Ant Design Vue中Table对齐方式显示省略号
Ant Design Vue中Table对齐方式显示省略号
<template>
<!-- bordered 表示表格中的边框
pagination="false"不要分页
-->
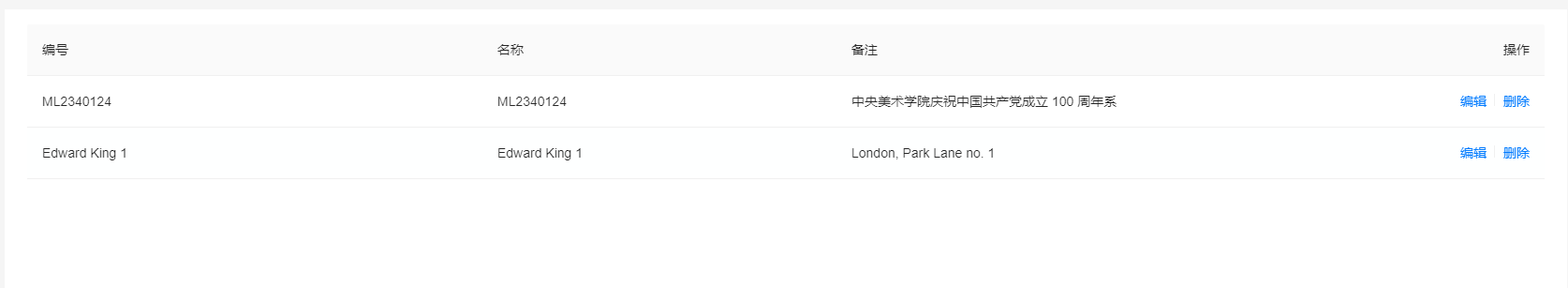
<a-table :data-source="dataSource" :columns="columns" :pagination="false">
<template #operation="{ record }">
<a class="">编辑</a>
<a class="line-linela"></a>
<a-popconfirm
v-if="dataSource.length"
title="Sure to delete?"
@confirm="onDelete(record.key)"
>
<a>删除</a>
</a-popconfirm>
</template>
</a-table>
</template>
<script lang="ts">
import { defineComponent, Ref, ref } from 'vue'
interface DataItem {
key: string
fileNmae: string
age: string
address: string
}
export default defineComponent({
setup() {
// 字段(也就是表头)
const columns = [
{
title: '编号', //字段名称
dataIndex: 'fileNmae',
width: '30%',
},
{
title: '名称',
dataIndex: 'fileNmae',
},
{
title: '备注',
dataIndex: 'address',
ellipsis: true, //超出显示省略好
},
{
title: '操作',
dataIndex: 'operation',
slots: { customRender: 'operation' },
align: 'right', //左对齐
},
]
// 表中的数据
const dataSource: Ref<DataItem[]> = ref([
{
key: '0',
fileNmae: 'ML2340124',
age: '耳机目录',
address: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx',
},
{
key: '1',
fileNmae: 'Edward King 1',
age: '耳机目录',
address: 'London, Park Lane no. 1',
},
])
const onDelete = (key: string) => {
console.log('==>', dataSource)
dataSource.value = dataSource.value.filter(item => item.key !== key)
}
return {
columns,
onDelete,
dataSource,
}
},
})
</script>
<style lang="less">
.line-linela {
width: 1px;
height: 13px;
display: inline-block;
background: #f0f0f0 !important;
margin-left: 8px;
margin-right: 9px;
}
</style>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
Ant Design Vue



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2020-07-23 计算两个数的百分比,保留两位小数