让你彻底理解TypeScript中的readonly
1.readonly的讲解
readonly修饰符,首先是一个关键字
对类中的属性成员进行修饰修饰之后,该属性成员就不能修改了。只能够进行访问
在构造函数中是可以对只读属性(readonly)进行修改的
2.什么时候使用readonly
需求:一旦实例化后,
就不能够对实例化的对象【name】属性进行修改值。
看下面的代
3.readonly的基本使用
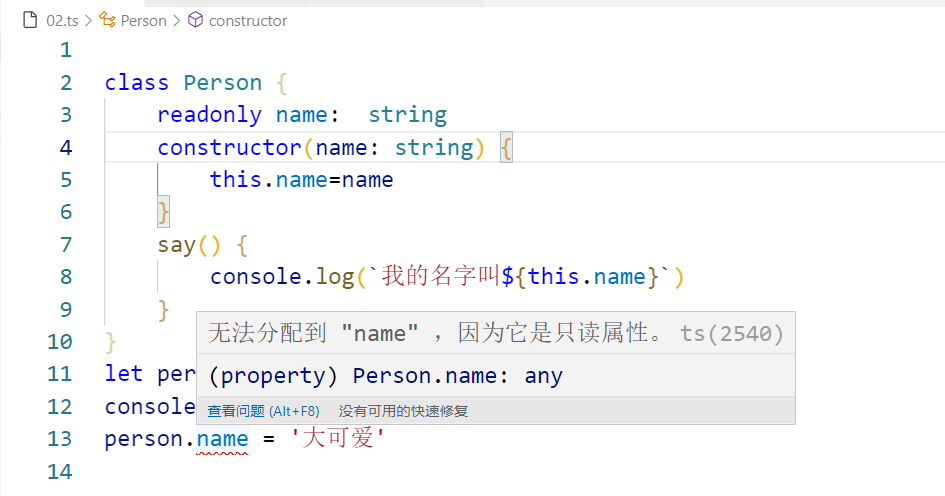
class Person {
readonly name: string
constructor(name: string) {
this.name=name
}
say() {
console.log(`我的名字叫${this.name}`)
}
}
let person = new Person('小可爱');
console.log(person);
// ps:这里报错了
person.name = '大可爱'

4.有新的发现
有细心的小伙伴可能发现了。
我在let person = new Person('小可爱');这个时候并没有报错;
你不是说readonly修饰之后,该属性成员就不能修改了。
我可以去构造函数中修改被readonly修饰的成员 ;
机智的小伙伴可能就会这样去操作,在类中的普通方法去修改被readonly的属性
5.这样可以成功吗?
class Person {
readonly name: string
constructor(name: string) {
this.name=name
}
say() {
console.log(`我的名字叫${this.name}`)
}
//报错了。通过这个方法修改被readonly 修饰的成员
updtaName() {
this.name='张三'
}
}
let person = new Person('小可爱');

6.readonly 修饰参数属性
构造函数中的name参数,
一旦使用readonly进行修饰后,
那么该name参数就可以叫做参数属性
构造函数中的name参数,一旦使用readonly进行修饰后,
那么Person中就有了一个name属性成员
对上面这一句话的讲解
{ 本来我们是没有name属性的在Person类中,那为啥可以this.name=name }
也就是说 Person中就有了一个name属性成员;
因此我们才可以 this.name=name
class Person {
constructor(readonly name: string='大可爱') {
this.name=name
}
}
let person = new Person('小可爱');
console.log(person)
// Person { name: '小可爱' }
// 通过这个输出语句
// 我们可以说明
// 构造函数中的name参数,一旦使用readonly进行修饰后,
//那么Person中就有了一个name属性成员
console.log( person.name)
//输出 【小可爱】
7.可以省略构造中的this.name=name
class Person {
constructor(readonly name: string='大可爱') {
}
}
let person = new Person('小可爱');
console.log(person)
//输出 Person { name: '小可爱' }
//我们发现与上面的效果一样
8.readonly的总结
通过上面的栗子,
我们知道
readonly修饰符,首先是一个关键字
对类中的属性成员进行修饰
修饰之后,该属性成员就不能修改了。
只能够进行访问
在构造函数中是可以对只读属性(readonly)进行修改的
在类的普通方法中不能够被修改的哈!
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2020-07-20 回车导致地址栏出现?
2020-07-20 判断用户输入值的是不是整数