Promise.all()方方详解
你对Promise.all的理解
Promise.all(iterable)接受一个参数,这个参数【一般】是多个promise对象组成的数组。
参数(iterable)也可以是字符串和数组
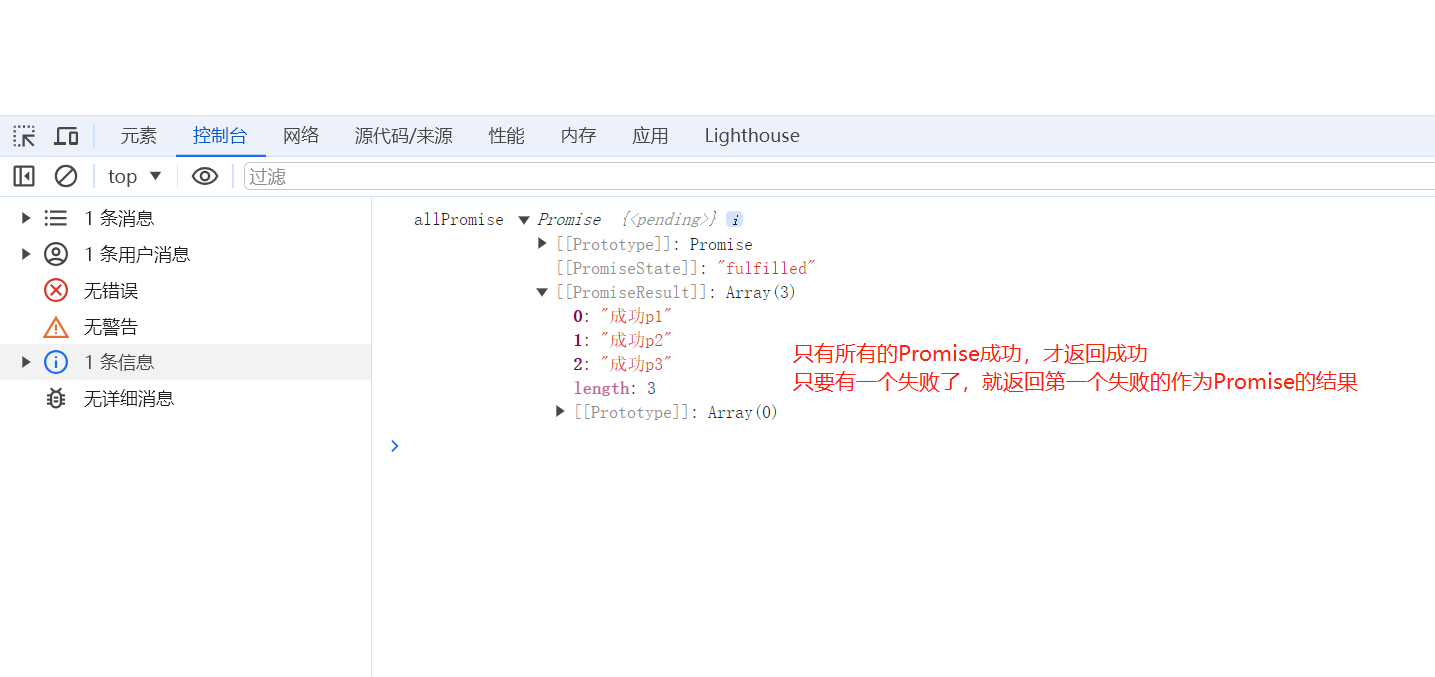
只有所有的promise成功才能够算成功。
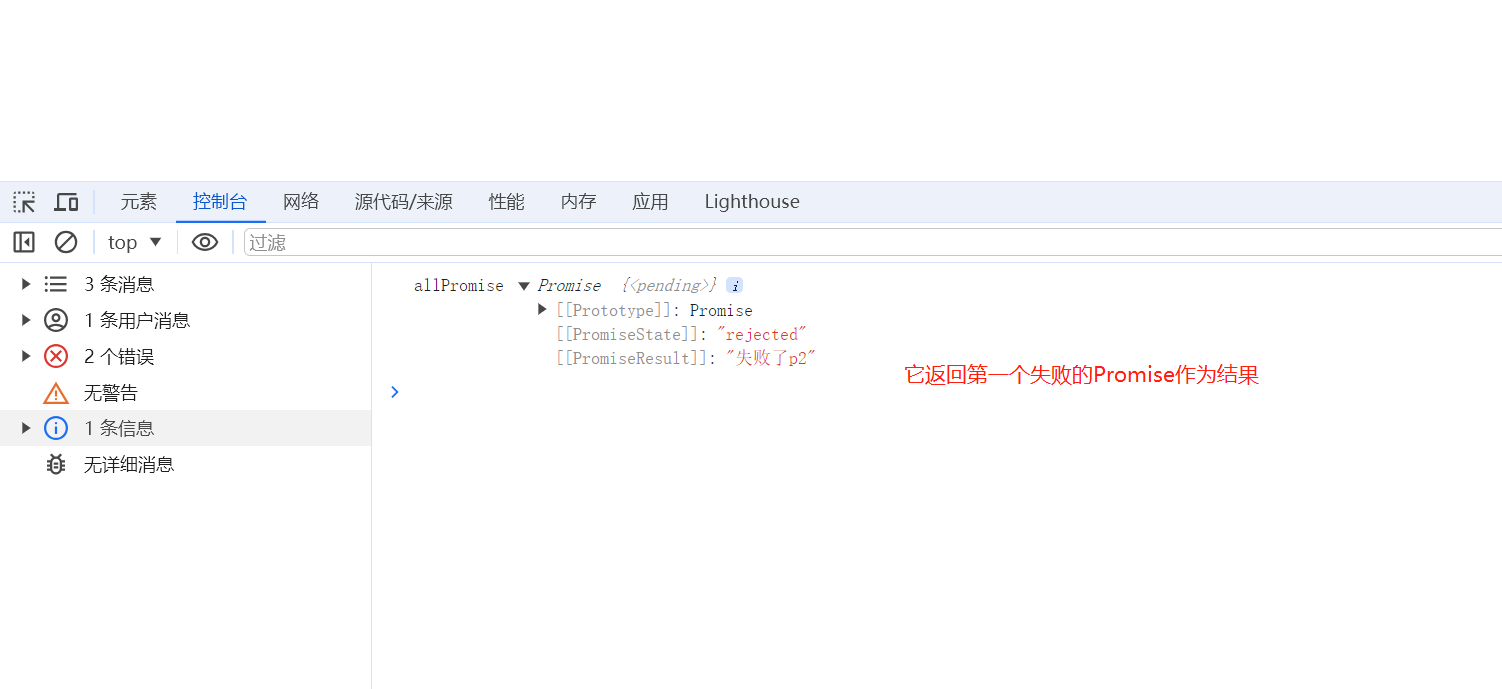
只要有一个失败了,就返回第一个失败的promise的结果作为结果;
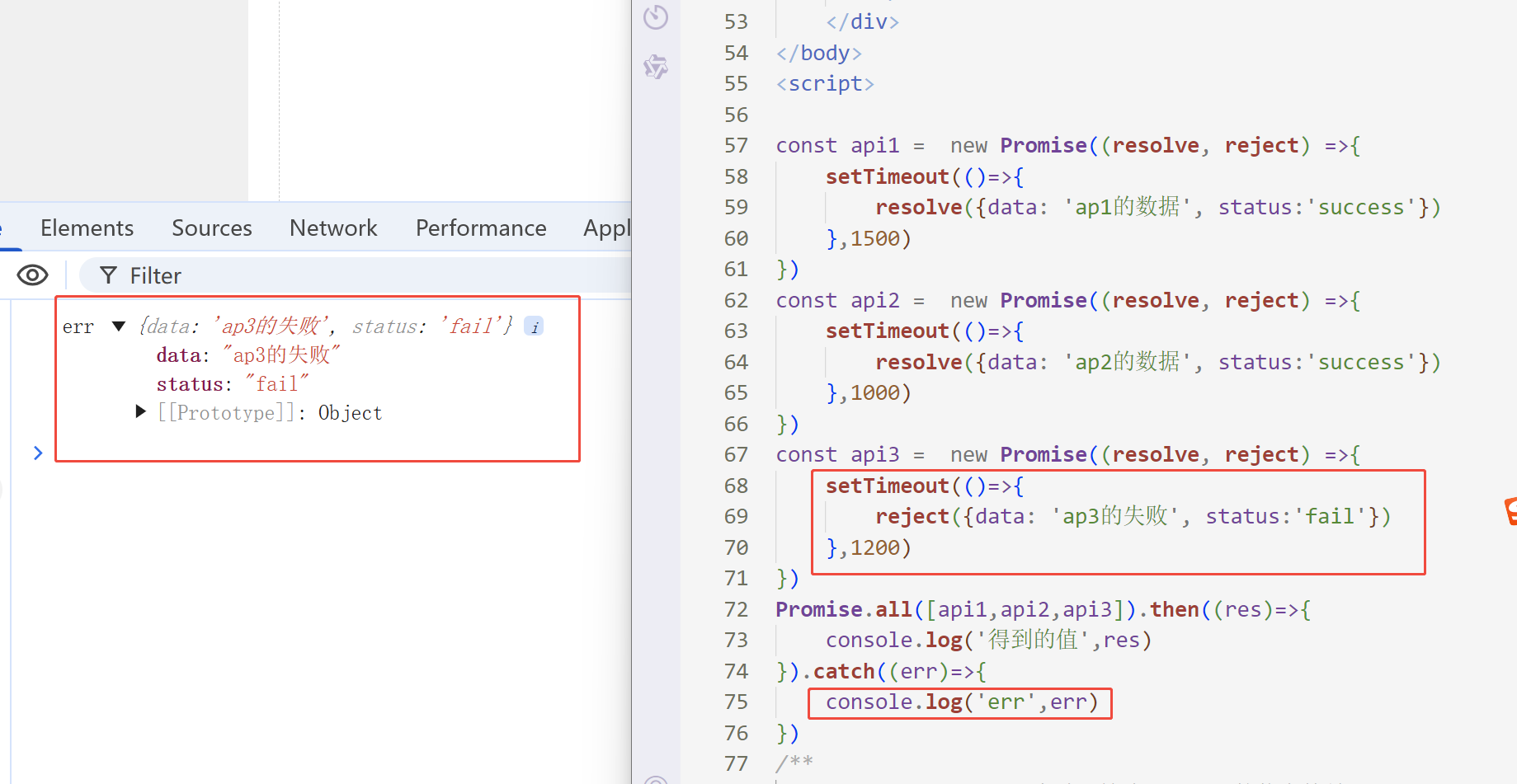
此时触发Promise.all的catch。
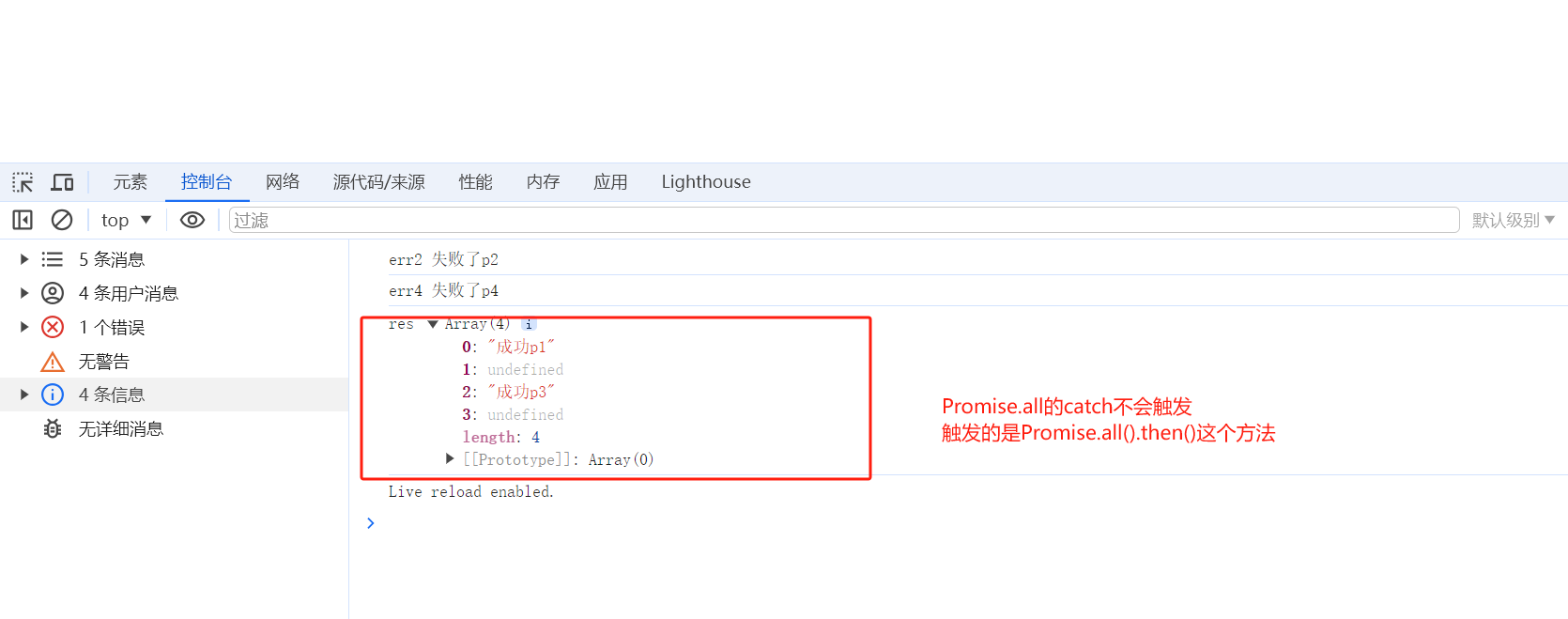
如果失败的那个Promise有catch,会触发promise.all中的then, 该项值返回undefined.
Promise.all的成功的返回结果与promise.all接受参数的顺序是一致的;
如果Promise.all([])接受的是一个空数组,则直接成功
(Promise.all发现有一个Promise被reject)此时触发Promise.all的catch,而不是Promise.all的then。 [自己的理解]
Promise有三种状态
Promise初始化的状态是pending;
Promise失败的状态是"rejected"
Promise成功的状态是"fulfilled"
Promise.all([])参数是个空数组 则直接成功
若Promise.all([])中,数组为空数组,则立即决议为成功执行resolve()
Promise.all([]).then(res=>{
// 输出的是: []
console.log(res)
})
只有所有的promise成功才能够算成功
let p1 = new Promise((resolve, reject) =>{
resolve('成功p1')
})
let p2 = new Promise((resolve, reject) =>{
resolve('成功p2')
})
let p3 = new Promise((resolve, reject) =>{
resolve('成功p3')
})
// Promise.all的参数一般是一个数组
let allPromise = Promise.all([p1,p2,p3])
console.log('allPromise', allPromise)

只要有一个失败了,就返回第一个失败的promise的结果作为结果;
let p1 = new Promise((resolve, reject) =>{
resolve('成功p1')
})
// 这一个是失败的。那么它将返回第一个失败的Promise作为结果
// 也就是说:返回失败的p2作为Promise.all的结果
let p2 = new Promise((resolve, reject) =>{
reject('失败了p2')
})
let p3 = new Promise((resolve, reject) =>{
resolve('成功p3')
})
// Promise.all的参数一般是一个数组
let allPromise=Promise.all([p1,p2,p3])
console.log('allPromise', allPromise)

如果失败的那个Promise有catch,会触发promise.all中的then, 该项值返回undefined.
let p1 = new Promise((resolve, reject) => {
resolve('成功p1')
})
let p2 = new Promise((resolve, reject) => {
reject('失败了p2')
}).catch(err => {
// 如果失败的那个Promise有catch,则不会触发Promise.call的catch
console.log('err2', err)
})
let p3 = new Promise((resolve, reject) => {
resolve('成功p3')
})
let p4 = new Promise((resolve, reject) => {
reject('失败了p4')
}).catch(err => {
// 如果失败的那个Promise有catch,则不会触发Promise.call的catch
console.log('err4', err)
})
// Promise.all的参数一般是一个数组
Promise.all([p1, p2, p3, p4]).then(res => {
// 输出 ['成功p1', undefined, '成功p3', undefined]
console.log('res', res);
}).catch(err => {
// 如果失败的那个Promise有catch,则不会触发Promise.call的catch
// 不会触发这里的catch
console.log('err', err)
})

只要有一个失败了,此时触发Promise.all的catch。而不是Promise.all的then
const api1 = new Promise((resolve, reject) =>{
setTimeout(()=>{
resolve({data: 'ap1的数据', status:'success'})
},1500)
})
const api2 = new Promise((resolve, reject) =>{
setTimeout(()=>{
resolve({data: 'ap2的数据', status:'success'})
},1000)
})
const api3 = new Promise((resolve, reject) =>{
setTimeout(()=>{
reject({data: 'ap3的失败', status:'fail'})
},1200)
})
Promise.all([api1,api2,api3]).then((res)=>{
console.log('得到的值',res)
}).catch((err)=>{
console.log('err',err)
})

Promise.all的成功的返回结果与Promise.all接受参数的顺序是一致的
Promise.all的获得的成功的返回结果与结果Promise.all接受到的数组顺序是一致的;
接收参数是[p1,p2],那么返回的结果也是[p1成功的数据值,p2成功的数据值];
及时p2的返回比p1快,也是p1的结果在前。
这带来了一个绝大的好处:前端开发请求数据的过程中,
偶尔会遇到发送多个请求并根据请求顺序显示对应的数据;
用Promise.all就可以轻而易举解决这个问题。
function api1(){
return new Promise((resolve, reject) =>{
setTimeout(()=>{
resolve({data: 'ap1的数据', status:'success'})
},1500)
})
}
function api2(){
return new Promise((resolve, reject) =>{
setTimeout(()=>{
resolve({data: 'ap2的数据', status:'fail'})
},1000)
})
}
function api3(){
return new Promise((resolve, reject) =>{
setTimeout(()=>{
resolve({data: 'ap3的数据', status:'success'})
},1200)
})
}
Promise.all([api1(),api2(),api3()]).then(res=>{
console.log(res)
})

如何知道多个请求都返回来了
function api1(){
return new Promise((resolve, reject) =>{
setTimeout(()=>{
httpRequestIsAllBack({data: 'ap1的数据', status:'success'})
resolve({data: 'ap1的数据', status:'success'})
},1500)
})
}
function api2(){
return new Promise((resolve, reject) =>{
setTimeout(()=>{
httpRequestIsAllBack({data: 'ap2的数据', status:'fail'})
reject({data: 'ap2的数据', status:'fail'})
},5000)
})
}
function api3(){
return new Promise((resolve, reject) =>{
setTimeout(()=>{
httpRequestIsAllBack({data: 'ap3的数据', status:'fail'})
reject({data: 'ap3的数据', status:'fail'})
},3000)
})
}
function httpRequestIsAllBack(data){
hasResultArr.push(data)
if(hasResultArr.length ==3){
console.log('全部请求完成可以做一件事情了')
}
}
// 请求前清空队列
let hasResultArr = []
api1()
api2()
api3()

通过Promise.all来进行处理[有瑕疵]
const api1 = http1({type: 1})
const api2 = http2({type:2})
Promise.all([api1,api2]).then((res)=>{
console.log('res',res)
})
//http3,http2,http1都是接口请求
// http3().then(res=>{
// console.log('接口返回来的数据')
// })
需要注意的是,每个promise最好有属于自己的catch,
这样就都会被promise.all中的then所接收到所有结果
Promise.all保证所有请求接口都能够正常返回数据
如果我们的api1或者api2其中一个报错了。
那么不会执行到Promise.all中的then。
因为:只要有一个失败了,就返回第一个失败的promise的结果作为结果;此时触发Promise.all的catch。
我们给每一个Promise新增加一个catch,这样就可以执行Promise.all中的then了。
<template>
<div>
<el-button @click="getAllHttpRequest">测试</el-button>
</div>
</template>
<script>
import { newListDay, errAPi } from '@/request/api'
export default {
methods:{
getAllHttpRequest(){
// 当 HTTP 响应状态码 不在 2xx 范围内 时,Axios 会自动进入 catch 分支。
let api1 = newListDay().then(res=>res).catch(()=> Promise.resolve([]))
let api2 = errAPi().then(res=>res).catch(()=> Promise.resolve([]))
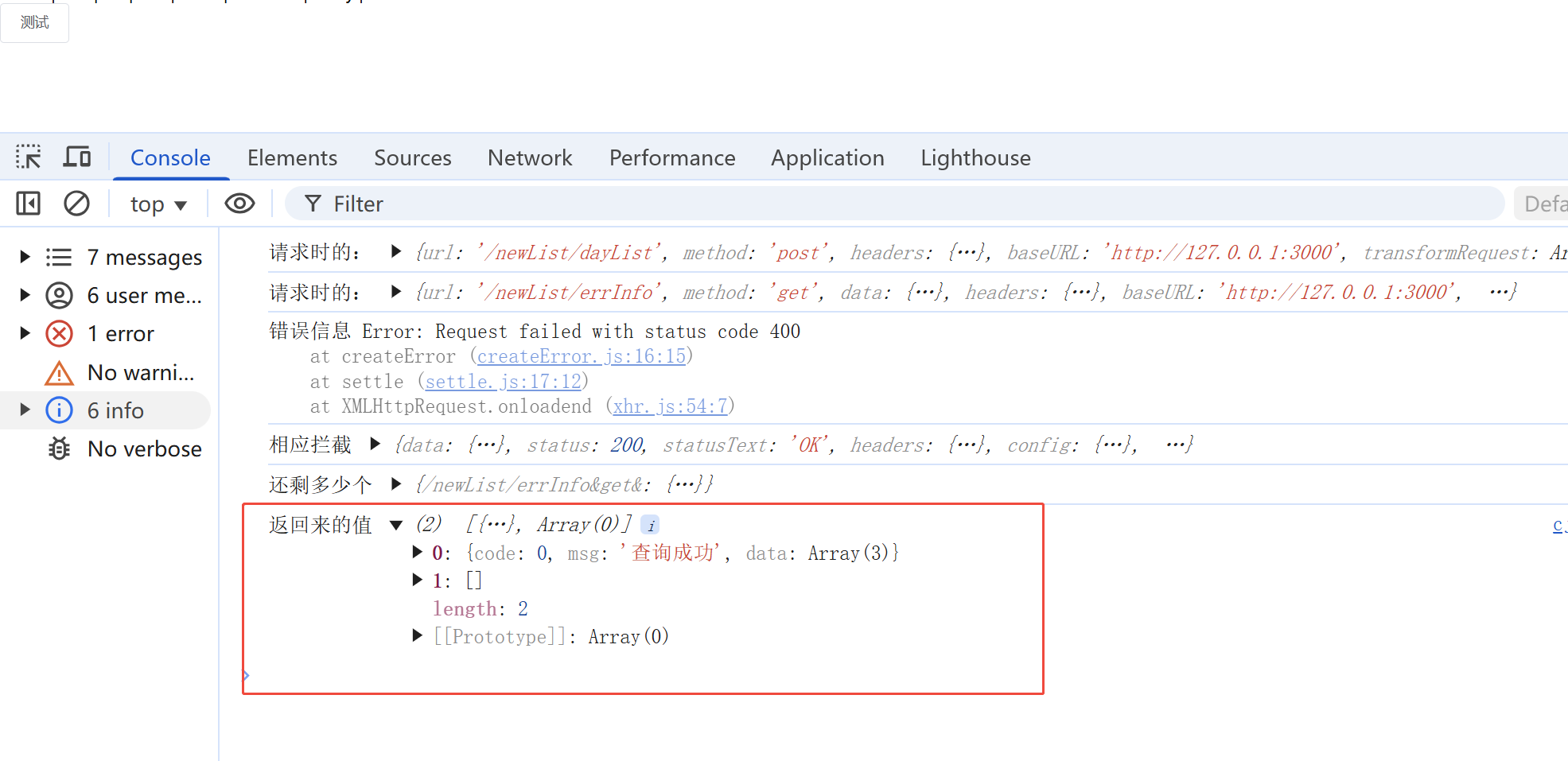
Promise.all([api1, api2]).then(res=>{
console.log('返回来的值', res)
})
}
}
}
</script>

Promise.all的应用场景
1. 多个异步请求,请求完成后做统一处理
2. 多个表单做验证的时候
3. 批量请求
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
promise



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY