你知道css3渐变吗线性渐变和径向渐变
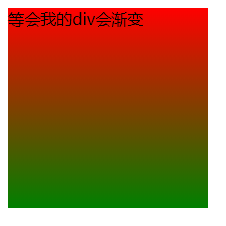
线性渐变
#app {
width: 200px;
height: 200px;
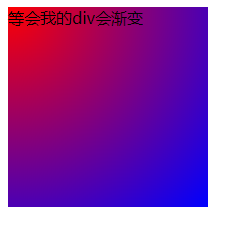
background: linear-gradient(to bottom, red, green);
/*从顶部到底部 to是到 效果顶部红 底部绿 你还可以多些几个颜色
如果还有其他的颜色,可以继续写在后面*/
}
<div id="app">
等会我的div会渐变
</div>

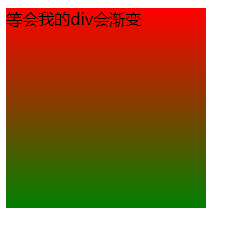
线性渐变之通过角度进行渐变
#app {
width: 200px;
height: 200px;
background: linear-gradient(180deg, red, green);
/* 顺时针 上部是红 下面试绿 */
}

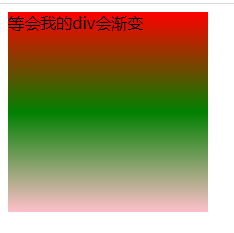
#app {
width: 200px;
height: 200px;
background: linear-gradient(180deg, red, green, pink);
/* 顺时针 上部是红 下面试绿 */
}

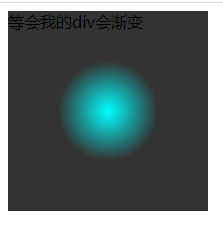
径向渐变
径向渐变:是从图形的中心(center默认值)向四周放射性渐变, 默认是椭圆形渐变
径向渐变的语法
radial-gradient(形状 大小 at位置; 颜色1,颜色2,颜色3,颜色4);
形状:circle是圆形的方式渐变 ellipse是(默认值)是以椭圆的方式进行渐变的
大小:第一种40px;直径是40px的大小;
第二种:20% 30%;横轴渐变的直径是宽度的20%,纵轴渐变是高度的30%;
at位置:一共有9个位置,left,right,top,bottom, left top,.......,center(默认值);
/* 径向渐变 */
#app {
width: 200px;
height: 200px;
background: radial-gradient(circle 50px, aqua, #333333);
/*circle是圆形的方式渐变 50px是渐变的大小,aqua是渐变的颜色,背景颜色是灰色#333333 */
}

#app {
width: 200px;
height: 200px;
background: radial-gradient(at left top, red, blue);
/*左边是红色,右边是绿色*/
}

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY