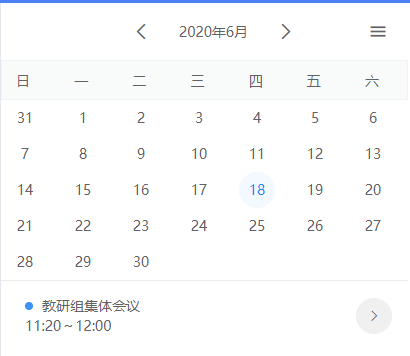
日历通讯录或者日历备忘录
日历通讯录 日历备忘录 组件
参考地址:https://www.cnblogs.com/520BigBear/p/11781495.html
<template>
<div class="calender">
<div class="top">
<div class="btn_wrap">
<ul>
<li @click="handleShowLastMonth" class="rotate-li">
<i class="icon-arrow-down iconfont"></i>
</li>
<li class="data-now-box">{{year}}年{{month}}月</li>
<li @click="handleShowNextMonth">
<i class="icon-arrow-down iconfont"></i>
</li>
</ul>
<div class="open-div">
<i @click="hiddentCalendarCont" class="icon-folding iconfont"></i>
</div>
</div>
<!-- <li @click="handleShowToday">今可以得到今天的值 </li> -->
</div>
<el-collapse-transition>
<div class="date_wrap" v-show="calendarFlag">
<ul class="my-week">
<li>日</li>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
<li>六</li>
</ul>
<ul class="day">
<li
class="item-data-cricle"
v-for="(item,index) in days"
:key="index"
:class="{now:nowLi==year.toString()+month.toString()+item}"
>{{item}}</li>
</ul>
<!-- 消息 -->
<el-carousel
height="70px"
class="cont-swiper"
arrow="always"
indicator-position="none"
:autoplay="autoplayfalse"
>
<el-carousel-item v-for="item in 4" :key="item">
<div class="bolck-div">
<div class="group-coommit-box">
<div class="group-coommit">
<div class="circle-point"></div>教研组集体会议
</div>
<p>11:20~12:00</p>
</div>
</div>
</el-carousel-item>
</el-carousel>
<!-- 这一部分使用的是elementUI中的走马灯
always 箭头总是显示出来 autoplay是否是自动轮播
indicator-position 只是等关闭
-->
</div>
</el-collapse-transition>
</div>
</template>
<script>
export default {
name: 'calender',
data() {
return {
year: '',
month: '',
days: [],
nowLi: '',
calendarFlag: true,
autoplayfalse: false,
}
},
methods: {
//控制当前日期显示特殊样式
handleShowDateStyle() {
let now = new Date()
this.nowLi = now.getFullYear().toString() + (now.getMonth() + 1).toString() + now.getDate().toString()
console.log(this.nowLi)
},
//得到当前年这个月分有多少天
getDays(Y, M) {
let day = new Date(Y, M, 0).getDate()
return day;
},
//得到当前年,这个月的一号是周几
getWeek(Y, M) {
let now = new Date()
now.setFullYear(this.year)
now.setMonth(this.month - 1)
now.setDate(1);
let week = now.getDay();
return week;
},
pushDays() {
//将这个月多少天加入数组days
for (let i = 1; i <= this.getDays(this.year, this.month); i++) {
this.days.push(i)
}
//将下个月要显示的天数加入days
// for(let i = 1;i<=42-this.getDays(this.year,this.month)-this.getWeek(this.year,this.month);i++){
// this.days.push(i)
// }
//将上个月要显示的天数加入days
for (let i = 0; i < this.getWeek(this.year, this.month); i++) {
var lastMonthDays = this.getDays(this.year, this.month - 1)
this.days.unshift(lastMonthDays - i)
}
console.log(this.days)
console.log(this.getWeek(this.year, this.month))
},
getDate() {
let now = new Date();
this.year = now.getFullYear();
this.month = now.getMonth() + 1;
this.pushDays();
},
changeDate() {
},
handleShowNextMonth() {
this.days = [];
if (this.month < 12) {
this.month = this.month + 1;
this.pushDays();
} else {
this.month = this.month = 1;
this.year = this.year + 1;
this.pushDays();
}
},
handleShowToday() {
this.days = [];
let now = new Date();
this.year = now.getFullYear();
this.month = now.getMonth() + 1;
this.pushDays();
},
handleShowLastMonth() {
this.days = [];
if (this.month > 1) {
this.month = this.month - 1;
this.pushDays();
} else if (this.year > 1970) {
this.month = 12;
this.year = this.year - 1;
this.pushDays();
} else {
alert("不能查找更远的日期")
}
},
hiddentCalendarCont() {
this.calendarFlag = !this.calendarFlag;
}
},
mounted() {
this.getDate();
this.handleShowDateStyle();
}
}
</script>
<style scoped>
.calender {
border-radius: 10px;
background: #fff;
}
.top {
width: 100%;
position: relative;
display: flex;
}
.btn_wrap {
display: flex;
justify-content: space-between;
width: 100%;
height: 57px;
line-height: 57px;
}
.btn_wrap ul {
display: flex;
}
.data-now-box {
margin-left: 28px;
margin-right: 28px;
}
.open-div {
flex: 1;
text-align: right;
margin-right: 20px;
}
.btn_wrap ul li {
font-size: 14px;
cursor: pointer;
}
.btn_wrap ul li:hover {
background: #ddd;
color: red;
}
.date_wrap {
/* 因为日历可能是六行 这样稿库不就会发生改变 */
height: 327px;
}
.my-week {
display: flex;
font-size: 16px;
padding-left: 14px;
padding-right: 28px;
justify-content: space-between;
background: #f8fafb;
height: 40px;
line-height: 40px;
border: 1px solid #eff3f4;
}
.day {
display: flex;
font-size: 16px;
flex-wrap: wrap;
}
.now {
background: #f2f8fe;
color: #1989fa;
}
.item-data-cricle {
width: 36px;
height: 36px;
line-height: 36px;
border-radius: 50%;
text-align: center;
margin-left: 6px;
margin-right: 16px;
}
.rotate-li {
transform: rotate(180deg);
margin-left: 130px;
}
/* 轮播开始 */
.cont-swiper {
background: #fff;
line-height: 70px;
border-top: 1px solid #eaeaea;
}
.cont-swiper >>> .el-carousel__container .el-carousel__arrow--left {
display: none !important;
/* 隐藏左边的轮播 箭头 */
}
.bolck-div {
display: flex;
height: 70px;
padding-left: 24px;
}
.circle-point {
width: 8px;
height: 8px;
border-radius: 4px;
background: #3e8ef7;
margin-right: 9px;
}
.group-coommit-box {
height: 20px;
line-height: 20px;
padding-top: 15px;
padding-bottom: 15px;
}
.group-coommit {
display: flex;
align-items: center;
}
</style>

需要注意的是
这个日历的高度会改变,因为有可能当前页的历史会显示5行
也有可能显示6行
所以历史的高度会发生改变
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY