兄弟组件互相传递值-this.$bus.$emit与this.$bus.$on
B组件向C组件传递一个值。
一种组件间通信的方式,
适用于任意的组件间通信。
适用于任意的组件间通信。
适用于任意的组件间通信。
通过this.$bus.$emit('事件名',数据)进行提供数据
通过this.$bus.$on('事件名',(data)=>{ })接受数据
创建一个js文件,默认导出一个vue实例
如下 aa.js
import vue from 'vue';
export default new vue();
在父级组件中 引入兄弟组件 B C
<template>
<div class="bus-A">
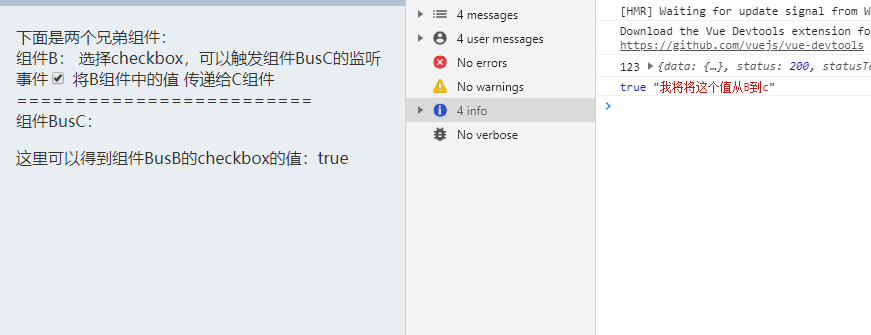
下面是两个兄弟组件:
<BusB />
<BusC />
</div>
</template>
<script>
//引入兄弟组件
import BusB from './BusB'
import BusC from './BusC'
export default{
data(){
return{
}
},
components:{
BusB,
BusC
}
}
</script>
//BusB 组件
<template>
<div class="bus-B">
组件B:
<label>
选择checkbox,可以触发组件BusC的监听事件
<input type="checkbox" v-model="isChecked" @change="handleCheckbox">
将B组件中的值 传递给C组件
=========================
</label>
</div>
</template>
<script>
import bus from './aa';
export default{
data(){
return{
isChecked:false
}
},
methods:{
handleCheckbox(){
//分发'getCheckboxStatus'事件
bus.$emit('getCheckboxStatus',this.isChecked,'我将将这个值从B到c');
//传递多个参数使用逗号隔开
// 分发事件可以将这个组件中的值 传递给另外一个组件
}
}
}
</script>
//BusC组件
<template>
<div class="bus-C">
组件BusC:
<p>
这里可以得到组件BusB的checkbox的值:{{isChecked}}
</p>
</div>
</template>
<script>
import bus from './aa';
export default{
data(){
return{
isChecked:false
}
},
mounted(){
// 必须在mounted中去调用一次
this.getCheckboxStatus1212();
},
methods:{
getCheckboxStatus1212(){
//监听'getCheckboxStatus'事件
bus.$on('getCheckboxStatus',(res,c) => {
//监听到BusB组件的checkbox的状态 do something...
//res, c是B组件传递过来的参数。
console.log(res,c)
this.isChecked = res;
})
}
},
beforeDestroy(){
//取消监听'getCheckboxStatus'事件
bus.$off('getCheckboxStatus');
}
}
</script>

遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
出处:https://www.cnblogs.com/IwishIcould/

 本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!

支付宝

微信
如果文中有什么错误,欢迎指出。以免更多的人被误导。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY