对象数组进行升序排列,并组装数据格式
<script>
let chushiArr = [{
gradeName: '2021级',
stageName: '小学'
},
{
gradeName: '2022级',
stageName: '小学'
},
{
gradeName: '2026级',
stageName: '小学'
},
{
gradeName: '2029级',
stageName: '小学'
},
{
gradeName: '2023级',
stageName: '小学'
},
{
gradeName: '2020级',
stageName: '小学'
},
{
gradeName: '2023级',
stageName: '初中'
},
{
gradeName: '2023级',
stageName: '初中'
},
{
gradeName: '2020级',
stageName: '初中'
},
{
gradeName: '2029级',
stageName: '初中'
},
{
gradeName: '2020级',
stageName: '高中'
},
{
gradeName: '2019级',
stageName: '高中'
},
]
// 找到没有重复的阶段
function getunion(arr) {
if (arr && arr.length > 0) {
let newList = [];
for (let i = 0; i < arr.length; i++) {
if (newList.indexOf(arr[i].stageName) == -1) {
newList.push(arr[i].stageName)
}
}
return newList;
}
};
let nainjiArr = getunion(chushiArr);
console.log("阶段", nainjiArr)
//根据gradeName字段进行升序排列
function compare(property, desc) {
return function (a, b) {
var value1 = a[property];
var value2 = b[property];
if (desc == true) {
// 升序排列
return parseInt(value1) - parseInt(value2);
} else {
// 降序排列
return parseInt(value2) - parseInt(value1);
}
}
}
let arr = chushiArr.sort(compare("gradeName", true));
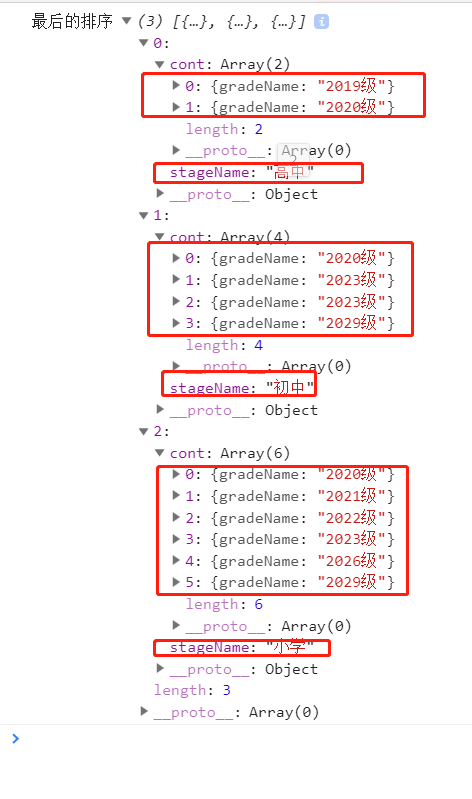
// 构造数据结构
function changeList(sateArr, changeArr) {
let doUseArr = [];
if (sateArr && sateArr.length > 0) {
for (let i = 0; i < sateArr.length; i++) {
doUseArr.push({
stageName: sateArr[i],
cont: [],
})
for (let k = 0; k < changeArr.length; k++) {
if (sateArr[i] == changeArr[k].stageName) {
doUseArr[i].cont.push({
gradeName: changeArr[k].gradeName
})
}
}
}
}
return doUseArr;
};
console.log("最后的排序", changeList(nainjiArr, arr));
</script>
我们发现数字加汉字也是进行直接排序的哈;
通过 return parseInt(value1) - parseInt(value2) 进行排列

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY