vue结合elementUI折叠展开效果动画
组件
<template>
<div class="hide-page-com">
<ul class="tab-tilte">
<li
v-for="(title,index) in tabTitle"
:key="index"
@click="getclcik(index)"
class="menu-li"
:class="{active:cur==index}"
>{{title}}</li>
<div class="right-part">
<i @click="handlerThe" class="icon-folding iconfont"></i>
</div>
</ul>
<el-collapse-transition>
<div v-if="show3" class="cont-cont">
<p v-for="item in 5" class="item-list-cont">1211111111111111111111111111111111</p>
</div>
</el-collapse-transition>
</div>
</template>
<script>
export default {
data() {
return {
tabTitle: ['标题一', '标题二', '标题三', '标题四'],
cur: 0, //默认选中第一个tab
show3: true
}
},
methods: {
getclcik(value) {
this.cur = value;
},
handlerThe() {
this.show3 = !this.show3;
}
}
}
</script>
<style lang="scss" scoped>
.hide-page-com {
background: #ffffff;
border-radius: 10px;
}
.tab-tilte {
display: flex;
height: 56px;
align-items: center;
padding-left: 24px;
}
.menu-li {
padding: 10px 0;
text-align: center;
cursor: pointer;
margin-right: 28px;
}
/* 点击对应的标题添加对应的背景颜色 */
.active {
color: #09f;
border-bottom: 2px solid #09f;
}
.tab-content div {
line-height: 100px;
text-align: center;
}
.right-part {
flex: 1;//右边区域自动适应
text-align: right;
padding-right: 20px;
}
.cont-cont {
padding-left: 24px;
padding-right: 36px;
display: flex;
flex-direction: column;
justify-content: space-between;
.item-list-cont {
height: 36px;
line-height: 36px;
}
}
// 两个模块各占50%(重点)
// 如果想让两个模块中间有间距 直接最后一个模块 margin-left: 20px;(了解)
</style>
使用页面
<template>
<div class="index-page">
<div class="flex-block">
<div class="half">
<com-box></com-box>
</div>
<div class="half lefthale">
<com-box></com-box>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
}
},
components: {
'com-box': () => import('./com')
}
}
</script>
<style lang="scss" scoped>
.index-page {
height: 100%;
background: #ccc;
.flex-block {
display: flex;
}
.half {
width: 50%;
}
.lefthale {
margin-left: 20px;
}
}
</style>
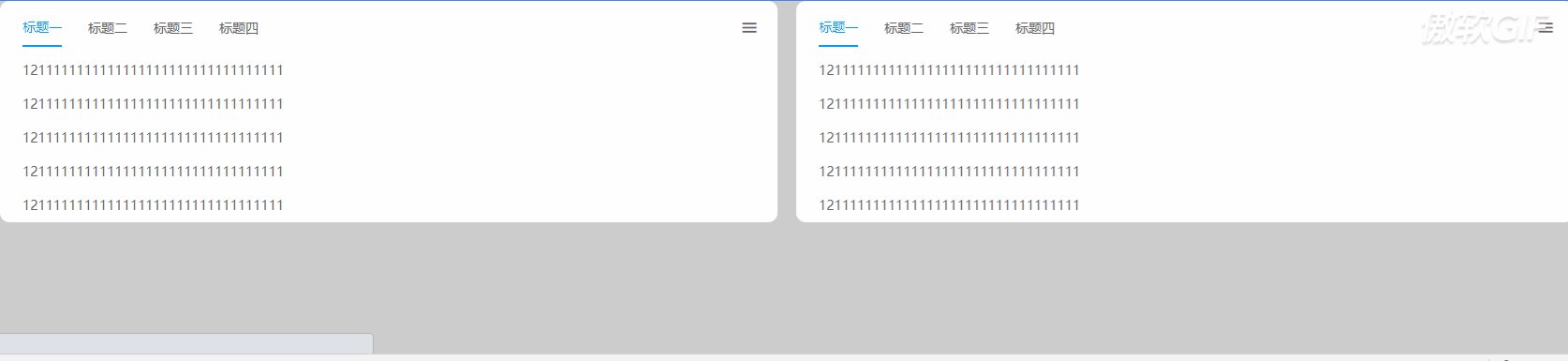
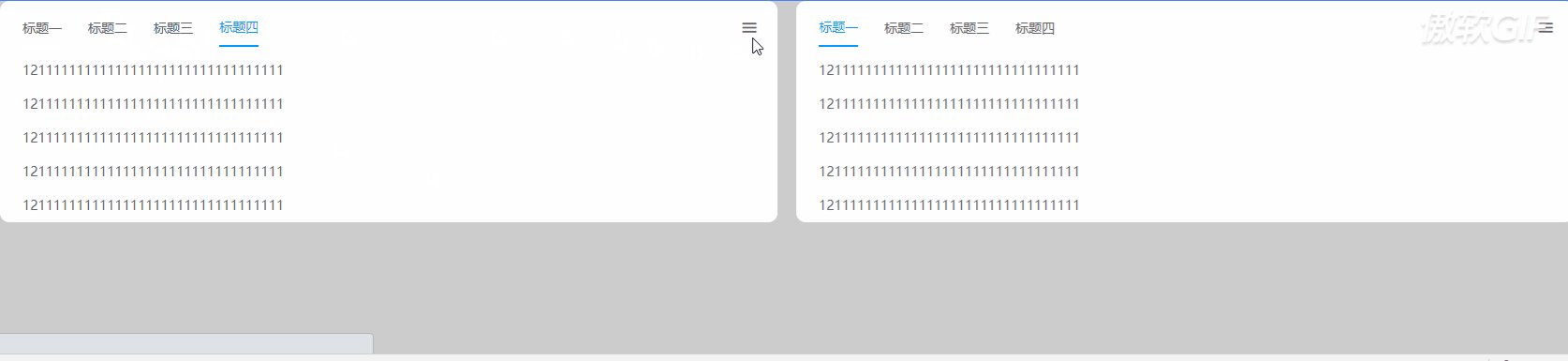
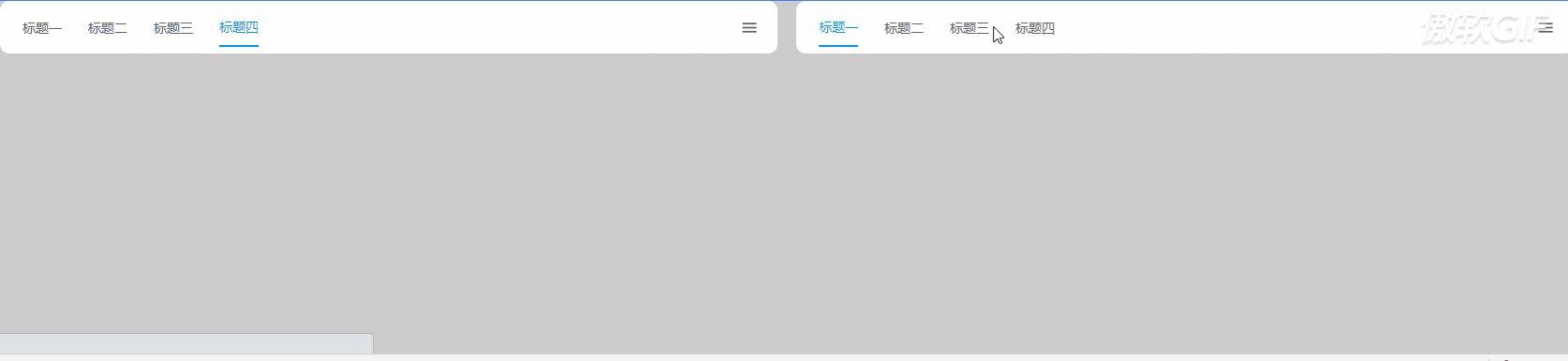
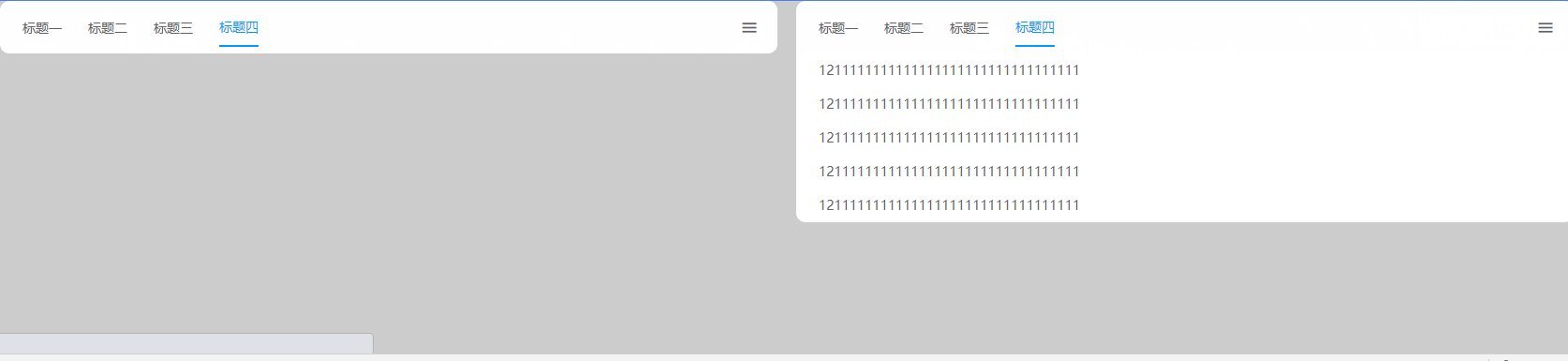
动画使用了elementUi中的。
collapse 展开折叠
使用 el-collapse-transition 组件实现折叠展开效果。
我疑惑的是为啥组件中没有互相影响。
我点击左边的 应该会影响右边的组件啊
但是却没有 不晓得为啥子

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY