es6扩展运算符的使用
扩展运算符用在数组前面,会把数组展开变成各个独立的值
var a = [1, 2, 3, 4]
var b = [...a, 5, 6];
console.log(b);
// 输出【1,2,3,4,5,6】
扩展运算符还可以把一系列的值搜集在一起,变成一个数组
function foo(x, b, ...c) {
console.log(x, b, c)
};
//1 2 [3, 4, 5, 6]
foo(1, 2, 3, 4, 5, 6);
//上面这一段代码,就是把剩下的参数搜集在一起,变成一个数组。
es6
// function he(a, b, c) {
// console.log(a, b, c);
// //输出 1 2 3
// }
// he(...[1, 2, 3])
es5的做法,增加一个apply,然后在添加一个参数
function he(a, b, c) {
console.log(a, b, c);
//输出 1 2 3
}
he.apply(null, [1, 2, 3])
为啥这样也可以呢 apply ???
我忘记了apply的作用了[尴尬,也不想去看]
合并对象
<script>
// 使用扩展运算符合并对象, 如果出现相同的属性,后面的属性会覆盖前面的属性
const obj1={
name:'张三1',
age:10,
sex:'男',
weight:'66kg'
}
const obj2={
name:'张三',
age:10,
sex:'男',
like:['追剧', '写低吗']
}
let newObj={
... obj1,
...obj2
}
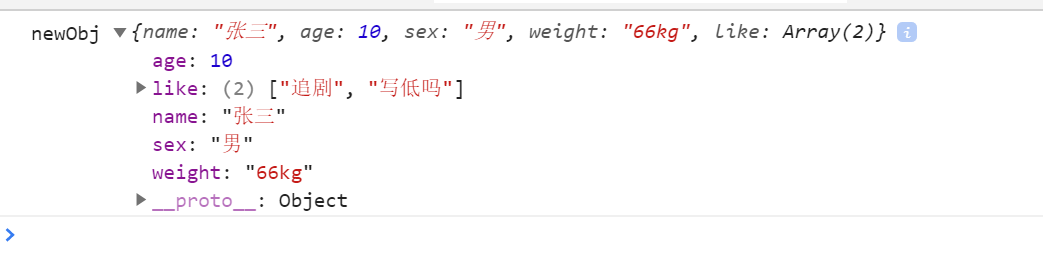
console.log( 'newObj',newObj )
</script>

总结扩展运算符
1. 当数据在在一起的时候,扩展运算符可以将他们拆开
2. 当数据分散的时候,扩展运算符可以将他们合并在一起
3. 合并对象
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY