表格内容-添加动画和离开动画
<style>
/*
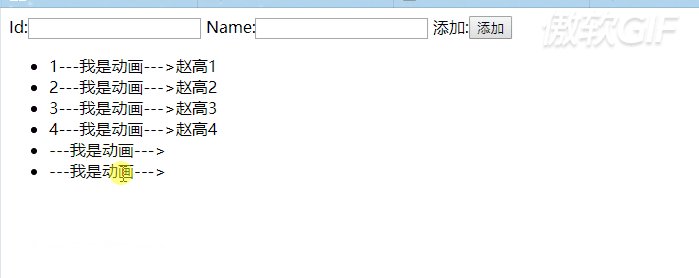
v-enter 这是进入之前;元素的起始状态;此时还没有开始进入
v-leave-to 是动画离开之后;离开的终止状态;此时元素的动画已经结束
.v-enter-active 入场动画的时间段
.v-leave-active 离场动画的时间段
*/
.v-enter,
.v-leave-to {
opacity: 0;
transform: translateY(80px);
}
.v-enter-active,
.v-leave-active {
transition: all 0.6s ease;
}
/* 下面的.v-move和。v-leave-active配合使用 能够实现列表后续的元素 渐渐的票上来的效果 */
/* 当你设置移除的时候 它会默认占据最小的高度 你设置一下li的最小高度就可以了 */
.v-move {
transition: all 0.6s ease;
}
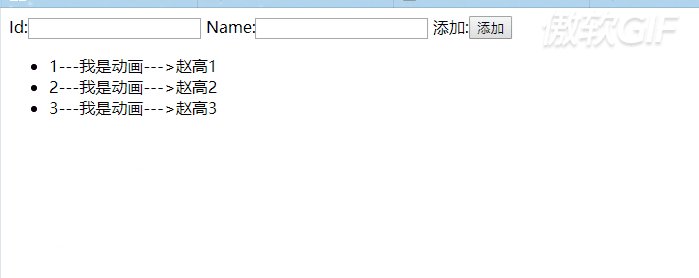
.v-leave-active {
position: absolute;
}
</style>
</head>
<body>
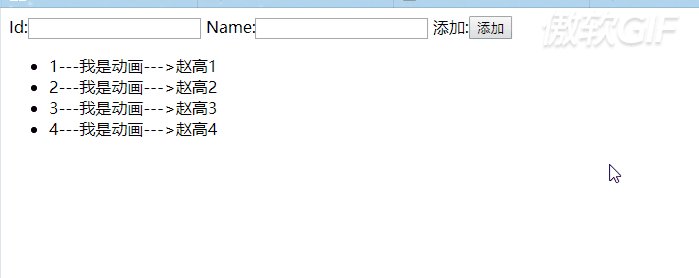
<div id="app">
<div>
<label>
Id:<input type="text" v-model="id">
</label>
<label>
Name:<input type="text" v-model="name">
</label>
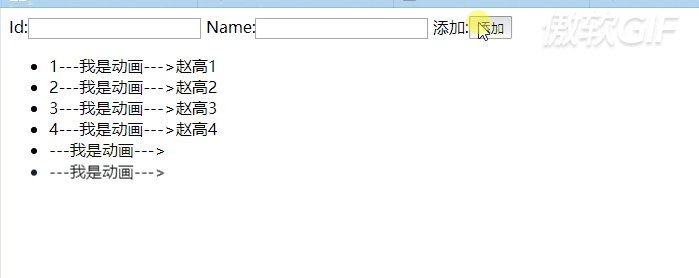
<label>
添加:<input type="button" @click="add" value="添加">
</label>
</div>
<!-- 在实现列表过度的时候 如果需要过度的元素是通过v-for循环渲染出来的 不能
使用transition包裹 需要使用transitionGroup -->
<!-- 如果要为v-for循环创建的元素设置动画 必须为每一个元素设置 :key属性 -->
<ul>
<transition-group>
<li v-for="(item,i) in list" :key="item.id" @click="del(i)">
{{item.id}}---我是动画--->{{item.name}}
</li>
</transition-group>
</ul>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
id: "",
name: "",
list: [{
id: 1,
name: "赵高1"
},
{
id: 2,
name: "赵高2"
},
{
id: 3,
name: "赵高3"
},
{
id: 4,
name: "赵高4 "
},
]
},
methods: {
add() {
this.list.push({
id: this.id,
name: this.name
})
},
del(i) {
this.list.splice(i, 1);
},
},
})
</script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
vue-动画



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY