js分钟转化为小时并且以某个数字进行递增
有些时候,我们需要将分钟转为小时;
并且还有以一个数字进行递增;
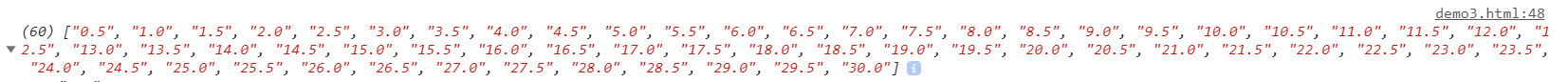
呈现出【3,6,9,12,15,18】这样的递增形式
// 因为是递增,所以是相加;
// 在使用+号的时候;
// 注意两边都是数字哈~
// toFixed(1);保留一位小数,并且结果是四舍五入的形式
// 2.355.toFixed(1)=2.4 2.315.toFixed(1)=2.3
let min = 30;
let arr = []
for (let i = 0; i < 60; i++) {
if (arr.length == 0) {
arr.push(Number(min))
} else {
arr.push(Number(arr[i - 1]) + Number(min))
}
}
for (let k = 0; k < 60; k++) {
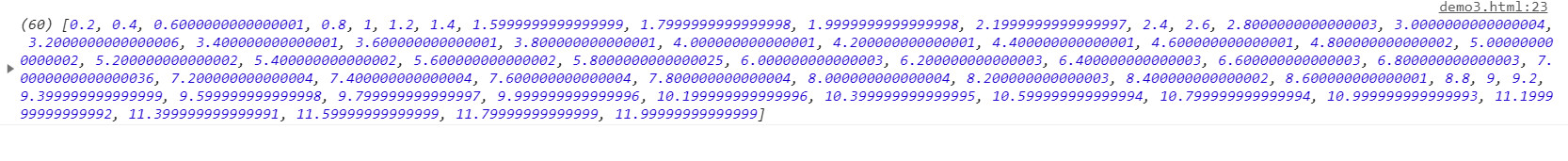
// js中小数相加,都可能出现精度丢失哈~
// console.log(0.4 + 0.2);// 0.6000000000000001(意外不)
arr[k] = (arr[k] / 60).toFixed(1);
}
console.log(arr);

在js中,只要是小数相加,将小数变为整除,然后在除以之前扩大的倍数;
这样做是为了防止精度丢失;
console.log(0.4 + 0.2);// 0.6000000000000001(意外不)
console.log(0.1 + 0.2); //惊喜不 意外不 0.30000000000000004
let min = 30;
// 保留一位小数,同时会四舍五入
// 两个数字相除,得到的结果不一定是数字;可能是字符串;
// 比如下面的相除
let hover = Number((10 / 60).toFixed(1));
let arr = []
for (let i = 0; i < 60; i++) {
if (arr.length == 0) {
arr.push(hover)
} else {
arr.push(Number(arr[i - 1]) + Number(hover))
}
}
console.log(arr);

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。
分类:
js时间处理api



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY