es6 Array.form将类数组或者对象转化为数组
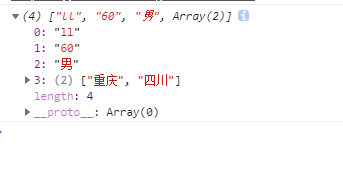
Array.from()方法就是将一个[类数组对象][或者可遍历对象]转换成一个[真正的数组]
那么什么是类数组对象呢?所谓类数组对象,最基本的要求就是具有length属性的对象。
let arrayLike = {
0: 'll',
1: '60',
2: '男',
3: ['重庆', '四川'],
'length': 4
}
let arr = Array.from(arrayLike);
console.log(arr);

===================
如果没有length:4,那么就会转成一个空数组
let arrayLike = {
0: 'll',
1: '60',
2: '男',
3: ['重庆', '四川'],
}
let arr = Array.from(arrayLike);
console.log(arr); 返回[]
对象的属性名必须为数值型或字符串型
let arrayLike = {
bname: 'll',
asa: '60',
bb: '男',
cc: ['重庆', '四川'],
length: 4
}
let arr = Array.from(arrayLike);
console.log(arr); [undefined, undefined, undefined, undefined]
看下面这个例子
let objarrLiske = {
2: "张三",
length: 3
}
let arr = Array.from(objarrLiske);
console.log(arr); //[undefined,undefined,'张三'];
// 上面显示类数组的长度是3,但是只有一个值。
// 则内容没有那么长,使用undefined来填充
===============
let arr2 = {
2: "张三",
length: 3
};
let arr3 = Array.prototype.slice.call(arr2);
console.log(arr3); console.log(arr3);//[ 2:"张三"]
不同的浏览器显示的内容还不一样
我忘记call这个改变this指向的方法了
另外
由此可见,要将一个类数组对象转换为一个真正的数组,必须具备以下条件:
1、该类数组对象必须具有length属性,用于指定数组的长度。如果没有length属性,那么转换后的数组是一个空数组。上面已经验证了 ok
2、该类数组对象的属性名必须为数值型或字符串型
3、 如果内容小于(《 )length;则使用underfined进行填充
如何使用其他的方法将一个对象转为数组 for in
for in 循环空对象或者数组 是不会报错的哈
// 将对象变为数组
let arrayLike = {
bname: 'll',
asa: '60',
bb: '男'
}
let newarr = [];
for (let i in arrayLike) {
newarr.push(arrayLike[i])
}
console.log(newarr); ["ll", "60", "男"]
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2019-05-31 vue+elementUI+node实现登录模块--验证用户名是否正确