {
// input框中的值变化时,就会执行 onInput 事件
onInput(e){
// 想外传递的事件input是不变的,注意一下
this.$emit('input',e.target.value)
}
},
}
</script>

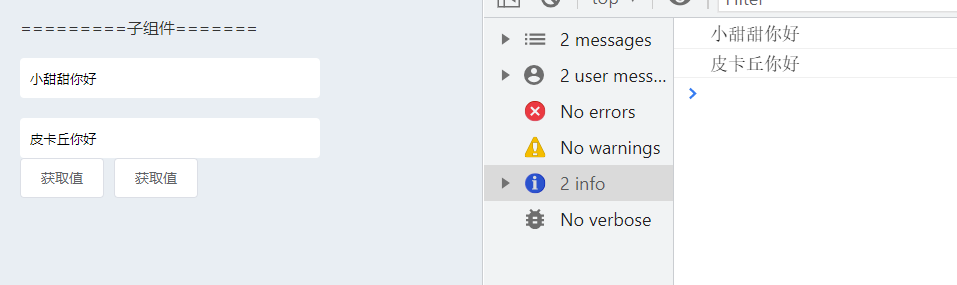
7.如何需要绑定多个值咋办
<template>
<div>
=========子组件=======
<child-com v-model="msg" :name.sync="name"></child-com>
<el-button @click="handerOK" primary>获取值</el-button>
<el-button @click="handerother" primary>获取值</el-button>
</div>
</template>
<script>
import childCom from "@/components/child-com"
export default {
name: 'App',
data(){
return {
msg:'小甜甜',
name:'皮卡丘'
}
},
methods:{
handerOK(){
console.log(this.msg )
},
handerother(){
console.log(this.name )
},
},
components:{
'child-com':childCom
}
}
</script>
子组件
<template>
<div>
<input type="text" :value="value" @input="onInput">
<input type="text" :value="name" @input="otherInput">
</div>
</template>
<script>
export default {
props:['value','name'],
methods: {
// input框中的值变化时,就会执行 onInput 事件
onInput(e){
// 想外传递的事件input是不变的,注意
this.$emit('input',e.target.value)
},
otherInput(e){
// update在自定义时事件就是update。否者外界不能获取值
this.$emit('update:name',e.target.value)
},
},
}
</script>

如果你觉得我写的还不错的话,
跪求一个赞,感谢看官们!
这是我写下去的动力
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
vue



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2020-07-23 计算两个数的百分比,保留两位小数