端午总结Vue3中computed和watch与watchEffect的使用
1使用计算属性 computed 实现按钮是否禁用
我们在有些业务场景的时候,需要将按钮禁用。
这个时候,我们需要使用(disabled)属性来实现。
disabled的值是true表示禁用。false表示可以使用。
由于disabled的值是动态变化的。
此时我们就可以使用计算属性computed 这个方法。
只要值发生变化 他就会重新去计算。
在vue3中,如果需要使用computed需要引入。
<template>
<div>
<div>
<div>
<input type="txet" v-model="cont" />
</div>
<button @click="func1" :disabled="flag">按钮</button>
</div>
</div>
</template>
<script>
import {ref,computed} from 'vue'
export default {
name: 'App',
setup(){
let cont=ref();
function func1(){
console.log(cont.value)
}
//按钮是否可以使用
let flag=computed(()=>{
return ( cont.value ? false : true )
})
return {flag,cont,func1}
},
}
</script>
2 将上面的控制按钮是否可以点击逻辑抽离出去
<template>
<div>
<div>
<div>
<input type="txet" v-model="cont" />
</div>
<button @click="func1" :disabled="flag">按钮</button>
</div>
</div>
</template>
<script>
import {ref,computed} from 'vue'
export default {
name: 'App',
setup(){
let cont=ref();
function func1(){
console.log('我可以点击了')
}
let {flag}=funFlag(cont);
return {flag,cont,func1}
},
}
// 在vue3的computed计算属性中。我们需要使用的话
// 需要引入computed。
// computed 经常使用在按钮是否可以点击这样的场景
// disabled=false;顾名思义可以点击。 disabled=true不可以使用
//按钮是否可以使用
function funFlag(cont){
let flag=computed(()=>{
return ( cont.value ? false : true )
})
return {flag}
}
</script>
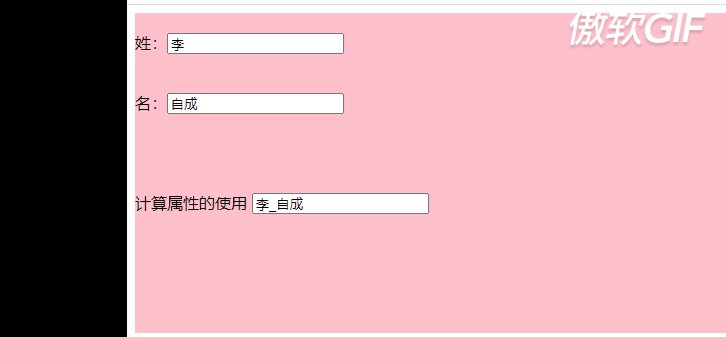
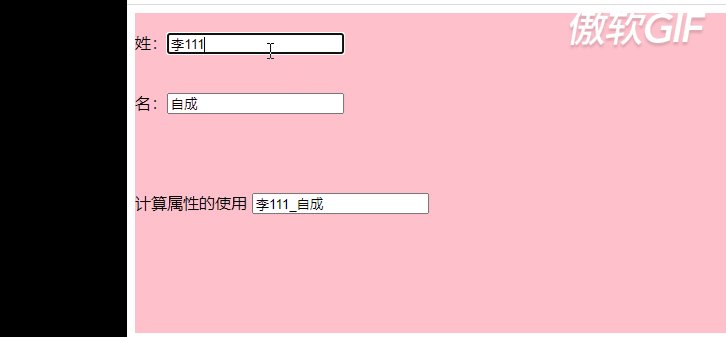
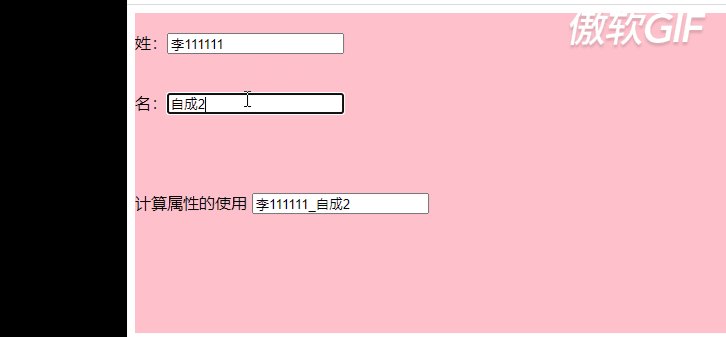
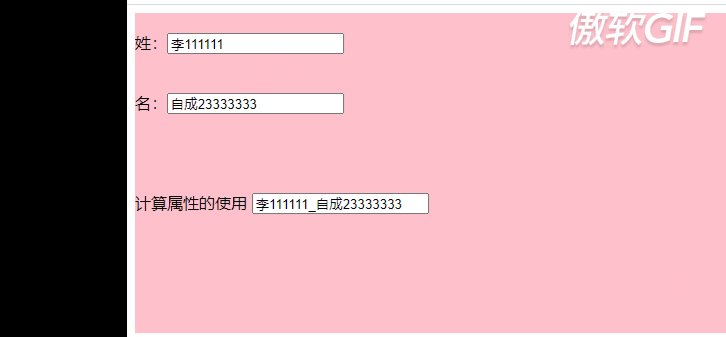
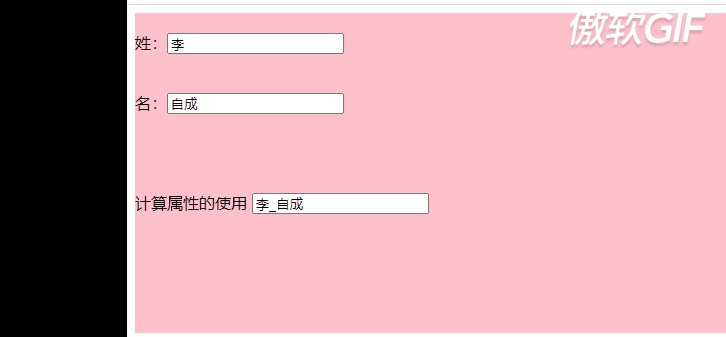
3 computed实现姓名的拼接
上面那一个案例实现的是按钮是否可以点击,
这次我们是用 computed 实现姓名的拼接。
其实computed只要是一个数据依赖另外几个或者一个数据的变化而变化的时候。
我们就可以使用computed 。
vue3中的计算属性的函数中如果只传入一个回调函数,表示的是get
<template>
<div>
<div>
<div>
姓:<input type="txet" placeholder="请输入姓" v-model="user.xing" /> <br>
名:<input type="text" placeholder="请输入名" v-model="user.ming">
</div>
</div>
<div>
计算属性的使用
<input type="txet" placeholder="显示的是姓名" v-model="fullName" />
</div>
</div>
</template>
<script>
import {reactive,computed} from 'vue'
export default {
name: 'App',
setup(){
let user=reactive({
xing:"李",
ming:"自成",
})
// vue3中的计算属性的函数中如果只传入一个回调函数,表示的是get
let fullName=computed(()=>{
return user.xing+"_"+user.ming
})
return {fullName,user}
},
}
</script>

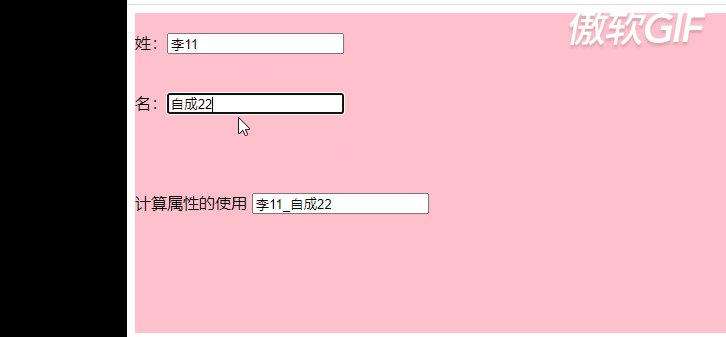
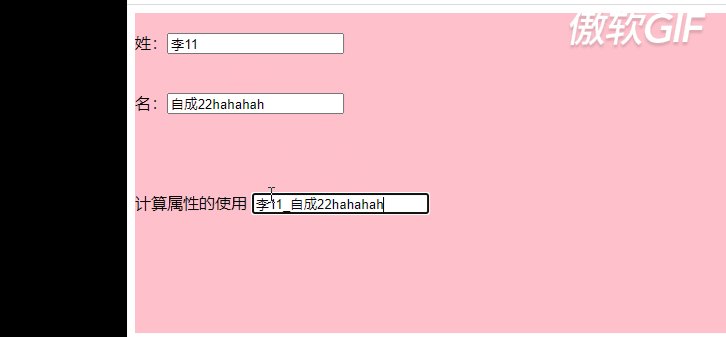
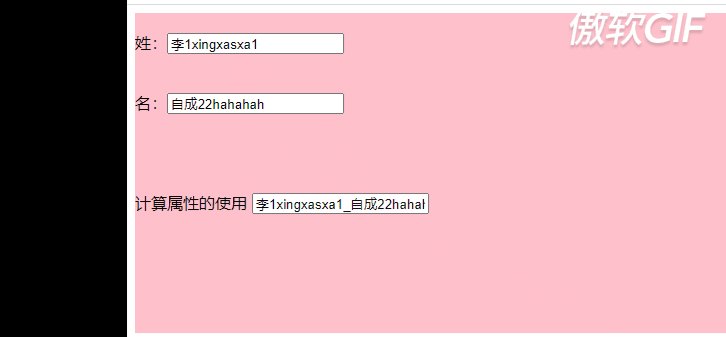
4 computed中get和set的使用
当我们输入姓和名的时候,
下面的input框会进行拼接。
当我们改变下面input框的时候,上面姓的input框和名的input框的值,也会对应发生变化
如果我们需要使用computed的get和set方法的话,需要传递的是一个对象。
如果不需要使用get和set方法。传递的是一个箭头函数
<template>
<div>
<div>
<div>
姓:<input type="txet" placeholder="请输入姓" v-model="user.xing" /> <br>
名:<input type="text" placeholder="请输入名" v-model="user.ming">
</div>
</div>
<div>
计算属性的使用
<input type="txet" placeholder="显示的是姓名" v-model="fullName" />
</div>
</div>
</template>
<script>
import {reactive,computed} from 'vue'
export default {
name: 'App',
setup(){
let user=reactive({
xing:"李",
ming:"自成",
})
let fullName=computed({
//取user中值的时候触发
get(){
console.log(1)
return user.xing+"_"+user.ming
},
// 当重新设置fullName值发生变化的时候就会触发
set(value){
// value是fullName中显示的值
let names=value.split("_");
user.xing=names[0];
user.ming=names[1];
}
})
return {fullName,user}
},
}
</script>

5.watch属性中immediate,deep 的用法
immediate:true 表示的是会默认执行一次watch,
这样界面初次渲染数据才能够正确的显示姓和名的拼接。
deep:true,表示的是会进行深度的监听,
当我们监听的是一个对象,对象中的任何一个值发生变化的时候。
watch就会监听到.
<template>
<div>
<div>
<div>
姓:<input type="txet" placeholder="请输入姓" v-model="user.xing" />
<br />
名:<input type="text" placeholder="请输入名" v-model="user.ming" />
</div>
</div>
<div>
计算属性的使用
<input type="txet" placeholder="显示的是姓名" v-model="fullName" />
</div>
</div>
</template>
<script>
import { reactive,ref, watch} from "vue";
export default {
name: "App",
setup() {
let user = reactive({
xing: "李",
ming: "自成",
});
let fullName=ref('');
// 初次渲染的时候,无法自动去拼接姓和名
// watch(user,({xing,ming })=>{
// fullName.value=xing+"_"+ming
// })
// 这里使用了解构
// immediate:true 表示的是会默认执行一次watch,
// deep:true,表示的是会进行深度的监听
// 这样界面初次渲染数据才能够正确的显示姓和名的拼接
watch(user,({xing,ming })=>{
fullName.value=xing+"_"+ming
}, {immediate:true,}
)
return { fullName, user };
},
};
</script>
6.watch监听两个或者两个以上的数据监听
有两种方式:
第一种:再写一个watch.
第二种:一个watch.把他们变成一个数组
我更喜欢在写一个watch。可能很多人不太喜欢这样。
但是我觉得很直观
7. watchEffect 的用法
需要引入watchEffect 这个方法
监视,不需要配置immediate:true,
本身就会被默认执行一次
<template>
<div>
<div>
<div>
姓:<input type="txet" placeholder="请输入姓" v-model="user.xing" />
<br />
名:<input type="text" placeholder="请输入名" v-model="user.ming" />
</div>
</div>
<div>
计算属性的使用
<input type="txet" placeholder="显示的是姓名" v-model="fullName" />
</div>
</div>
</template>
<script>
import { reactive,ref, watchEffect} from "vue";
export default {
name: "App",
setup() {
let user = reactive({
xing: "李",
ming: "自成",
});
let fullName=ref('');
// 监视,不需要配置immediate:true,
// 本身就会被默认执行一次
watchEffect(()=>{
fullName.value=user.xing+"_"+user.ming
})
return { fullName, user };
},
};
</script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
Vue3



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY